分享一款拥有历史搜索记录的微信小程序搜索框--wx-search-have-history
最近突发奇想,想把之前自己写的一款拥有历史搜索记录的微信小程序搜索框发布到npm上,今天已经完成了wx-search-have-history@0.0.1。这是我第一次尝试,如有不当或需改进之处,请君指出,感谢万分!!!
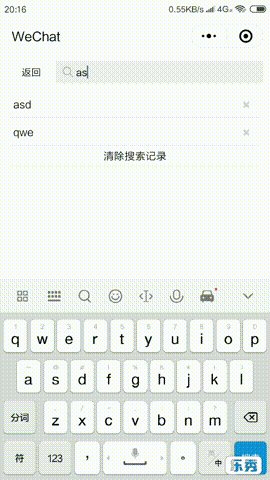
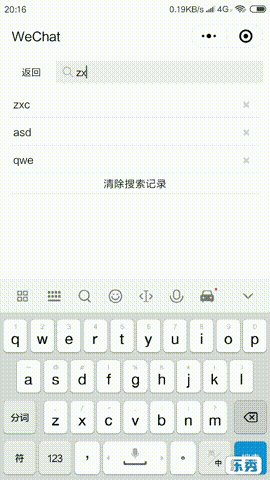
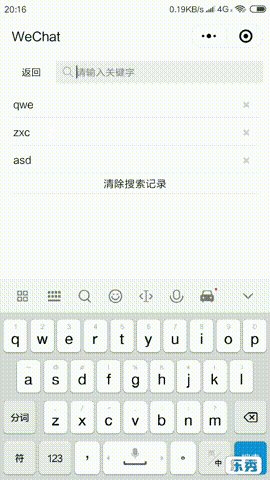
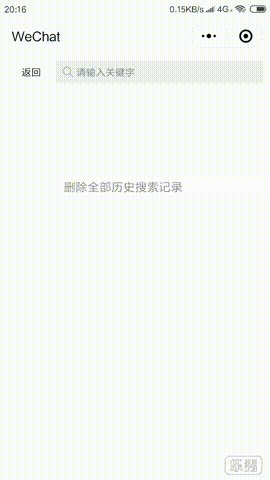
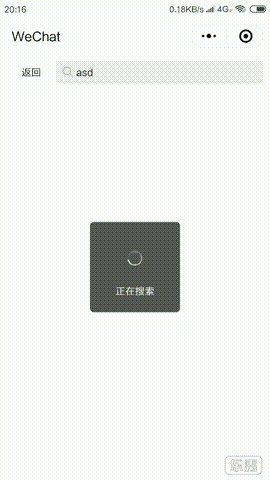
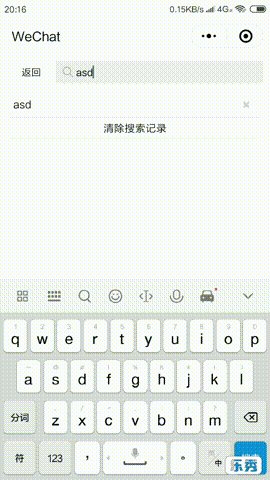
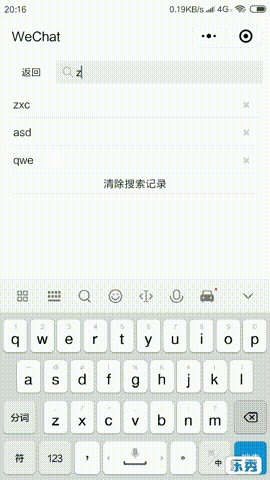
一:使用效果
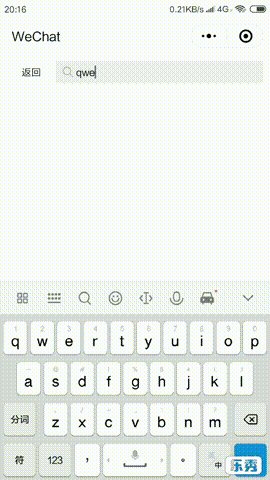
1、通过输入进行搜索

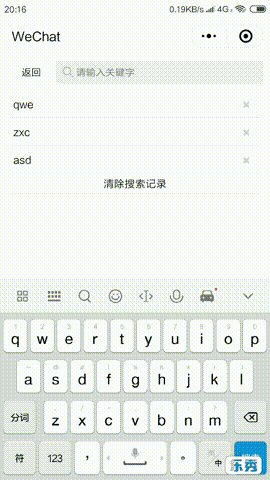
2、清除单个(全部)历史搜索记录

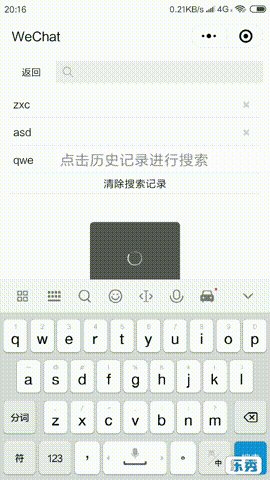
3、点击历史搜索记录进行搜索

PS:若想要获得上图中的效果,可参考 test/demo 中的例子实现。
二:使用方法
1、安装 wx-search-have-history
npm install --save wx-search-have-history
2、在需要使用 wx-search-have-history 的页面 page.json 中添加 wx-search-have-history 自定义组件配置
{ "usingComponents": { "searchHaveHistory": "wx-search-have-history" } }
3、WXML 文件中引用 wx-search-have-history:调用history组件的同时,需要在调用wx-search-have-history的页面page.js绑定事件接收搜索值(bind:searchEvent="searchEvent"),且须在searchEvent函数里调用wx.hideLoding(),可参考 test/demo/pages/index/index.js中的例子。
<searchHaveHistory id="history"
bind:searchEvent="searchEvent">
</searchHaveHistory>
wx-search-have-history的属性介绍如下:
| 属性名 | 类型 | 默认值 | 是否必须 | 说明 |
|---|---|---|---|---|
| id | String | 无 | 是 | 组件的id,必填且唯一 |
| maxSize | Number | 8 | 否 | 历史搜索记录列表的最大显示条数 |
| placeholderText | String | 请输入关键字 | 否 | 输入框的placeholder值 |
三:注意事项
1、在调用组件的时候,id必须填写且唯一。因为此id作为本地缓存的key值。
2、在调用wx-search-have-history的页面page.js需绑定事件接收搜索值(bind:searchEvent="searchEvent"),且须在searchEvent函数里调用wx.hideLoding(),可参考 test/demo/pages/index/index.js 中的例子。
项目地址:GitHub传送门
欢迎大家提出意见,谢谢!!!


