The way of Webpack learning (VI.) -- 长缓存优化
使用commonChunkPlugin的都是基于webpack3.10.0,在webpack4中直接配置optimization就可以了。
一:什么是长缓存?
浏览器在用户访问页面的时候,为了加快加载速度,对用户请求的静态资源都会进行存储,但是每次代码更新或者升级的时候,我们都需要浏览器去加载新的代码。最方便的方法就是引入新的文件名称,只下载新的代码块,不加载旧的代码块,这就是长缓存。
二:场景实现
1、业务代码+第三方库代码
解决方法:
- 提取vendor,hash -> chunkhash
- 每次打包的时候在输出的界面上输出hash值,代表打包的哈希,而不是每个代码块的哈希,因此把哈希变成代码块的哈希
- 提取 webpack runtime
// foo.js
import react from 'react'
console.lg('hello world')
//webpack.config.js
const path = require('path')
const webpack = require('webpack')
module.exports = {
entry: {
main: './src/foo',
// 如果要把vendor和业务代码区分开
// 独立的给vendor建一个entry就可以了
vendor: ['react']
},
output: {
path: path.resolve(__dirname, 'dist'),
filename: '[name].[chunkHash].js'
},
plugins: [
new webpack.optimize.CommonsChunkPlugin({
name: 'vendor',
minChunks: Infinity
}),
new webpack.optimize.CommonsChunkPlugin({
name: 'manifest'
})
]
}
这时会有三个文件,vendor、main、manifest,这时再修改代码,再加一个!此时manifest和main发生变化,但是vendor没有发生变化,manifest发生变化是因为代码发生改变,要重新编译,这就达到了改变业务代码,但不改变vendor。
如果不用这种方法,就算vendor的代码不修改,打包出来的文件名的hash值也会发生改变。
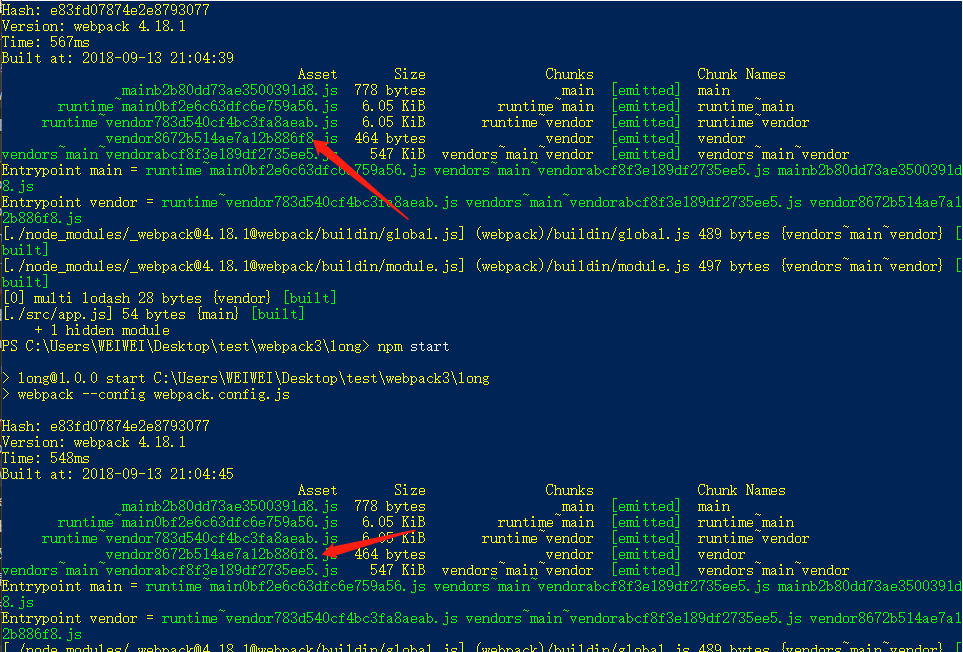
2、引入新模块,模块顺序变化,vendor hash变化
问题:这时候进行打包,发现vendor的hash发生变化了,即便没有修改它,说明引入新模块的时候,又打破了原来的内容。
原因:之所以发生变化,在于给打包的同时,会给每个chunk给一个ID,当ID发生变化的时候,hash值也会发生变化。
// foo.js
import react from 'react'
import module from './module'
console.log('hello world foo!!')
// module.js
export default 'this is module'
解决方案:此时打包,原来的chunks是0 1 2,现在的chunks改为main、manifest、vendor
这次再次修改foo.js的代码并进行打包,这时vendor的hash值没有发生变化,而manifest和vendor都发生变化了
//插件数组添加上这个插件
new webpack.NamedChunksPlugin(),
new webpack.NamedModulesPlugin(),
3、在老版本中,动态引入模块时,vendor hash也会发生变化。(webpack3x已经解决这个问题)
问题:这时只改变了业务代码,这时打包,vendor的哈希没有发生变化,但是冬天引入的模块还是给了一个为0的id,而且没有chunkName,老版本会跟着chunk的变化而变化。
// async.js
export default {
name: 'async'
}
// foo.js
import react from 'react'
import module from './module'
import('./async').then(function (a) {
console.log(a)
})
console.log('hello world foo!!')
解决方案:
import(/* webpackChunkName: 'async' */'./async').then(function (a) {
console.log(a)
})
三:在webpack4中怎么实现长缓存优化?
在webpack4中已经移除了commonChunkPlugin,直接配置即可。
optimization: {
splitChunks: { // 打包 node_modules里的代码
chunks: 'all'
},
runtimeChunk: true, // 打包 runtime 代码
}

vendor的hash值并没有发生改变。


