01.Web基础和HTML初始
1.1 上网就是请求数据
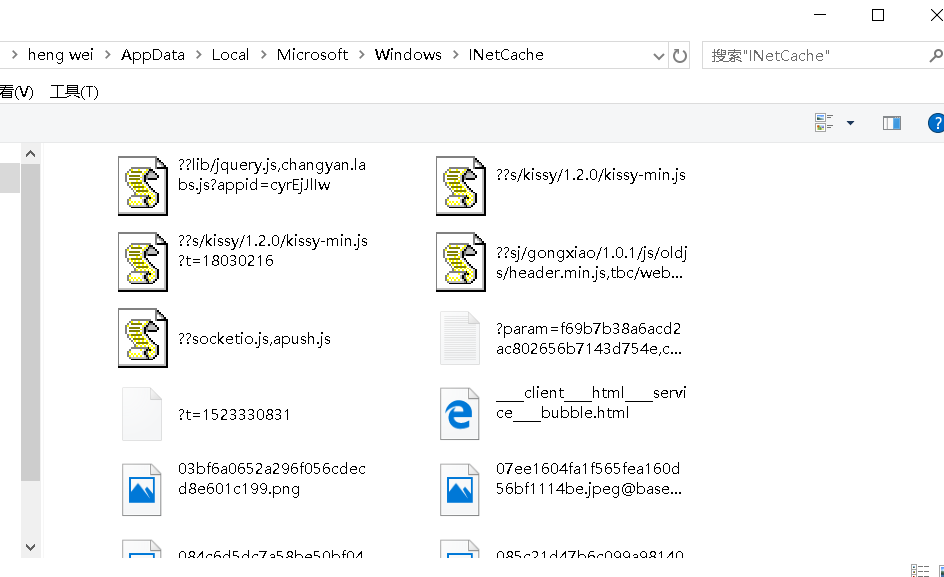
我们先不直接解决这个问题,我们做一个小实验。我们每个人的电脑里面,都有一个神秘的文件夹:
C:\Users\Weiheng\AppData\Local\Microsoft\Windows\INetCache .这个文件夹叫做临时文件夹

我们打开IE浏览器,看几个网页。结果,这个文件夹中又多了很多的内容。上网的时候,是 有真实的、物理文件传输的。所以我们经常第二次打开网页,比第一次快,这是因为第一次打开网页的时候,所有的数据、图片缓存了本地。
1.2 服务器
服务器常年不关机,随时监听着请求链接,一旦有访问者浏览网站,服务器就将发送这些文件给访问者。 服务器一旦关机,网站就无法访问了。
1.3浏览器
浏览器是安装在客户的电脑里面的,是一个软件,能够让用户上网。
1.4使用Python写一个服务器,实现服务器和客户端交互

import socket server = socket.socket() #实例化一个socket对象 server.bind(('127.0.0.1',8080)) #绑定IP地址和端口 server.listen() #开启监听 while True: conn,addr = server.accept() msg = conn.recv(4096).decode('utf-8') print('browser:',msg) with open('index.html','rb') as f: data = f.read() conn.send(b'HTTP/1.1 200 OK\r\n\r\n') conn.send(data) conn.close() server.close()
使用浏览器输入http://127.0.0.1:8080即可。
二、HTTP协议
超文本传输协议,Hypertext Transfer Protocol。
这是一个文件的传输协议,我们上网的时候,所有的文件都是通过HTTP这个协议,从服务器上传输到客户的电脑里面的。
网页其实是真实物理的文件。并且一个网页是很多的物理文件组成的:html文件、图片文件、js文件、css文件。这些文件要通过特殊软件才能上传到服务器上。然后就能让用户看了。用户通过浏览器,访问网址,服务器上面的文件就会通过http请求悄悄地传输到用户的电脑中的临时文件夹中,在用户的电脑中执行、渲染、呈递。
三、HTML
HTML(Hyper Text Markup Language)的缩写,超文本标记语言。是用来描述文档语义的语言。
html提供了很多标签对儿,可以给文本增加不同的语义。比如: <h1> </h1>标签对儿,主标题。 <h2> </h2>标签对儿,二级标题。 <p> </p> 标签对儿,普通段落。
现在的业界的标准,网页技术严格的三层分离:html就是负责描述页面的语义;css负责描述页面的样式;js负责描述页面的动态效果的。html只能干一件事儿,就是通过标签对儿,给文本增加语义。这是html唯一能做的。
四、HTML骨架和基本语法
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
</body>
</html>
最外层是<html></html>标签对儿,里面有两部分,分别是head和body。
head标签中,描述网页的配置;body中的内容,才是用户可以看见的内容。
- <!DOCTYPE html> 告诉浏览器使用什么样的html或者xhtml来解析html文档
- <html></html>是文档的开始标记和结束标记。此元素告诉浏览器其自身是一个 HTML 文档,在它们之间是文档的头部<head>和主体<body>。
- <head></head>元素出现在文档的开头部分。<head>与</head>之间的内容不会在浏览器的文档窗口显示,但是其间的元素有特殊重要的意义。
- <title></title>定义网页标题,在浏览器标题栏显示。
- <body></body>之间的文本是可见的网页主体内容
五、常用的标签
1.<!DOCTYPE>标签
<!DOCTYPE> 声明位于文档中的最前面的位置,处于 <html> 标签之前。此标签可告知浏览器文档使用哪种 HTML 或 XHTML 规范。
作用:声明文档的解析类型(document.compatMode),避免浏览器的怪异模式。
document.compatMode:
- BackCompat:怪异模式,浏览器使用自己的怪异模式解析渲染页面。
- CSS1Compat:标准模式,浏览器使用W3C的标准解析渲染页面。
这个属性会被浏览器识别并使用,但是如果你的页面没有DOCTYPE的声明,那么compatMode默认就是BackCompat
2.<head>内常用标签
☞☞<meta>标签
2.1.meta介绍
<meta>元素可提供有关页面的元信息(meta-information),针对搜索引擎和更新频度的描述和关键词。
<meta>标签位于文档的头部,不包含任何内容。
<meta>提供的信息是用户不可见的
2.2.meta标签的组成:
meta标签共有两个属性,它们分别是http-equiv属性和name 属性,不同的属性又有不同的参数值,这些不同的参数值就实现了不同的网页功能。
(1)name属性:主要用于描述网页,与之对应的属性值为content,content中的内容主要是便于搜索引擎机器人查找信息和分类信息用的。
<meta content="资讯,新闻,财经,房产,视频,NBA,科技,腾讯网,腾讯,QQ,Tencent" name="Keywords"> <meta name="description" content="腾讯网从2003年创立至今,已经成为集新闻信息,区域垂直生活服务、社会化媒体资讯和产品为一体的互联网媒体平台。腾讯网下设新闻、科技、财经、娱乐、体育、汽车、时尚等多个频道,充分满足用户对不同类型资讯的需求。同时专注不同领域内容,打造精品栏目,并顺应技术发展趋势,推出网络直播等创新形式,改变了用户获取资讯的方式和习惯。">
(2)http-equiv属性:相当于http的文件头作用,它可以向浏览器传回一些有用的信息,以帮助正确地显示网页内容,与之对应的属性值为content,content中的内容其实就是各个参数的变量值。
<title>meta标签</title> <meta charset="UTF-8"> <meta http-equiv="content-type" charset="utf8">和上面的是一样的,都是指定编码的 <meta http-equiv="refresh" content="2;url=http://www.baidu.com"> <!--两秒之后跳转到百度页面(注意后面的引号,分别在秒数的前面和网址的后面)--> <meta http-equiv="x-ua-compatible" content="IE=EmulateIE7"> <!--设定当前网页的兼容模式为IE7(哪怕你用其他版本的浏览器打开,它也是支持IE7版本的)-->
2.3.其他<head>标签
<link rel="icon" href="http://www.jd.com/favicon.ico"> <!--设置头部图标,,就像我们打开百度网址上会有百度的小图标--> <link rel="stylesheet" href="css.css"> #加载css <script src="hello.js"></script> #加载js
3.body标签
3.1基本标签
<hn>: n的取值范围是1~6; 从大到小. 用来表示标题. <p>: 段落标签. 包裹的内容被换行.并且也上下内容之间有一行空白. <b> <strong>: 加粗标签. <strike>: 为文字加上一条中线. <em>: 文字变成斜体. <sup>和<sub>: 上角标 和 下角表. <br>:换行. <hr>:水平线 特殊字符: < >;";©®
标签的分类一:
自闭合标签:单标签
闭合标签:双标签
标签的分类二:
块级标签:就是独占一行,可以自行设置宽高!如:先学到的 div,p,h1-h6
内联标签:按内容占位,高度和广度是由自己的内容填充的 如: a,br,img
判断块级标签和内联标签的方法:
1.是否独占一行(可以通过设置背景颜色去判断)
2.是否可以单独为元素设置高度和宽度。
3.2<div>和<span>
<div></div> : <div>只是一个块级元素,并无实际的意义。主要通过CSS样式为其赋予不同的表现.
<span></span>: <span>表示了内联行(行内元素),并无实际的意义,主要通过CSS样式为其赋予不同的表现.
块级元素与行内元素的区别
所谓块元素,是以另起一行开始渲染的元素,行内元素则不需另起一行。如果单独在网页中插入这两个元素,不会对页面产生任何的影响。
这两个元素是专门为定义CSS样式而生的。
3.2img标签
img标签是用于向网页中插入图片的标签,他有几个常用的标签:
- src:图片的地址,可以是本地地址,也可以是网络地址
- alt:图片加载失败的时候显示的文本信息
- title:鼠标悬停图片显示的描述信息
- width:设置图片显示的宽度。像素为单位
- height:设置图片显示的高度,单位像素
3.3 a标签
什么是超级链接? 所谓的超链接是指从一个网页指向一个目标的连接关系,这个目标可以是另一个网页,也可以是相同网页上 的不同位置,还可以是一个图片,一个电子邮件地址,一个文件,甚至是一个应用程序.
<a href='http://www.baidu.com' target='_blank'>百度一下</a>
href属性指定目标网页地址。该地址可以有几种类型: 绝对 URL - 指向另一个站点(比如 href="http://www.jd.com) 相对 URL - 指当前站点中确切的路径(href="index.htm") 锚 URL - 指向页面中的锚(href="#top")
target是否在在新窗口打开
blank就是“空白”的意思,就表示新建一个空白窗口。为毛有一个_ ,就是规定,没啥好解释的。
也就是说,如果不写target=”_blank”那么就是在相同的标签页打开,如果写了,就是在新的空白标签页中打开。
3.4列表标签
<ul>: 无序列表 [type属性:disc(实心圆点)(默认)、circle(空心圆圈)、square(实心方块)]
<ol>: 有序列表
<li>:列表中的每一项.
<dl> 定义列表
<dt> 列表标题
<dd> 列表项
3.5table标签
表格概念
表格是一个二维数据空间,一个表格由若干行组成,一个行又有若干单元格组成,单元格里可以包含文字、列表、图案、表单、数字符号、预置文本和其它的表格等内容。
表格最重要的目的是显示表格类数据。表格类数据是指最适合组织为表格格式(即按行和列组织)的数据。
表格的基本结构:
<table> <tr> <th>标题</th> <th>标题</th> </tr> <tr> <td>内容</td> <td>内容</td> </tr> </table>
border: 表格边框.
cellpadding: 内边距
cellspacing: 外边距.
width: 像素 百分比.(最好通过css来设置长宽)
rowspan: 单元格竖跨多少行
colspan: 单元格横跨多少列(即合并单元格)
六、Form标签




