将 ASP.Net Core WebApi 应用打包至 Docker 镜像
将 ASP.Net Core WebApi 应用打包至 Docker 镜像
运行环境为 Windows 10 专业版 21H1, Docker Desktop 3.6.0(67351),Docker Engine 20.10.8
1. ASP.Net Core Runtime 还是 .Net Core Runtime
在这里首先要区分一下 SDK 和 Runtime 的区别。SDK (Software Development Kit)主要是在开发过程中使用的,而 Runtime 是在实际运行的时候使用的(类似于 JDK 和 JRE 的关系)。所以对于我们这种发布后运行的情况,Runtime 就足够了。
一开始没有分清楚 ASP.Net Core Runtime,和 .Net Core Runtime 的区别,导致自己的网站项目虽然拷贝进了镜像但一直提示缺少运行时。ASP 的全称是 Active Server Pages,顾名思义,是用于动态网页的,所以网站应用要使用 ASP.Net Core Runtime;而 .NET Core Runtime 一般是用于控制台应用的;还有一个类似的 .NET Desktop Runtime 一般是用于 Windows 桌面应用的。详细可以参见微软的 .NET 下载页面 。
2. ASP.NET Core WebApi 应用的编译
虽然前两天 .NET 6.0 发布了,也是 LTS,但此处还是使用 .NET Core 3.1 哈
新建一个 ASP.NET Core WebApi 应用,在 Controllers 文件夹里面添加一个 HelloWorldController,并且在 appSettings.json 中添加一个配置项 WelcomeStr。
HelloWorldController.cs
using Microsoft.AspNetCore.Mvc;
using Microsoft.Extensions.Configuration;
namespace HelloWorldWebApplication.Controllers
{
[ApiController]
[Route("[controller]/[action]")]
public class HelloWorldController
{
private readonly IConfiguration Configuration;
public HelloWorldController(IConfiguration configuration)
{
this.Configuration = configuration;
}
[HttpGet]
public string Hello()
{
return Configuration.GetSection("WelcomeStr").Value;
}
}
}
appSettings.json
{
"Logging": {
"LogLevel": {
"Default": "Information",
"Microsoft": "Warning",
"Microsoft.Hosting.Lifetime": "Information"
}
},
"AllowedHosts": "*",
"WelcomeStr": "Hello ASP.NET Core 3.1!" # 新增部分
}
功能也比较简单,返回一个在配置文件中定义的欢迎语。控制器中的依赖注入相关内容在此处就不细讲了。运行一下看一下本地的效果:

接下来就是本地发布了,右键项目选择发布,选择发布到文件夹。配置项的 Debug 和 Release、目标框架 自不用多说。关于“部署模式”,框架依赖 的意思是,发布的内容必须要在安装了相应运行环境的机器上才能运行(正是我们打包至Docker想要的),而独立 的意思是,即使机器没有安装相应的运行环境,也可以运行。对于目标运行时,如果我们要打包到 Docker 的 Linux x64 镜像中,应当选择 linux-x64。点击“发布”,在项目的根目录中,依次进入 bin\Release\netcoreapp3.1\publish,这里面的文件就是发布后的文件,我们要将它们打包进镜像。
3. Dockerfile 的创建与打包
准备工作的最后一步了。注意文件名称一定要是 Dockerfile,鄙人一开始使用 VS Code 新建了一个 .dockerfile 文件,在使用 docker 构建命令时一直提示没有构建文件。
Dockerfile
FROM mcr.microsoft.com/dotnet/aspnet:3.1-focal
RUN ln -sf /usr/share/zoneinfo/Asia/Shanghai /etc/localtime
RUN echo 'Asia/Shanghai' >/etc/timezone
RUN mkdir /HelloWorldWebApplication
COPY ./ /HelloWorldWebApplication
EXPOSE 80
WORKDIR /HelloWorldWebApplication
CMD ["/bin/bash","-c","./HelloWorldWebApplication"]
这里面的注意点就比较多了,我们逐个来说
第 1 行,使用 From 选择基础镜像。所有的选项可以参见 ASP.NET Core Runtime 的 DockerHub 页面。此处选用的是基于 Ubuntu、 运行时版本是 3.1 的镜像。后面的 focal 其实对应的操作系统的代号,即 Ubuntu 20.04 Focal Fossa(类似的 Buster 是 Debian 10 的代号)。如果希望镜像尽可能的小,可以使用 alpine 镜像(这里选用 Ubuntu 镜像主要是为了个人的操作方便,比如按下别名 ll 就可以执行对应命令 ls -l,alpine 镜像虽然小,但很多常用命令、功能都没有)
第 2 ~ 3 行设置时区。如果使用的是 alpine 镜像,需要手动拷贝时区文件
第 4 行,在容器中创建目录。一开始的时候没写这行,导致后面的 COPY 找不到文件夹了。这可不像是 docker cp 可以自动在容器中创建文件夹啊。
第 5 行,使用 COPY 命令复制。切记在 源路径中不要使用 *,如 COPY * /HelloWorldWebApplication,因为这会忽略第一层的文件夹。假设我们当前目录是这样的(多了wwwroot):
│ appsettings.Development.json
│ appsettings.json
│ Dockerfile
│ HelloWorldWebApplication
│ HelloWorldWebApplication.deps.json
│ HelloWorldWebApplication.dll
│ HelloWorldWebApplication.pdb
│ HelloWorldWebApplication.runtimeconfig.json
│ web.config
│
└─wwwroot
index.html
复制进去后,wwwroot 文件夹已经没了:
root@f659a7e407e1:/HelloWorldWebApplication# ll
total 264
drwxr-xr-x 1 root root 4096 Nov 12 02:54 ./
drwxr-xr-x 1 root root 4096 Nov 12 02:55 ../
-rwxr-xr-x 1 root root 216 Nov 12 02:54 Dockerfile*
-rwxr-xr-x 1 root root 90680 Nov 12 02:24 HelloWorldWebApplication*
-rwxr-xr-x 1 root root 114406 Nov 12 02:24 HelloWorldWebApplication.deps.json*
-rwxr-xr-x 1 root root 8704 Nov 12 02:24 HelloWorldWebApplication.dll*
-rwxr-xr-x 1 root root 19932 Nov 12 02:24 HelloWorldWebApplication.pdb*
-rwxr-xr-x 1 root root 311 Nov 12 02:24 HelloWorldWebApplication.runtimeconfig.json*
-rwxr-xr-x 1 root root 162 Nov 12 01:49 appsettings.Development.json*
-rwxr-xr-x 1 root root 236 Nov 12 01:56 appsettings.json*
-rwxr-xr-x 1 root root 0 Nov 12 02:47 index.html*
-rwxr-xr-x 1 root root 545 Nov 12 02:24 web.config*
第 6 行,使用 EXPOSE 指明应当映射的端口。为什么这个端口一定是 80 呢,我就是想使用 8001 呢,这是在 ASP.NET Core 3.1 Runtime 镜像中定义的环境变量。可以进入容器,使用 env 命令查看,可以发现:

所以如果想修改端口,在 Dockerfile 添加如下指令即可
ENV ASPNETCORE_URLS=http://+:5000
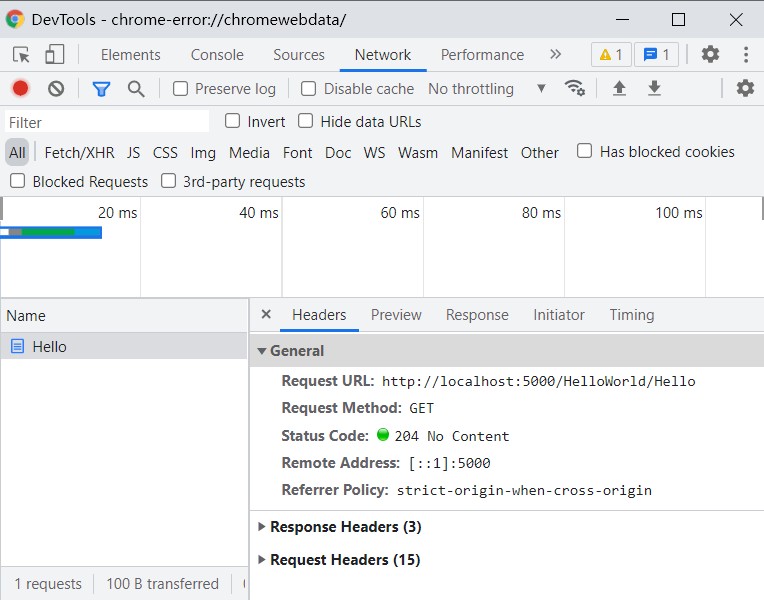
第 7 行,使用 WORKDIR 切换工作路径。如果不切换工作路径,则会找不到配置文件。如修改 Dockerfile,删除该行,并修改最后一行(需要指定执行文件的路径)为:
CMD ["/bin/bash","-c","./HelloWorldWebApplication/HelloWorldWebApplication"]
再次访问,可以看到没有获取到配置文件的内容:

第 8 行,使用 CMD 执行命令。我们可以直接执行 ./HelloWorldWebApplication,可别忘了是在 shell 中,所以要指定 /bin/bash 或 /bin/sh(和使用的具体操作系统镜像有关,在 Ubuntu 中是 /bin/bash)。也尝试过使用 alpine,似乎直接执行并不奏效,需要执行的命令为 /bin/sh dotnet ./HelloWorldWebApplication.dll。
4. 运行
终于到最后的执行步骤了,在 Windows 的终端中切换目录到项目的 publish 文件夹中,执行 docker build -t helloworld_web:v1 . 生成最终的镜像。使用 docker run -itd -p 5002:80 helloworld_web:v1 创建并运行容器(映射到 5002 端口),可以看到得到了与本地同样的效果:

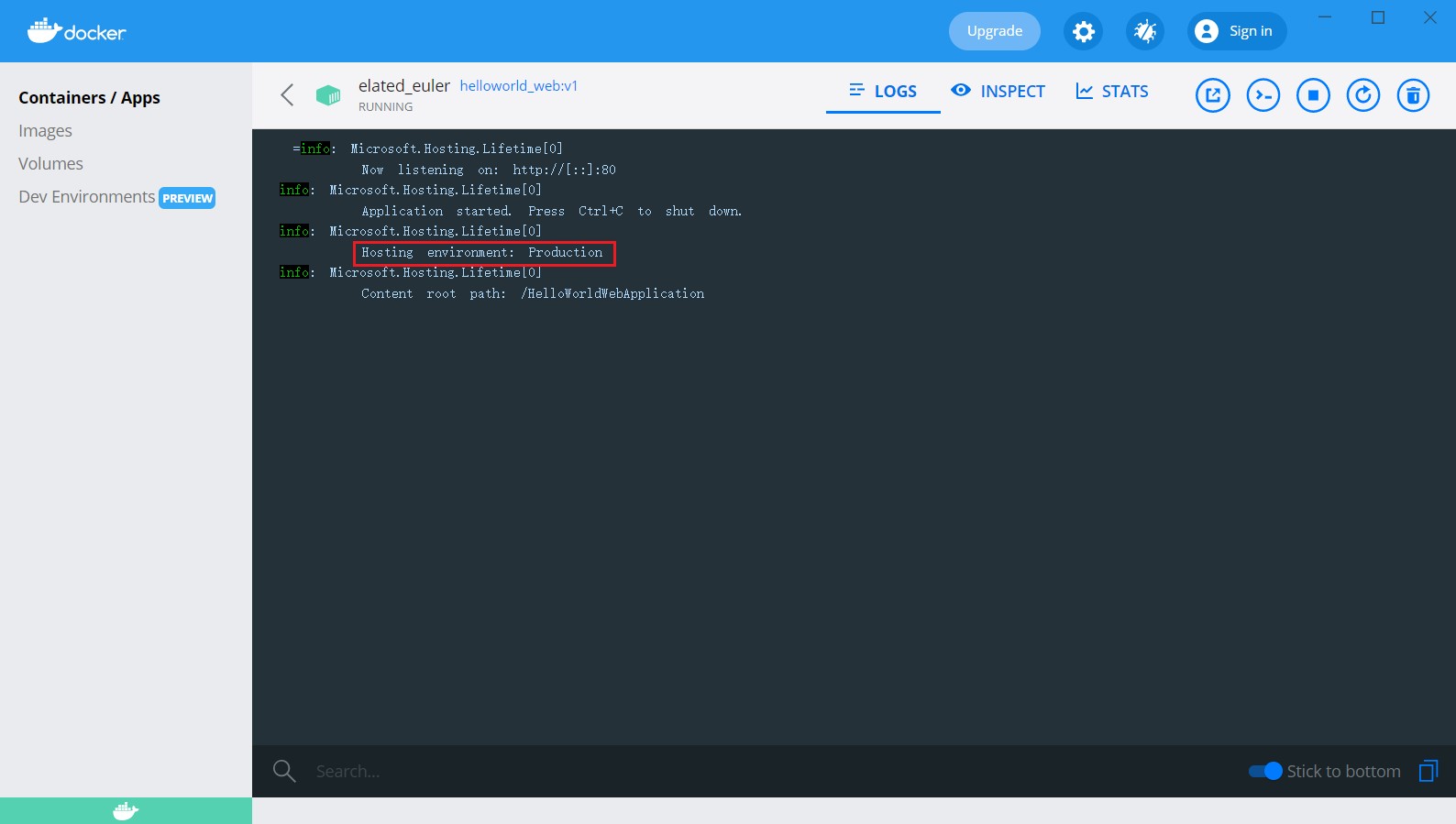
需要注意的是,此时使用的默认配置是 Production:
后记:
这一路操作下来,虽然主要的思路没毛病,但细节的东西还是不少的,终于把之前的 Docker 内容实际运用上了。
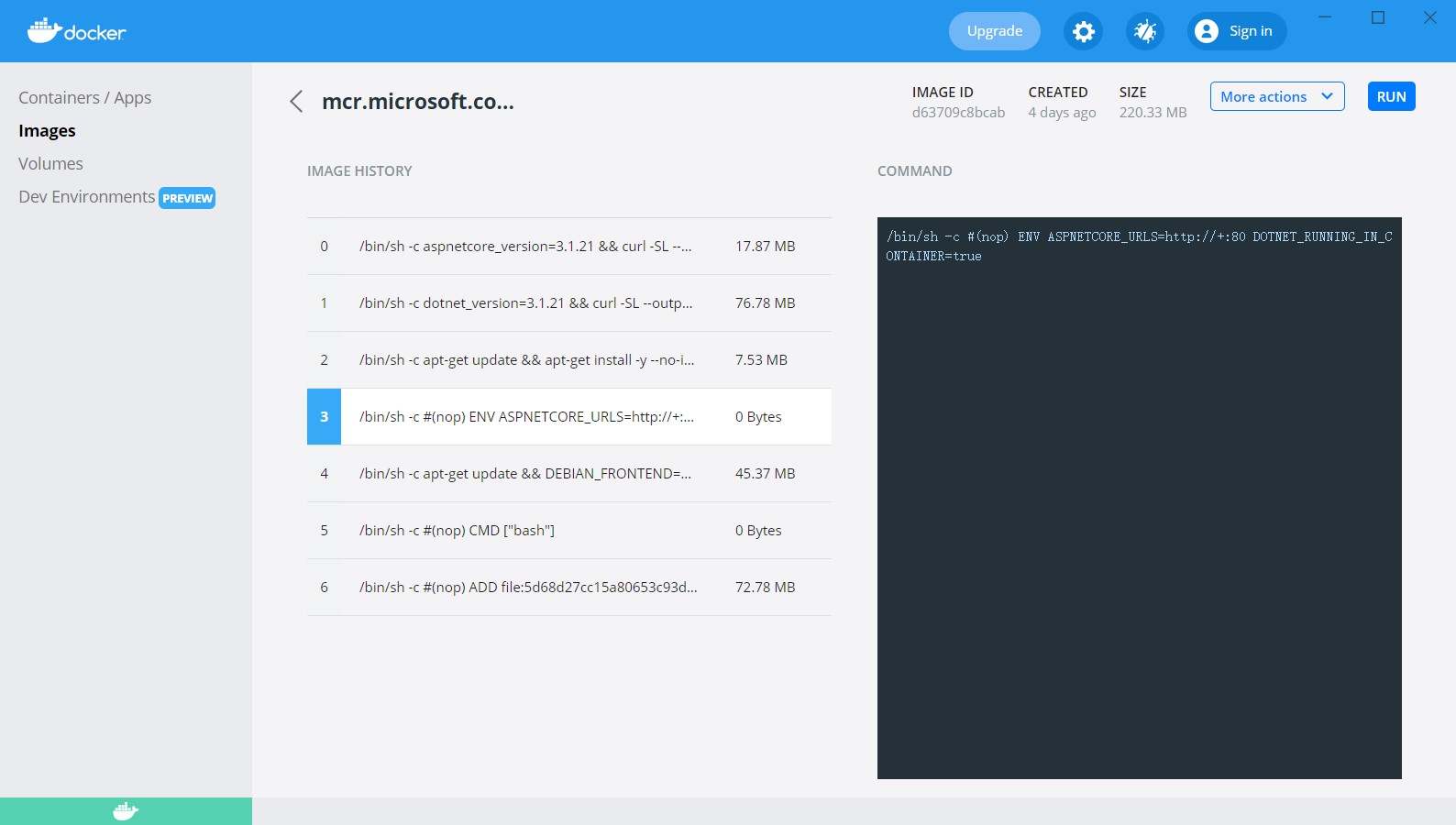
Docker Desktop 的功能也越来越完备了,现在可以查看构建 image 的 Dockerfile 文件:


另外无意间看到了 Visual Studio 2019 中可以直接使用发布到 Docker 的功能, 有空尝试下。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)