性能准则
以下是性能准则,根据对页面加载时间的影响强弱排序。
1、减少HTTP请求。
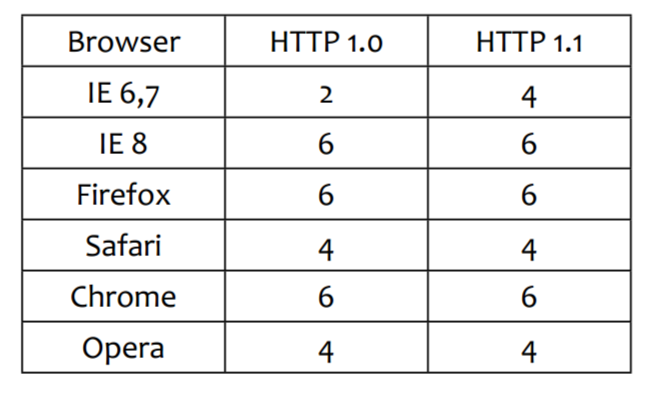
1)理解并行连接。HTTP1.1协议很明确地限制了单个用户不能在同一时间保持2个以上的连接。最近几年,大部分浏览器都突破了这个限制。

2)合并资源文件。大一些的文件比小的文件好。我们要把内容合并成尽可能少的文件。可能的话,把css文件合并成一个单独的文件(或者抽出所有网页公共的css文件),把jsvascript文件合并成一个单独的文件。
3)使用图片精灵。几十个小图标组成一张大图,使用background-position选择小图标,假如有60个小图标,浏览器只需要做一个http请求即可,那就节省了59次http请求,这绝对是一个可观的性能提升。
CDN是一个拥有很多很多服务器、经过策略性部署的、可以覆盖全球的网络系统。不管你在哪里,只要有人访问你的网站,他就会从最近的一个节点取数据给他。
当页面加载的过程中,一个有着空的src属性的img元素被js动态赋值的话,浏览器依然会发起一个http请求,虽然他是一个空值。同样的问题也发生在href属性上。
解决方案:1)<a href="javascript:;" class="">111</a>
2)<a href="#something" id="trig" class="">22</a>
var trig = document.getElementById('trig');
trig.click(function(e){
e.preventDefault();
})
你应该在所有的静态文件(图片,样式等)上都加上过期头。过期的日期要定的很遥远,基本上认为永不过期,这样浏览器就会缓存静态文件。
<meta http-equiv="charset" content="iso-8859-1">
<meta http-equiv="expires" content="31 Dec 2008">
这样发送到浏览器的头部就应该包含:
content-type: text/html
charset:iso-8859-1
expires:31 Dec 2008
当然,只有浏览器可以接受这些附加的头部字段,并能以适当的方式使用它们时,这些字段才有意义。
HTTP1.1协议引入Accept-Encoding这个功能,它可以表明http请求内容是被压缩过的。但注意,应该压缩一切文字类的内容,例如HTML、CSS、脚本,但是不能压缩图片和pdf文件,他们会越压越大。
6、把css放在头部。
这样做的话,不会让用户盯着白屏一段时间,html和css同时加载出来。
7、把Javascript放在尾部。
脚本会组织并行加载。换句话说,当浏览器加载一个脚本时,他不会加载其他文件。如果把脚本放在头部,那他就会阻止页面的渲染,开始的时候用户就什么也看不到。
8、避免使用css表达式。
什么是css表达式?
object.style.left = (document.body.clientWidth/2) - (object.offsetWidth/2)
其实这就是居中的写法,最后用css代码来实现。
css表达式的执行频率远远超出你的想象。
9、删除不使用的css语句。
目前大多数浏览器的样式引擎都是遍历所有的css规则来寻找匹配元素的。如果有很多没用的css语句,那就会白白浪费样式引擎的时间。移除之后,还会减少css文件的体积,节省带宽。
10、对Javascrip、css进行代码压缩。
这里的压缩是指把所有的非功能性字符从代码移除,比如空白行,换行符,注释,分隔符等。利用第三方压缩工具即可(YUI)。
11、减少重绘。
1)规定图片的宽和高。当浏览器在生成布局树的时候,他会给每一个元素留一个区域。如果不在一开始规定好img的宽和高,那浏览器就只能猜了,当他把图片下载完后发现猜错了,他预留的区域不对,那只能重绘来纠正错误。
2)不要用表格布局。浏览器是一行一行显示表格的,如果一行的列宽和行高和之前的不一样那之前绘好的行也会重新绘制。
3)定义字符集。大多数浏览器(除了ie678)都会暂停页面渲染直到他们找到字符集的定义。这是因为字符集是渲染页面的一个重要因素。不同的字符集可能意味着完全不同的渲染,显示的效果也完全不同。
4)不要重组DOM。重新排列DOM通常都会引发浏览器重绘。如果一定要操作DOM,如果有很多节点要添加,不要一次加一个。比如,要添加一个列表,千万不要先添加ul元素或者ol元素,然后一个一个地把li加上去,每次添加都会产生一次重绘。所以添加有两个li的列表会产生三次重绘。不如把整个列表的html代码一次性加进去,这样只产生了一次重绘。对于DOM节点,能不操作最好,如果一定要操作,必须使用产生重绘最少的方法。
参考:http://www.iefans.net/liulanqi-zuida-bingfa-lianjieshu/(详解浏览器最大并发连接数)
《高性能HTML5》



