Flask--wtforms快速使用和表单验证(附示例)
一、Form类
表单提供WTForms中最高级别的API。它们包含您的字段定义,委托验证,获取输入,聚合错误,并且通常用作将所有内容组合在一起的粘合剂。
class wtforms.form.Form 声明式表格基类。
__init__(formdata=None, obj=None, prefix='', data=None, meta=None, **kwargs) formdata:用于传递来自Enduser的数据,通常为request.POST或等效数据 obj:如果formdata为空或不提供,则检查该对象以匹配字段名称的属性,这些字段将用于字段值。 prefix:如果提供,所有字段的名称都将以值作为前缀。 data:接受数据字典。只有在不存在格式化数据和obj的情况下,才会使用此方法。 meta:如果提供,这是一个值字典,用于覆盖此窗体的元实例上的属性。 初始化表单。这通常是在应用程序中的视图/控制器上下文中完成的。构造表单时,字段根据表单数据、obj和kwargs填充它们的输入。
属性:
data
包含每个字段的数据的字典
errors
包含每个字段的错误列表的DECT。如果没有验证表单,或者没有错误,则为空。
meta
这是一个包含各种配置选项以及自定义表单行为的能力的对象。有关可以使用类元选项自定义的内容的更多信息,请参见类元文档。
方法:
validate():通过在每个字段上调用Value来验证表单,将任何额外的Form.Value_<field name>验证器传递给字段验证器。 populate_obj(obj):使用表单字段中的数据填充传递的obj的属性。 __iter__():按创建顺序迭代表单字段。 __contains__(name):如果指定的字段是此表单的成员,则返回True。
二、Fields
字段
字段负责渲染和数据转换,他们委托validators进行数据验证。
字段定义
字段以声明方式定义为表单上的成员:
class MyForm(Form): name = StringField(u'Full Name', [validators.required(), validators.length(max=10)]) address = TextAreaField(u'Mailing Address', [validators.optional(), validators.length(max=200)])
在表单上定义字段时,将保存构造参数,直到实例化表单。在表单实例化时,使用定义中指定的所有参数创建字段的副本。该字段的每个实例都保留其自己的字段数据和错误列表。
标签和验证器可以作为顺序参数传递给构造函数,而所有其他参数应作为关键字参数传递。某些字段(例如SelectField)也可以采用其他特定于字段的关键字参数。有关这些信息,请参阅内置字段参考。
字段的基类(wtforms.fields.Field)
存储和处理数据,并为表单字段生成HTML。
字段实例包含该实例的数据以及在表单中呈现它的功能。它们还包含许多属性,可以在模板中使用这些属性来呈现字段和标签。
__init__(label = None,validators = None,filters =(),description ='',id = None,default = None,widget = None,render_kw = None,_form = None,_name = None,_prefix ='',_ translations =无,_meta =无) label - 字段的标签。 验证器 -验证的序列时要调用验证被调用。 filters - 按进程在输入数据上运行的一系列过滤器。 description - 字段的描述,通常用于帮助文本。 id - 用于字段的id。表单设置了合理的默认值,您不需要手动设置。 default - 如果未提供表单或对象输入,则分配给字段的默认值。可能是可赎回的。 widget - 如果提供,则覆盖用于呈现字段的窗口小部件。 render_kw(dict) - 如果提供,则提供一个字典,该字典提供将在呈现时提供给窗口小部件的默认关键字。 _form - 包含此字段的表单。在施工期间,它由表格本身传递。你永远不应该自己传递这个值。 _name - 此字段的名称,由封闭表单在构造期间传递。你永远不应该自己传递这个值。 _prefix - 前缀为此字段的表单名称的前缀,在构造期间由封闭表单传递。 _translations - 提供消息翻译的翻译对象。通常在施工期间通过封闭的形式通过。有关消息转换的信息,请参阅 I18n文档。 _meta - 如果提供,这是表单中的'meta'实例。你通常不会自己通过。
属性
name 此字段的HTML表单名称。这是您的表单中定义的名称,前缀为传递给Form构造函数的前缀。 short_name 此字段的未加前缀的名称。 id 此字段的HTML ID。如果未指定,则生成此选项以使其与字段名称相同。 label 这是一个Label在作为字符串计算时返回HTML 构造的实例。<label for="id"> default 这是您作为字段构造函数的默认值传递的任何内容,否则为None。 description 一个字符串,包含在构造函数中传递给字段的描述值; 这不是HTML转义。 errors 包含此字段的验证错误的序列。 process_errors 输入处理期间获得的错误。这些将在验证时添加到错误列表中。 widget 用于渲染字段的小部件。
type 此字段的类型,作为字符串。
验证
validate(form,extra_validators =())
验证字段并返回True或False。self.errors将包含验证期间引发的任何错误。这通常只由Form.validate调用。
子字段不应覆盖此字段,而是覆盖 pre_validate,post_validate或两者,具体取决于需求。
errors
如果validate遇到任何错误,它们将被插入此列表中。
三、基本字段
class wtforms.fields.BooleanField class wtforms.fields.DateField class wtforms.fields.DateTimeField class wtforms.fields.DecimalField class wtforms.fields.FileField class wtforms.fields.MultipleFileField class wtforms.fields.FloatField class wtforms.fields.IntegerField class wtforms.fields.RadioField class wtforms.fields.SelectField class wtforms.fields.SelectMultipleField class wtforms.fields.StringField
四、Validators
验证器只需输入一个输入,验证它是否满足某些标准,例如字符串的最大长度并返回。或者,如果验证失败,则引发a ValidationError。该系统非常简单灵活,允许您在字段上链接任意数量的验证器。
内置验证器
class wtforms.validators.DataRequired(message=None):
此验证器检查data字段上的属性是否为“true”值(实际上,它确实如此。)此外,如果数据是字符串类型,则仅包含空格字符的字符串将被视为false。
class wtforms.validators.EqualTo(fieldname, message=None)
validators.EqualTo('pwd', message="两次密码不一致")
比较两个字段的值。
class wtforms.validators.Email(message=None)
验证电子邮件地址。
class wtforms.validators.InputRequired(message=None)
验证是否为此字段提供了输入。
class wtforms.validators.Regexp(regex,flags = 0,message = None )
根据用户提供的regexp验证字段。 regex - 要使用的正则表达式字符串。也可以是编译正则表达式模式。 flags - 要使用的regexp标志,例如re.IGNORECASE。如果正则表达式不是字符串,则忽略 。 message - 出现验证错误时引发的错误消息。
自定义验证器
class MyForm(Form): name = StringField('Name', [InputRequired()]) def validate_name(form, field): if len(field.data) > 50: raise ValidationError('Name must be less than 50 characters')
def my_length_check(form, field): if len(field.data) > 50: raise ValidationError('Field must be less than 50 characters') class MyForm(Form): name = StringField('Name', [InputRequired(), my_length_check])
五、widgets
窗口小部件是用于将字段呈现为其可用表示的类,通常是XHTML。调用字段时,默认行为是将呈现委托给其窗口小部件。提供此抽象以便可以轻松创建窗口小部件以自定义现有字段的呈现。
内置小部件
class wtforms.widgets.ListWidget(html_tag='ul', prefix_label=True)
将字段列表呈现为ul或ol列表。
class wtforms.widgets.Input(input_type=None)
渲染基本<input>字段。
class wtforms.widgets.TextInput
渲染单行文本输入。
class wtforms.widgets.PasswordInput(hide_value=True)
呈现密码输入。
class wtforms.widgets.CheckboxInput
渲染一个复选框。
class wtforms.widgets.FileInput
渲染文件选择器输入。
class wtforms.widgets.TextArea
呈现多行文本区域。
class wtforms.widgets.Select(multiple=False)
呈现选择字段。 如果multiple为True,则应在渲染时指定size属性以使该字段有用。
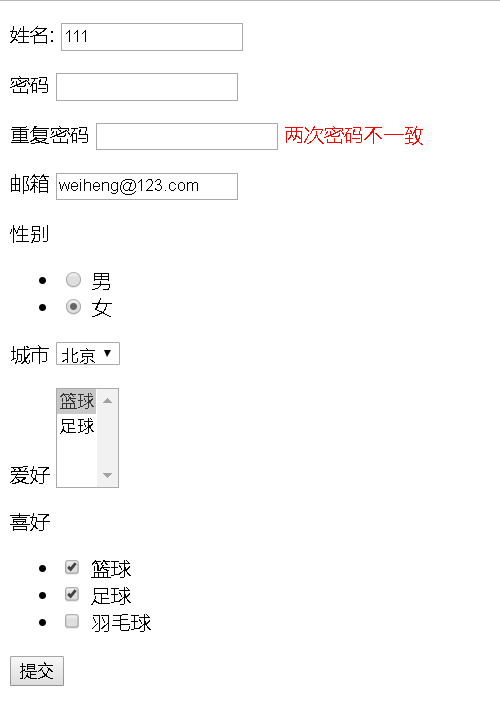
六、用户注册
from flask import Blueprint,render_template,request from wtforms.fields import simple from wtforms.fields import html5 from flask_wtf import FlaskForm from wtforms.fields import core from wtforms import StringField from wtforms import widgets,validators class MyForm(FlaskForm): # == == == == == == == == == == == =simple == == == == == == == == == == == == == = name = StringField( label='姓名:', validators=[validators.DataRequired()], widget=widgets.TextInput(), render_kw={"class": "form-control"}, # 添加一些样式,用于Bootstrap ) pwd = simple.PasswordField( label="密码", validators=[ validators.DataRequired(message="密码不能为空") ] ) pwd_confim = simple.PasswordField( label="重复密码", validators=[ validators.DataRequired(message='重复密码不能为空.'), validators.EqualTo('pwd', message="两次密码不一致") ], widget=widgets.PasswordInput(), render_kw={'class': 'form-control'} ) #========================html5============================ email = html5.EmailField( # 注意这里用的是html5.EmailField label='邮箱', validators=[ validators.DataRequired(message='邮箱不能为空.'), validators.Email(message='邮箱格式错误') ], widget=widgets.TextInput(input_type='email'), render_kw={'class': 'form-control'} ) #===================以下是用core来调用的======================= gender = core.RadioField( label="性别", choices=( (1,"男"), (1,"女"), ), coerce=int #限制是int类型的 ) city = core.SelectField( label="城市", choices=( ("bj","北京"), ("sh","上海"), ) ) hobby = core.SelectMultipleField( label='爱好', choices=( (1, '篮球'), (2, '足球'), ), coerce=int ) favor = core.SelectMultipleField( label="喜好", choices=( (1, '篮球'), (2, '足球'), ), widget = widgets.ListWidget(prefix_label=False), option_widget = widgets.CheckboxInput(), coerce = int, default = [1, 2] ) def __init__(self, *args, **kwargs): # 这里的self是一个RegisterForm对象 '''重写__init__方法''' super(MyForm, self).__init__(*args, **kwargs) # 继承父类的init方法 self.favor.choices = ((1, '篮球'), (2, '足球'), (3, '羽毛球')) # 吧RegisterForm这个类里面的favor重新赋值 # 方法验证 def validate_pwd_confim(self, field, ): ''' 自定义pwd_config字段规则,例:与pwd字段是否一致 :param field: :return: ''' # 最开始初始化时,self.data中已经有所有的值 if field.data != self.data['pwd']: # raise validators.ValidationError("密码不一致") # 继续后续验证 raise validators.StopValidation("密码不一致") # 不再继续后续验证 register = Blueprint("register",__name__) @register.route("/regist",methods=["GET","POST"]) def regist(): if request.method == "GET": form = MyForm() return render_template("regis.html",forms = form) form = MyForm(formdata=request.form) if form.validate(): #验证是否成功 print("数据校验通过") else: return render_template("regis.html",forms = form)
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>注册</title> <meta name="viewport" content="width=device-width, initial-scale=1.0"> </head> <body> <form action="" method="post"> {# {{ form.name.label }}#} {# {{ form.name }}#} {# {{ form.name.errors.0 }}#} {% for form in forms %} <p> {% if form.label.text == "CSRF Token" %} {% else %} {{ form.label }} {{ form }} <span style="color: red;">{{ form.errors.0 }}</span> {% endif %} </p> {% endfor %} <input type="submit" value="提交"> </form> </body> </html>