1 Css概念
CSS 指层叠样式表 (Cascading Style Sheets)(级联样式表)
Css是用来美化html标签的,相当于页面化妆。
◆样式表书写位置

2选择器
2.1 写法
选择器是一个选择谁(标签)的过程。
选择器{属性:值; 属性:值;}
|
属性 |
解释 |
|
Width:20px; |
宽 |
|
Height:20px; |
高 |
|
背景颜色 |
|
|
font-size:24px; |
文字大小 |
|
text-align:left | center| right |
内容的水平对齐方式 |
|
text-indent:2em; |
首行缩进 |
|
Color:red; |
文字颜色 |
3.选择器
3.1 基础选择器
◆1.标签选择器
标签{属性:值;}
特点:标签选择器定义之后,会将页面所有的元素都执行这个标签样式。

★颜色的显示方式
◎直接写颜色的名称
◎十六进制显示颜色
0-9 a-f
#000000; 前2为代表红色,中间2位代表绿色,后边2位代表蓝色。
◎rgb

◎rgba
A代表alpha 不透明度 值 0-1

◆2.类选择器(重点)
写法
.自定义类名{属性:值; 属性:值;}

特点: 谁调用,谁生效。
一个标签可以调用多个类选择器。
多个标签可以调用同一个类选择器。
★类选择器命名规则
◎不能用纯数字或者数字开头来定义类名
◎不能使用特殊符号或者特殊符号开头(_)来定义类名
◎不建议使用汉字来定义类名
◎不推荐使用属性或者属性的值来定义类名

◆3.ID选择器
写法
#自定义名称{属性:值;}
特点: 一个ID选择器在一个页面只能调用一次。如果使用2次或者2次以上,不符合w3c规范,JS调用会出问题。
一个标签只能调用一个ID选择器。(id名一般唯一)
一个标签可以同时调用类选择器和ID选择器。
4.通配符选择器
*{属性:值;}
特点:给所有的标签都使用相同的样式。(开发中几乎不使用它)
5.复合选择器
概念:两个或两个以上的基础选择器通过不同的方式连接在一起。
◆5.1交集选择器
标签+类(ID)选择器{属性:值;}
特点:即要满足使用了某个标签,还要满足使用了类(id)选择器。

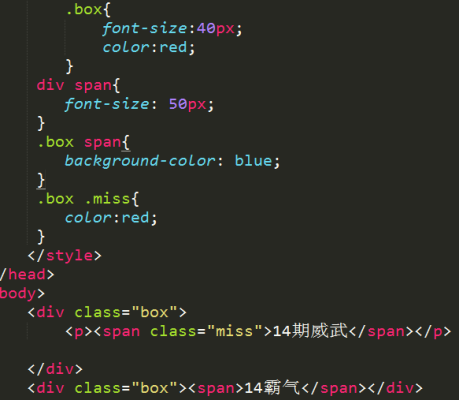
◆5.1后代选择器(重点)
选择器+空格+选择器{属性:值;}
后代选择器首选要满足包含(嵌套)关系。
父集元素在前边,子集元素在后边。
特点:无限制隔代。
只要能代表标签,标签、类选择器、ID选择器自由组合。

◆5.3子代选择器
选择器>选择器{属性:值;}
选中直接下一代元素。

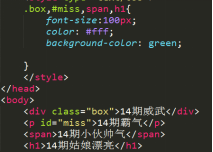
◆5.4并集选择器
选择器+,+选择器+,选择器{属性:值;}

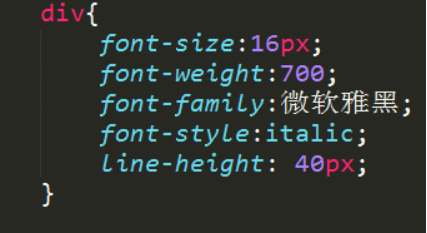
文本元素
1.1 属性
font-size:16px; 文字大小
Font-weight: 700 ; 值从100-900,文字粗细,不推荐使用font-weight:bold;
Font-family:微软雅黑; 文本的字体
Font-style: normal | italic; normal 默认值 italic 斜体
line-height: 行高

1.2文本属性连写
font: font-style font-weight font-size/line-height font-family;
◆:注意:font:后边写属性的值。一定按照书写顺序。
文本属性连写文字大小和字体为必写项。

1.1 文字的表达方式
◆直接写中文名称。

◆写字体的英文名称。

2.unicode 编码

第一步:f12
第二步:找到console
第三步:输入escape(“宋体”) 注意英文的括号和双引号。






