表单
表单的作用是收集信息。
表单的组成
◆提示信息

表单控件

1.表单域

属性:action:处理信息
method=”get | post”
get通过地址栏提供(传输)信息,安全性差。
post 通过1.php来处理信息,安全性高。
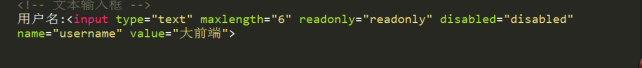
2.文本输入框

maxlength="6" 限制输入字符长度
readonly=”readonly” 将输入框设置为只读状态(不能编辑)
disabled="disabled" 输入框未激活状态
name="username" 输入框的名称
value="大前端" 将输入框的内容传给处理文件
3.密码输入框

★注意:文本输入框的所有属性对密码输入框都有效。
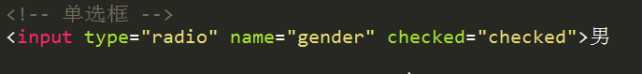
4.单选框

★只有将name的值设置相同的时候,才能实现单选效果。
★checked=”checked” 设置默认选择项。
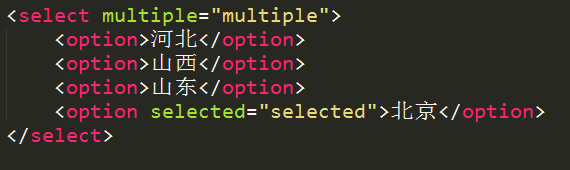
5.下拉列表
<select> <option>下拉列表选项</option> <option>下拉列表选项</option> </select>

属性:
multiple=”multiple” 将下拉列表设置为多选项
selected=”selected” 设置默认选中项目

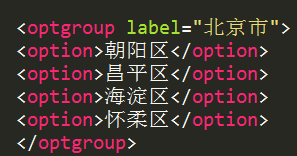
<optgroup></optgroup> 对下拉列表进行分组。
Label=”” 分组名称。
6.多选框

checked=”checked” 设置默认选中项
7.多行文本框

cols 控制输入字符的长度。
rows 控制输入的行数
8.文件上传控件

9.文件提交按钮

★:可以实现信息提交功能
10.普通按钮

★不能提交信息,配合JS使用。
11.图片按钮

★图片按钮可实现信息提交功能
◆重置按钮

★将信息重置到默认状态
◆表单信息分组

<fieldset></fieldset> 对表单信息分组
<legend></legend> 表单信息分组名称
html5补充表单控件

标签语义化
好的语义化的网站标准就是去掉样式表文件之后,结构依然很清晰。
标签语义化概念:根据内容的结构化(内容语义化),选择合适的标签(代码语义化)
-标签语义化意义:
1:网页结构合理
2:有利于seo:和搜索引擎建立良好沟通,有了良好的结构和语 义你的网页内容自然容易被搜索引擎抓取;
3:方便其他设备解析(如屏幕阅读器、盲人阅读器、移动设备)
4:便于团队开发和维护
1:尽可能少的使用无语义的标签div和span;
2:在语义不明显时,既可以使用div或者p时,尽量用p, 因为p在默认情况下有上下间距,对兼容特殊终端有利;
3:不要使用纯样式标签,如:b、font、u等,改用css设置。
4:需要强调的文本,可以包含在strong或者em标签中strong默认样式是加粗(不要用b),em是斜体(不用i);





