网络对抗实验八 Web安全
Exp8 Web安全
实验目标
(1)Web前端HTML
- 能正常安装、启停Apache。理解HTML,理解表单,理解GET与POST方法,编写一个含有表单的HTML。
(2)Web前端javascipt
-
理解JavaScript的基本功能,理解DOM。
-
在(1)的基础上,编写JavaScript验证用户名、密码的规则。在用户点击登陆按钮后回显“欢迎+输入的用户名”
-
尝试注入攻击:利用回显用户名注入HTML及JavaScript。
(3)Web后端
- MySQL基础:正常安装、启动MySQL,建库、创建用户、修改密码、建表
(4)Web后端
- 编写PHP网页,连接数据库,进行用户认证
(5)最简单的SQL注入,XSS攻击测试
(6)选做Webgoat或类似平台的SQL注入、XSS、CSRF攻击各一例。
实验内容
0 基础问题回答
0.1 什么是表单?
- 表单通常用来收集网页访问者信息,常见的表单比如搜索引擎的搜索框、各网页应用的注册或者登陆界面等。一个表单通常包括多个表单控件,一些常用的表单控件如下:
- 添加文本控件:单行文本框、密码框、多行文本框(文本域)
- 选择控件:单选按钮、复选框、下拉列表
- 上传文件控件
- 提交表单控件:提交按钮、图像按钮
- html5还加入了日期控件、电子邮件和URL输入控件、搜索输入控件。
- 表单的工作原理:
- 用户填写表单,然后单击一个按钮将所填信息提交到服务器,为了区分各类输入数据,表单的内容采用“名称/值”这样成对的格式。在Flask web服务端,可以使用request.form访问到用户提交的表单。服务器接收到表单内容,通常会再返回给浏览器一个页面。
- 表单的三个组成部分:
- 表单标签:这里面包含了处理表单数据所用CGI程序的URL以及数据提交到服务器的方法
- 表单域:包含了文本框、密码框、隐藏域、多行文本框、复选框、单选框、下拉选择框和文件上传框等
- 表单按钮:包括提交按钮、复位按钮和一般按钮;用于将数据传送到服务器上的CGI脚本或者取消输入,还可以用表单按钮来控制其他定义了处理脚本的处理工作
0.2 浏览器可以解析运行什么语言。
- 浏览器支持最基本的语言是html,也就是说浏览器只看得懂html、css、javascript(js)、xml等。
- 其他的服务器端动态脚本,比如php、jsp等,解析工作是在服务器完成的。
- 比如,在电脑显示屏上看到的一切东西,是在显示屏上,但他们的运行是在电脑主机里运行的,显示器只是显示的作用!
- 浏览器不能解析php, 那为什么浏览器中能查看php等文件的内容呢?
- 那是因为服务器上有php的解析器,比如apache+php, 当浏览器请求一个php文件的时候,这个解析器会将这个php文件进行逻辑处理和编译,再将编译后的结果转化成html源发送至浏览器进行展示。
0.3 WebServer支持哪些动态语言
-
WebServer支持的动态语言主要是ASP,PHP,JAVASCRIPT,JAVA,CGI等计算机脚本语言编写出来的执行灵活的互联网网页程序,最常用的就是ASP,PHP,JAVASCRIPT。
-
ASP
-
ASP即Active Server Pages,是Microsoft公司开发的服务器端脚本环境,可用来创建动态交互式网页并建立强大的web应用程序。当服务器收到对ASP文件的请求时,它会处理包含在用于构建发送给浏览器的HTML(Hyper Text Markup Language,超文本置标语言)网页文件中的服务器端脚本代码。除服务器端脚本代码外,ASP文件也可以包含文本、HTML(包括相关的客户端脚本)和com组件调用。
-
PHP
-
JAVA SCRIPT
- JavaScript(简称“JS”) 是一种具有函数优先的轻量级,解释型或即时编译型的编程语言。虽然它是作为开发Web页面的脚本语言而出名,但是它也被用到了很多非浏览器环境中,JavaScript 基于原型编程、多范式的动态脚本语言,并且支持面向对象、命令式和声明式(如函数式编程)风格。
- HTML 只能提供一种静态的信息资源,缺少动态客户端与服务器端的交互。JAVA SCRIPT,使信息和用户之间不仅只是一种显示和浏览的关系,而且实现了实时地、动态的、可交互的表达方式
- JAVASCRIPT是一种脚本语言,它采用小程序段的方式实现编程。它的基本结构形式与ActionScript十分类似,但它并不需要编译,而是在程序运行过程中被逐行的解释。
0.4 防范注入攻击的方法有哪些?
-
使用参数化的过滤性语句
-
要防御SQL注入,用户的输入就绝对不能直接被嵌入到SQL语句中。恰恰相反,用户的输入必须进行过滤,或者使用参数化的语句。参数化的语句使用参数而不是将用户输入嵌入到语句中。在多数情况中,SQL语句就得以修正。然后,用户输入就被限于一个参数。下面是一个使用Java和JDBC API例子:
PreparedStatement prep = conn.prepareStatement("SELECT * FROM USERS WHERE PASSWORD=?"); prep.setString(1, pwd);总体上讲,有两种方法可以保证应用程序不易受到SQL注入的攻击,一是使用代码复查,二是强迫使用参数化语句的。强迫使用参数化的语句意味着嵌入用户输入的SQL语句在运行时将被拒绝。不过,目前支持这种特性的并不多。如H2 数据库引擎就支持。
-
-
避免使用解释程序,因为这正是黑客们借以执行非法命令的手段。
-
防范SQL注入,还要避免出现一些详细的错误消息,因为黑客们可以利用这些消息。要使用一种标准的输入确认机制来验证所有的输入数据的长度、类型、语句、企业规则等。
-
使用专业的漏洞扫描工具。但防御SQL注入攻击也是不够的。攻击者们目前正在自动搜索攻击目标并实施攻击。其技术甚至可以轻易地被应用于其它的Web架构中的漏洞。企业应当投资于一些专业的漏洞扫描工具,如大名鼎鼎的Acunetix的Web漏洞扫描程序等。一个完善的漏洞扫描程序不同于网络扫描程序,它专门查找网站上的SQL注入式漏洞。最新的漏洞扫描程序可以查找最新发现的漏洞。
-
企业要在Web应用程序开发过程的所有阶段实施代码的安全检查。首先,要在部署Web应用之前实施安全测试,这种措施的意义比以前更大、更深远。企业还应当在部署之后用漏洞扫描工具和站点监视工具对网站进行测试。
1 实验原理
WebGoat
- WebGoat是OWASP组织研制出的用于进行web漏洞实验的应用平台,用来说明web应用中存在的安全漏洞。WebGoat运行在带有java虚拟机的平台之上,目前提供的训练课程有很多,包含了XSS、线程安全、SQL注入、访问控制、隐藏字段、Cookie等。
SQL注入攻击原理
- SQL注入,就是通过把SQL命令插入到Web表单递交或输入域名或页面请求的查询字符串,最终达到欺骗服务器执行恶意的SQL命令。
- Web应用对后台数据库查询语句处理存在的安全漏洞。即为:在输入字符串中嵌入SQL指令,在设计程序中忽略对可能构成攻击的特殊字符串的检查,例如:
',--,#这些特殊字符 - 后台数据库将其认作正常SQL指令后正常执行,可能实现对后台数据库进行各种操作,甚至造成破坏后台数据库等严重后果。
XSS攻击
- XSS跨站脚本。攻击者利用网站漏洞(通常这些漏洞是指网站后台处理程序没有很好的对用户输入进行过滤),输入可以显示在页面上的、对其他用户造成影响的HTML代码;从而盗取用户资料、利用用户身份进行某种动作或者对访问者进行病毒侵害的一种攻击方式。
- 攻击者通过在目标网站上注入恶意脚本,使之在用户的浏览器上运行。利用这些恶意脚本,攻击者可获取用户的敏感信息如 Cookie、SessionID 等,进而危害数据安全。
CSRF攻击
- CSRF :跨站请求伪造。即冒名登录。跨站请求伪造的核心本质是窃取用户的Session,或者说Cookie,因为目前主流情况Session都是存在Cookie中.攻击者并不关心被害者具体帐号和密码,因为一旦用户进行了登录,Session就是用户的唯一凭证,只要攻击者能够得到Session,就可以伪装成被害者进入服务器;
- 主要是当访问网站A时输入用户名和密码,在通过验证后,网站A产生Cookie信息并返回,此时登录网站A成功,可正常发送请求到网站A。在未退出网站A前,若访问另一个网站B,网站B可返回一些攻击性代码并请求访问网站A;因此在网站B的请求下,向网站A发出请求。但网站A不知道该请求恶意的,因此还是会执行该恶意代码防御。
2 实验过程
2.1 web前端HTML
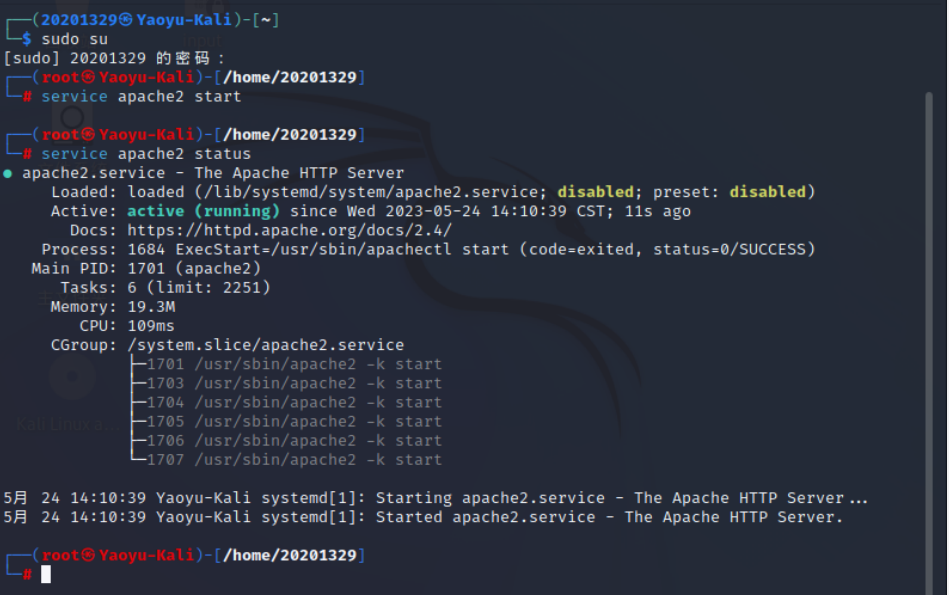
- 输入sudo su进入管理员模式
- kali默认已安装Apache,直接使用 service apache2 start命令打开Apache服务即可。
- 使用service apache2 status 查看服务情况

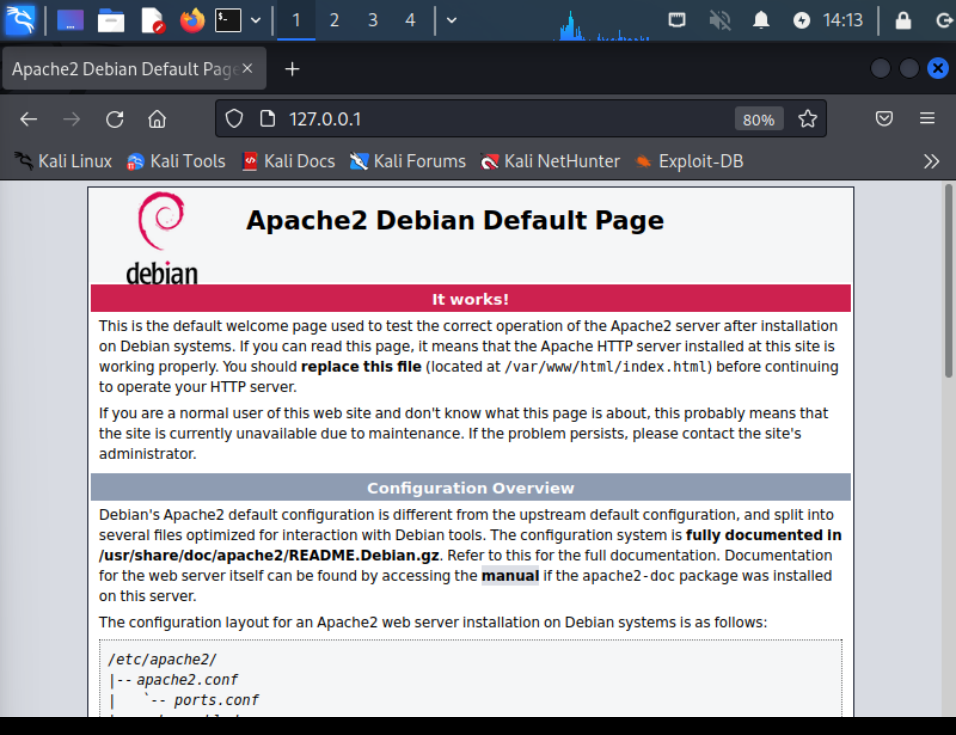
此时在kali浏览器输入 127.0.0.1,如果可以打开Apache的默认网页,则表示开启成功!

开启成功
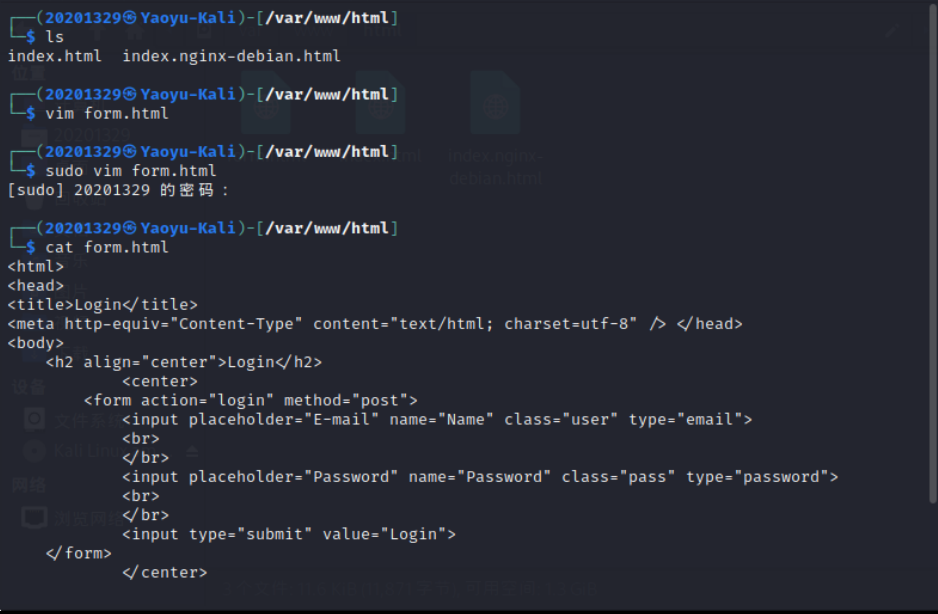
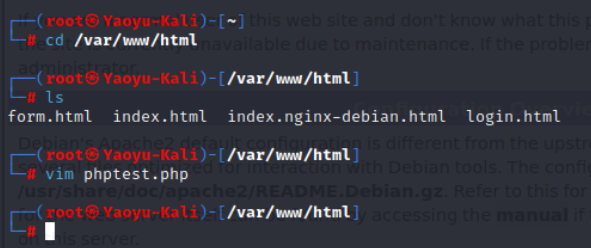
使用 cd /var/www/html进入Apache目录下,新建一个简单的含有表单的html文件 form.html,内容如下:

<html>
<head>
<title>Login</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> </head>
<body>
<h2 align="center">Login</h2>
<center>
<form action="login" method="post">
<input placeholder="E-mail" name="Name" class="user" type="email">
<br>
</br>
<input placeholder="Password" name="Password" class="pass" type="password">
<br>
</br>
<input type="submit" value="Login">
</form>
</center>
</body>
</html>
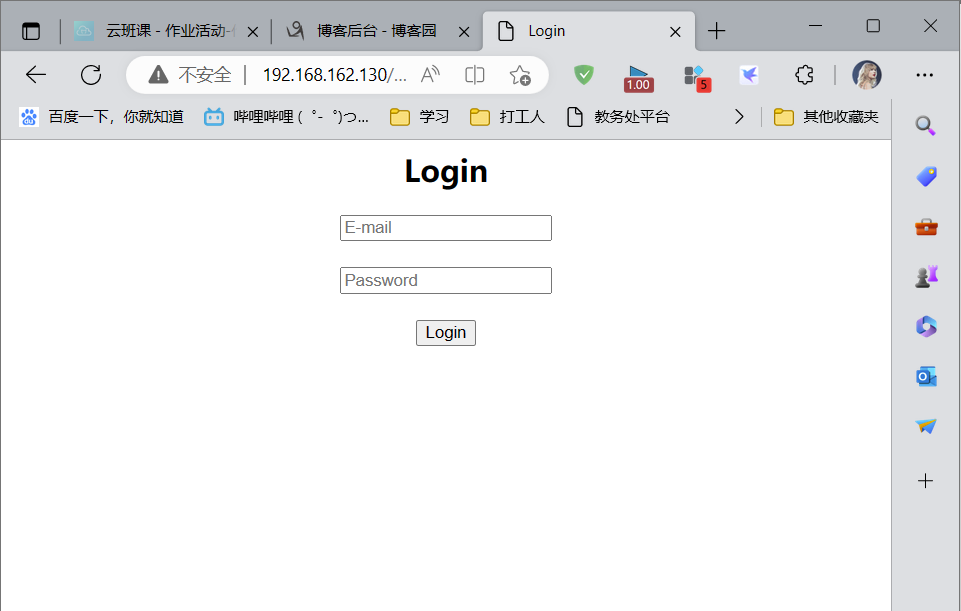
在浏览器中输入 192.168.162.130/form.html 打开网页如图:

2.2 Web前端JavaScript
- 编写JavaScript验证用户名、密码的规则。在原有 form.html 基础上,可以添加一段JavaScript代码,以完成对用户是否填写邮箱和密码的判断。修改后的 login.html 如下所示:
<html>
<head>
<title>CryptoTeam</title>
<!-- Meta tag Keywords -->
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<!-- Meta tag Keywords -->
</head>
<body>
<!-- main -->
<!--//header-->
<h2>Login Quick</h2>
<form action="login" method="post" name="form_login">
<input placeholder="E-mail" name="Email" class="user" type="email" onfocus="if (this.value=='Your email') this.value='';" />
<br>
</br>
<input placeholder="Password" name="Password" class="pass" type="password" onfocus="if (this.value=='Your password') this.value='';"/>
<br>
</br>
<input type="submit" value="Login" onClick="return validateLogin()"/>
</form>
<!--//main-->
<script language="javascript">
function validateLogin(){
var sUserName = document.form_login.Email.value ;
var sPassword = document.form_login.Password.value ;
if ((sUserName =="") || (sUserName=="Your email")){
alert("user email!");
return false ;
}
if ((sPassword =="") || (sPassword=="Your password")){
alert("password!");
return false ;
}
}
</script>
</body>
</html>

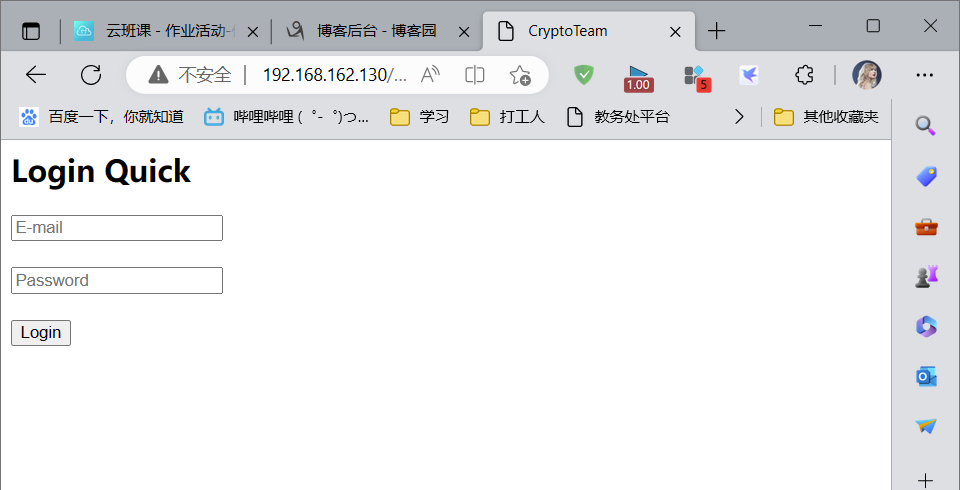
在浏览器中输入 192.168.162.130/login.html 打开网页如图:

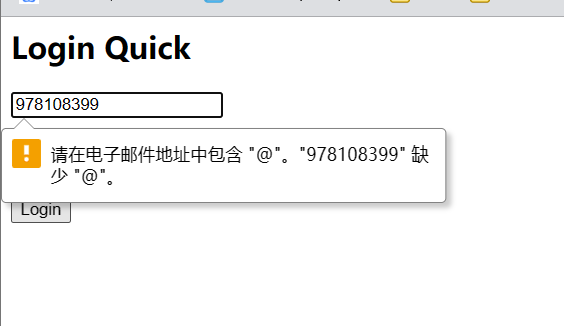
输入不正确的邮箱会提示:

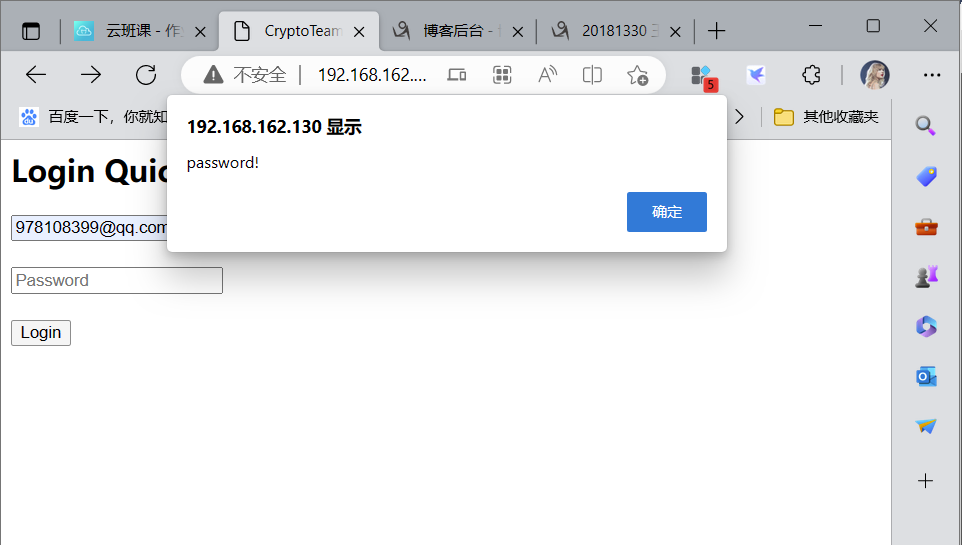
未输入密码会提示:

2.3 Web后端:MySQL基础
- 输入
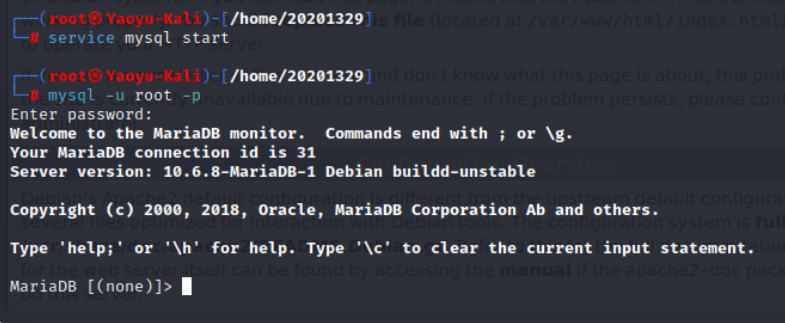
service mysql start开启MySQL服务 - 输入
mysql -u root -p使用root权限进入

- 输入
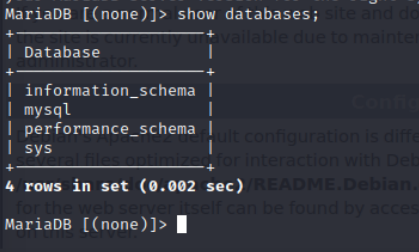
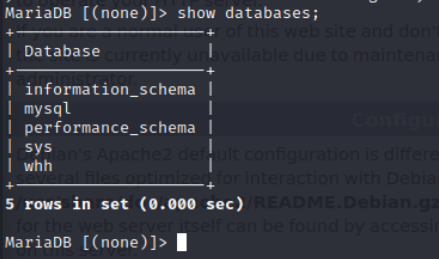
show databases;命令查看数据库基本信息

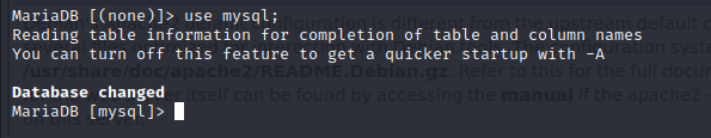
use mysql;选择使用mysql这个数据库

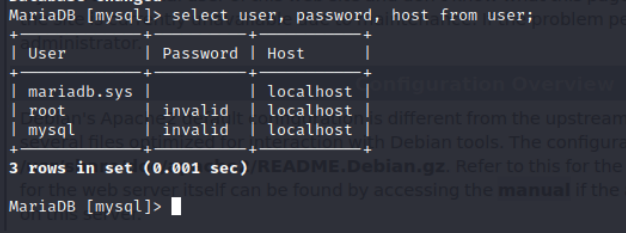
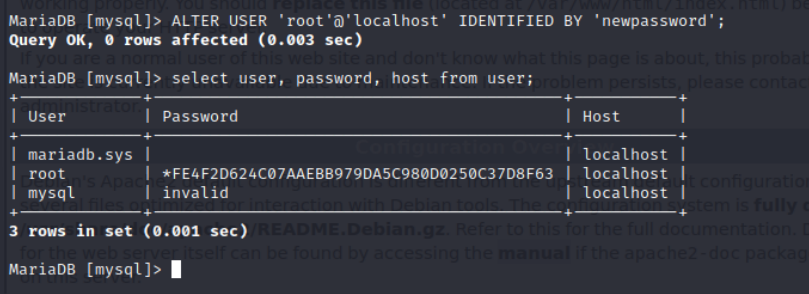
select user, password, host from user;查看当前用户信息

ALTER USER 'root'@'localhost' IDENTIFIED BY 'newpassword';修改密码

-
flush privileges;更新权限 -
exit或者\q退出数据库,使用新的密码登录


create database whh;创建一个名为whh的数据库

show databases;查看存在的数据库

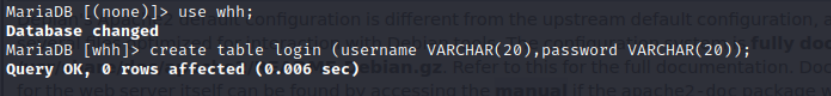
use xxx数据库名称; 使用我们创建的数据库create table login (username VARCHAR(20),password VARCHAR(20));建立数据库表,并设置字段基本信息。这里使用varchar类型而不是char类型,原因为char类型指定大小后会预分配固定大小,不管是否使用空间都被占用;varchar类型则根据实际应用的大小占据空间。

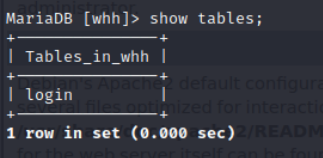
show tables;查看表信息

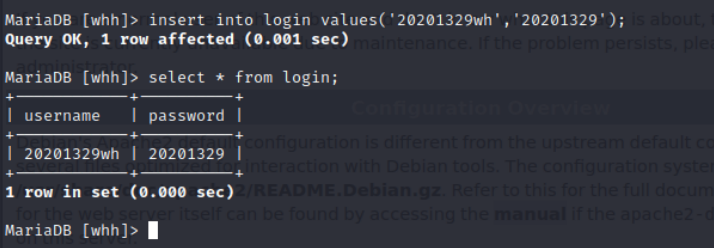
insert into login values('20201329wh','20201329');插入数据select * from 表名;查询表中的数据

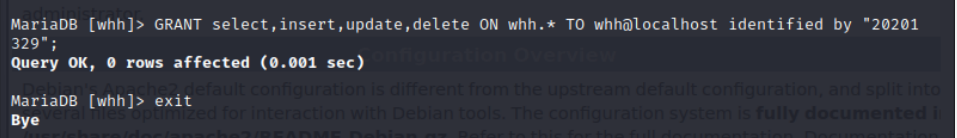
GRANT select,insert,update,delete
ON whh.*
TO whh@localhost //可以是localhost,也可以是远程登录方式的IP
identified by "20201329";
GRANT select,insert,update,delete ON whh.* TO whh@localhost identified by "20201329";

登录成功,说明成功增加新用户

2.4 Web后端
编写PHP网页,连接数据库,进行用户认证

首先我们编写一个简单的PHP脚本 phptest.php ,放在目录 /var/www/html 下,测试一下,简单了解语法知识

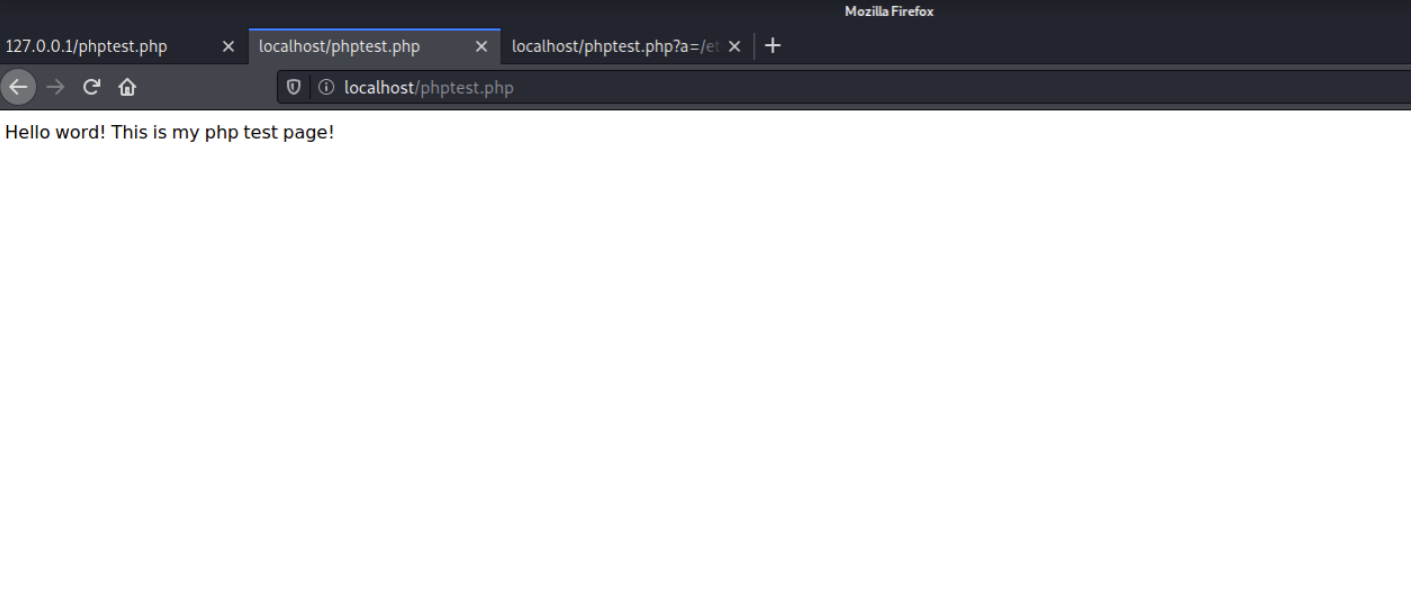
写好后,我们在浏览器网址栏中输入localhost:80/phptest.php ,可看到文件的内容

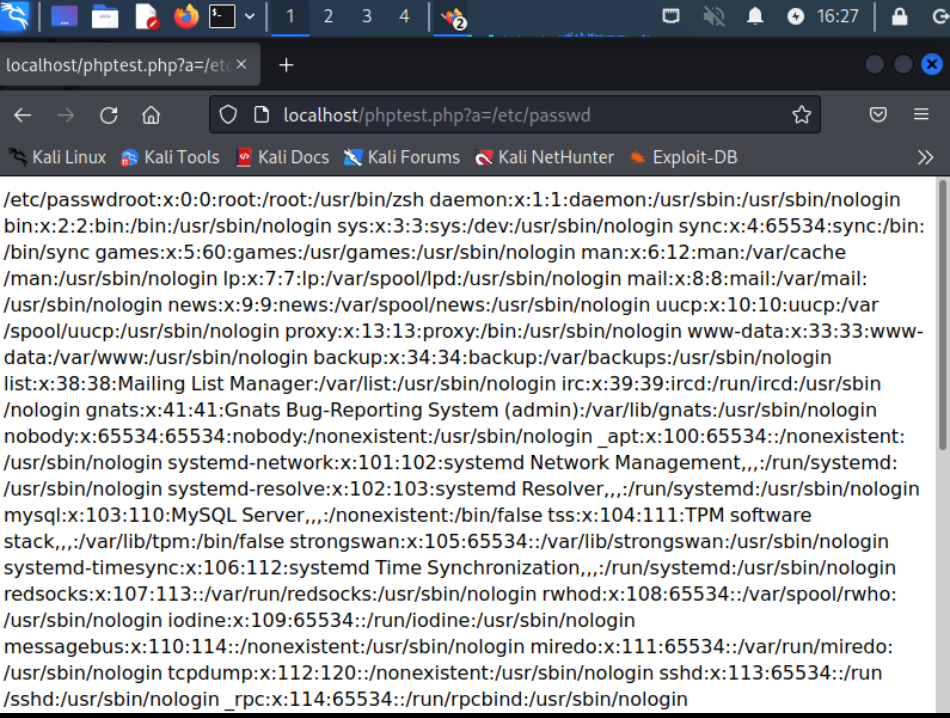
在浏览器网址栏中输入 localhost:80/phptest.php?a=/etc/passwd ,也可以看到/etc/passwd文件的内容

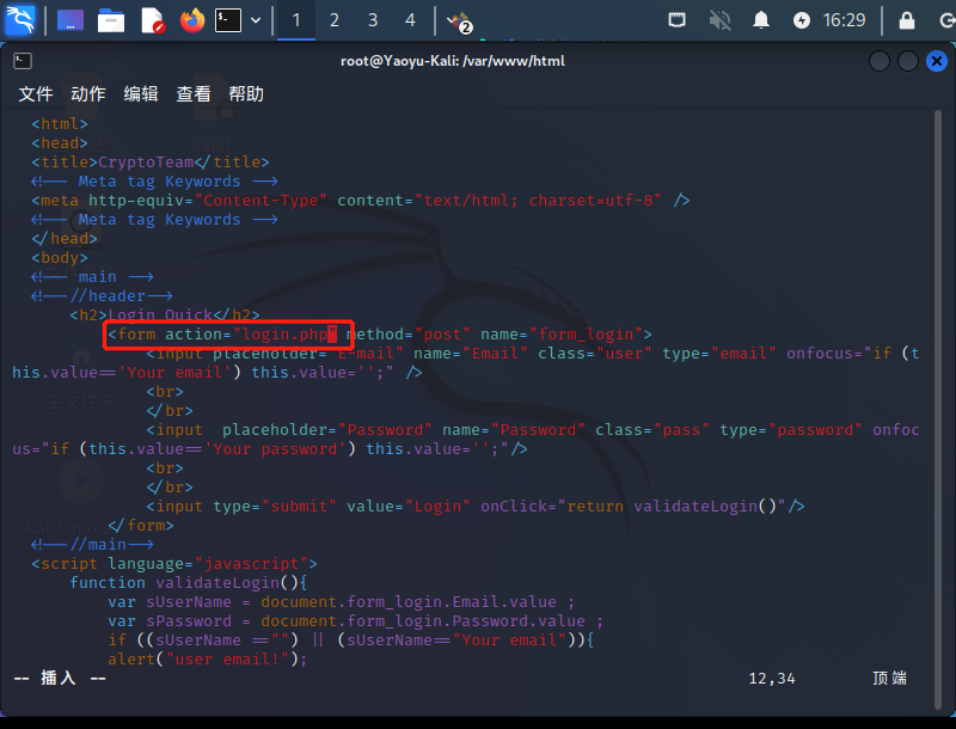
- 将表单 login.html 中的
action设为login.php,表单中数据将被送入login.php进行处理

-
编写后台
/var/www/html/login.php,尝试获取表单数据,该php的参数是从之前login.html提交的表单获取的数据 -
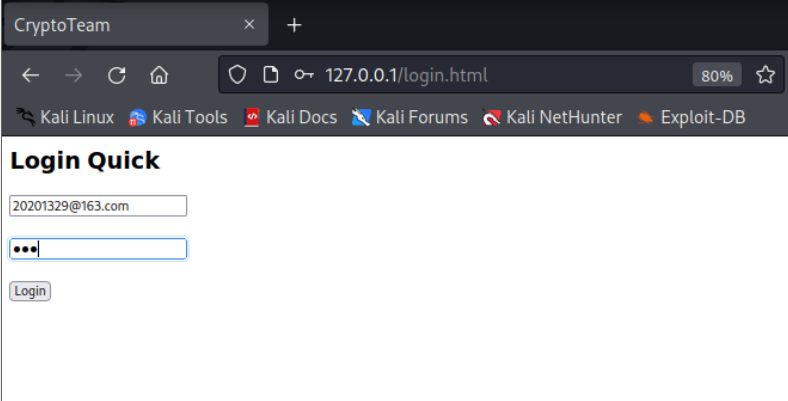
在浏览器输入
127.0.0.1/login.html访问自己的登录界面,输入登录的账号与密码

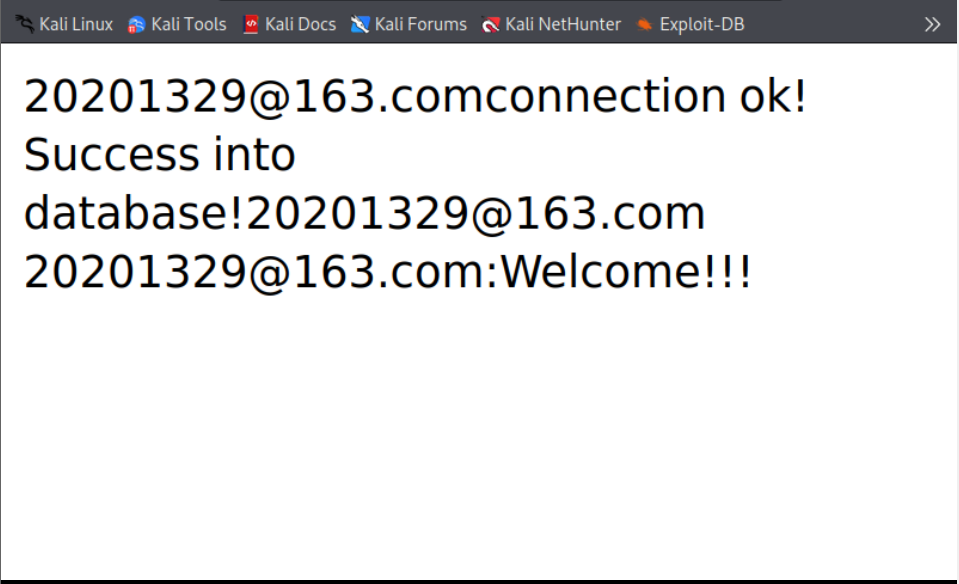
- 输入之后,
login.php将查询数据库wq中表格user_login中的数据,并与此时输入的进行对比,如果相同,通过身份认证

- 如果不同则登录失败

2.5 最简单的SQL注入,XSS攻击测试
2.5.1 SQL注入
- SQL注入即是指web应用程序对用户输入数据的合法性没有判断或过滤不严,攻击者可以在web应用程序中事先定义好的查询语句的结尾上添加额外的SQL语句,在管理员不知情的情况下实现非法操作,以此来实现欺骗数据库服务器执行非授权的任意查询,从而进一步得到相应的数据信息。
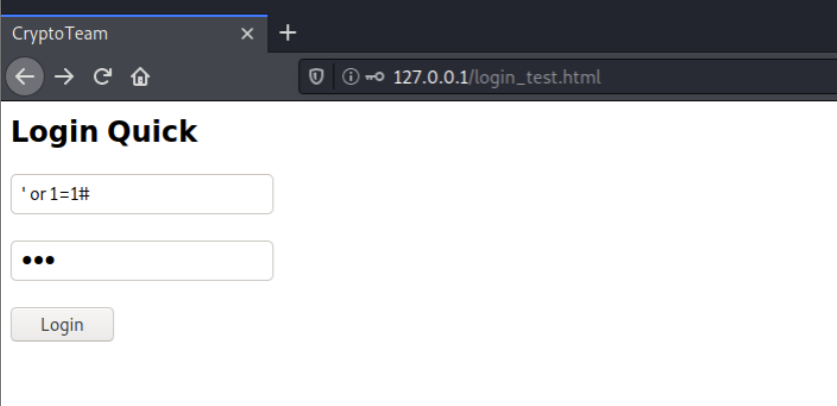
- 在用户名输入框输入' or 1=1#,密码任意输入:

- 登陆成功

- 这是因为,输入的用户名和我们的代码中select语句组合起来变成了 select * from user_login where username='' or 1=1#' and password='' ,
#相当于注释符,会把后面的内容都注释掉,而 1=1 是永真式,所以这个条件永远成立,所以不管密码是否输入正确,都能够成功登陆
2.5.2 XSS攻击
-
XSS攻击通常指的是通过利用网页开发时留下的漏洞,通过巧妙的方法注入恶意指令代码到网页,使用户加载并执行攻击者恶意制造的网页程序。这些恶意网页程序通常是JavaScript,但实际上也可以包括Java、 VBScript、ActiveX、 Flash 或者甚至是普通的HTML。攻击成功后,攻击者可能得到包括但不限于更高的权限(如执行一些操作)、私密网页内容、会话和cookie等各种内容。
-
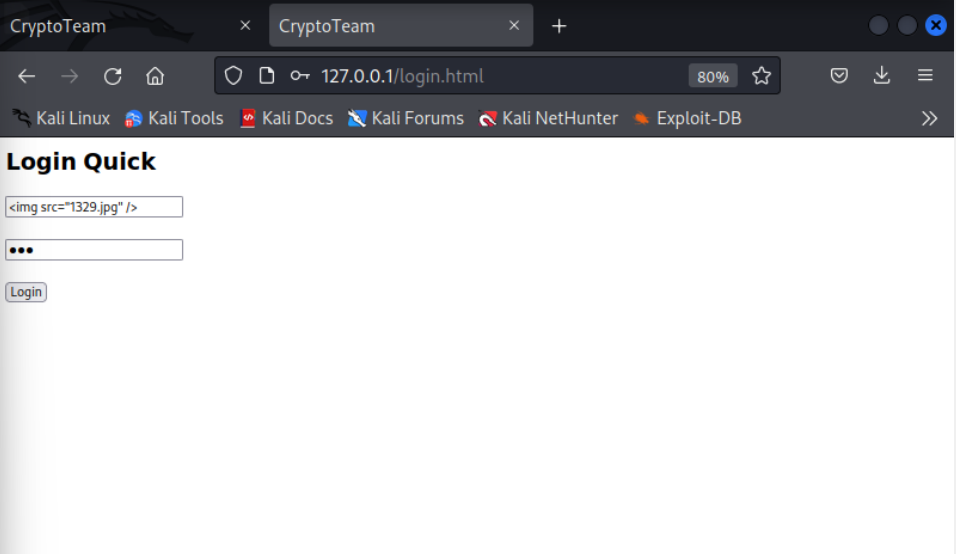
将一张图片放在 /var/www/html 目录下,在用户名输入框输入
<img src="20201329.jpg" />,密码任意输入,就可以读取图片了 -


实验体会与感想
通过本次实验,我认识了几种不同的web攻击方式,加深了对web攻击的理解,从一窍不通到现在的一知半解还是有所进步,学到了很多东西。
感谢上天给我机会终于把实验顺利做完了,感谢老师,感谢检查实验报告的同学,感谢每一个给我帮助过的同学们和课题负责人们。通过这八次实验我深刻认识到了网络安全的重要性,不管是从漏洞攻击、防范、检测漏洞等各个方面,都拓宽了我的知识视野,加强了我的网络安全意识,今后我会提高防范意识,在网上冲浪的同时也会注意保护好自己的个人数据信息。


