jenkins+ant+jmeter实现自动化集成(详解)
jenkins+ant+jmeter实现自动化集成 for window
一、jmeter
1.jmeter安装
二、ant
1.ant安装
三、ant运行 jmeter脚本
1.配置
四、jenkins部署
一、jmeter
今天自主研习jmeter+ant+jenkins自动化环境部署,网上提供了很多教程介绍,Windows版本的,mac版的,很多。每一篇都大概看了,也跟着操作但还是会卡在某个环节,感觉很多教程介绍的不是很详细,有些步骤略过了,导致我部署环境遇到了很多问题。记录下来,边学习边巩固,而且之后会用到的。
1.jmeter安装
使用谷歌浏览器进入 jmeter官网:https://jmeter.apache.org/ 下载jmeter zip包
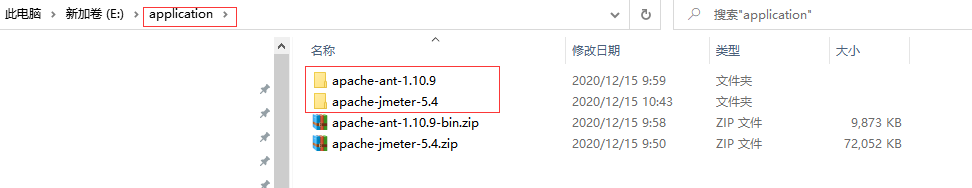
下载比较简单,下载后我把压缩包放在 applications目录下进行解压,
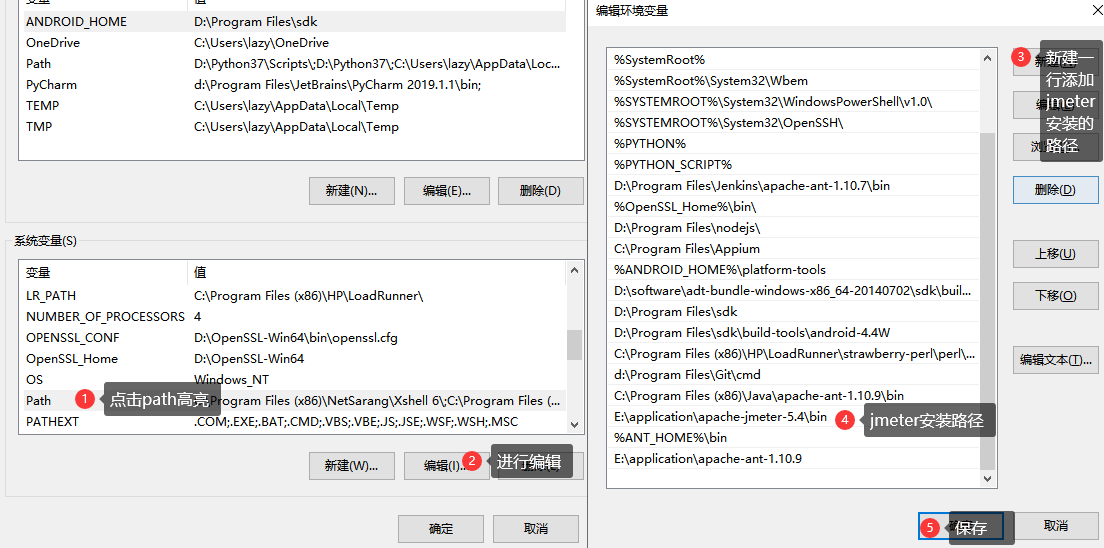
之后进入控制面板编辑系统环境变量,编辑path,新建变量把jmeter路径添加至列表保存

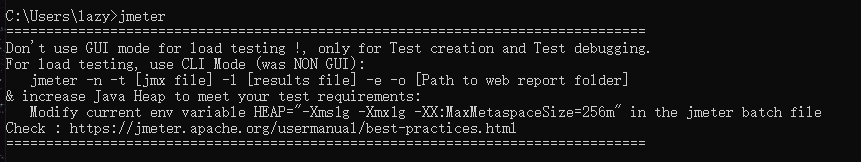
win+R 输入cmd 打开 windows 系统 DOs 命令窗口 输入 jmeter -v 查看是否安装成功和安装的版本是否一致,显示如下图代表配置成功啦!

之后启动只要在终端输入jmeter回车就可以启动了(懒人必备!)

二、ant安装
1.ant安装包下载地址
http://ant.apache.org/bindownload.cgi
下载zip文件并进行解压缩(我把下载文件放在了和Jmeter同一个路径applications目录下)


2.配置环境变量
设置ant环境变量(此处为我的安装路径)
ANT_HOME=E:\application\apache-ant-1.10.9
CLASSPATH=E:\application\apache-ant-1.10.9
Path=E:\application\apache-ant-1.10.9\bin
【也可以Path=%ANT_HOME%\bin】

3.安装验证
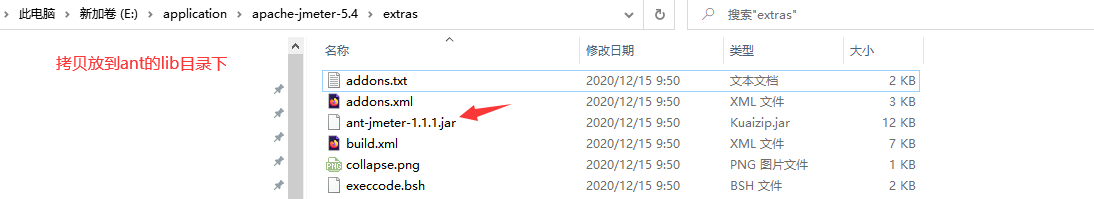
1)首先配置好环境之后,需将 jmeter的extras目录中ant-jmeter-1.1.1.jar包拷贝至ant安装目录下的lib目录中,该包相当于是ant和jmeter连接的桥梁,作用
是使Ant运行时能够找到"org.programmerplanet.ant.taskdefs.jmeter.JMeterTask"这个类,从而成功触发JMeter脚本

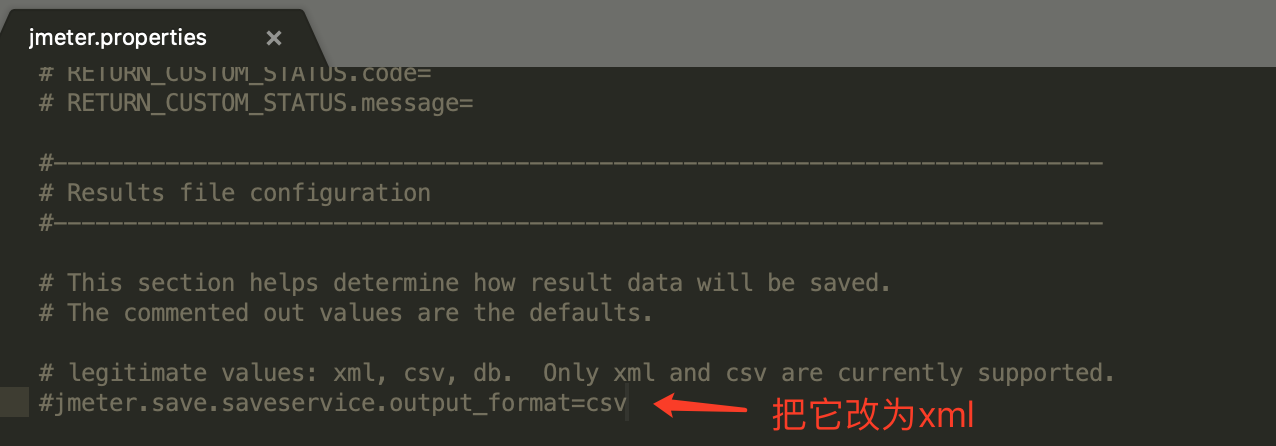
2)修改Jmeter的bin目录下jmeter.properties文件的配置:jmeter.save.saveservice.output_format=xml
作用是使Jmeter报告输出文件格式为xml

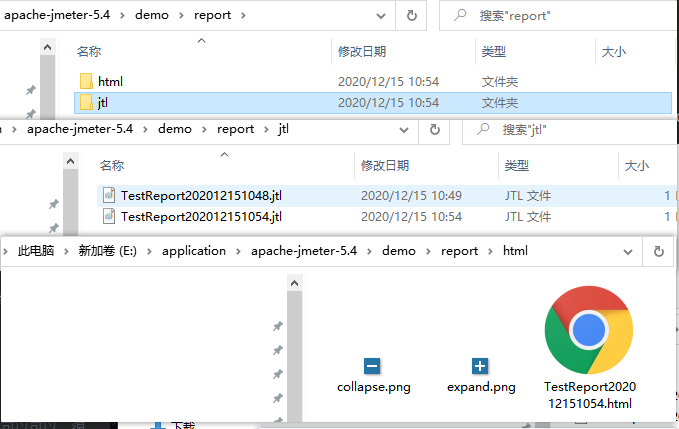
3)在jmeter安装目录下新建文件夹demo,在demo下新建文件夹report,report下再新建jtl和html文件夹,html和jtl文件夹的作用:
html文件夹:用于保存html的结果报告
jtl文件夹:用于保存jmeter的测试脚本
(一开始jtl和html文件夹下都是空的,执行了ant命令之后jtl会生成截图)

4)在CMD下输入ant -version后,会输出 ant版本号,说明配置成功,下一步配置build.xml文件

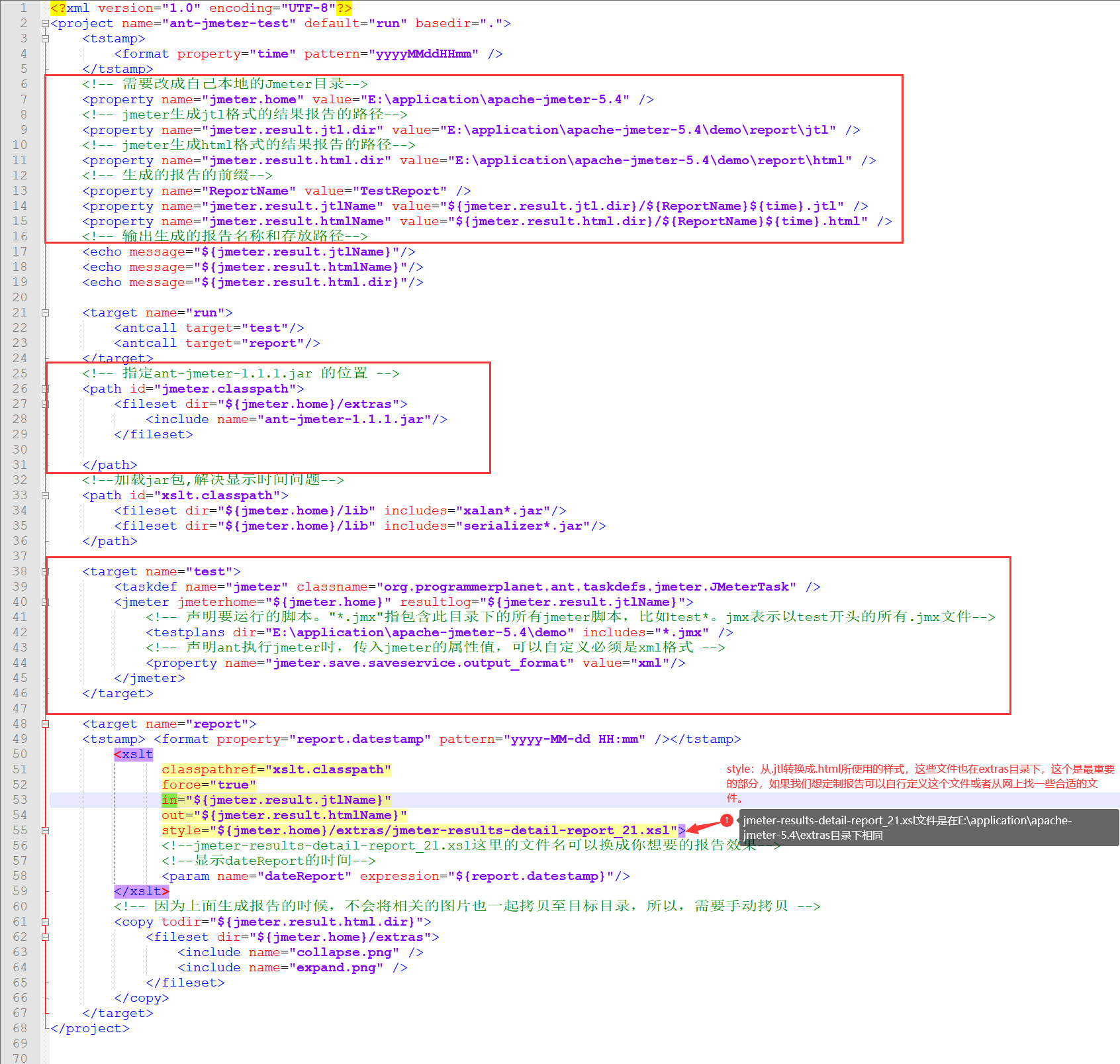
build.xml:Ant根据该文件运行jmeter脚本(关键文档,需要配置正确)
它的作用就是把生成的.jtl数据文件转换为.html格式的报告
具体属性的含义:
in:生成的.jtl文件的路径
out:生成的.html文件的路径
style:从.jtl转换成.html所使用的样式,这些文件也在extras目录下,这个是最重要的部分,如果我们想定制报告可以自行定义这个文件或者从网上找一些合适的文件。
build.xml通用模版如下:
<?xml version="1.0" encoding="UTF-8"?>
<project name="ant-jmeter-test" default="run" basedir=".">
<tstamp>
<format property="time" pattern="yyyyMMddHHmm" />
</tstamp>
<!-- 需要改成自己本地的Jmeter目录-->
<property name="jmeter.home" value="/Applications/apache-jmeter-5.1.1" />
<!-- jmeter生成jtl格式的结果报告的路径-->
<property name="jmeter.result.jtl.dir" value="/Applications/apache-jmeter-5.1.1/demo/report/jtl" />
<!-- jmeter生成html格式的结果报告的路径-->
<property name="jmeter.result.html.dir" value="/Applications/apache-jmeter-5.1.1/demo/report/html" />
<!-- 生成的报告的前缀-->
<property name="ReportName" value="TestReport" />
<property name="jmeter.result.jtlName" value="${jmeter.result.jtl.dir}/${ReportName}${time}.jtl" />
<property name="jmeter.result.htmlName" value="${jmeter.result.html.dir}/${ReportName}${time}.html" />
<!-- 输出生成的报告名称和存放路径-->
<echo message="${jmeter.result.jtlName}"/>
<echo message="${jmeter.result.htmlName}"/>
<echo message="${jmeter.result.html.dir}"/>
<target name="run">
<antcall target="test"/>
<antcall target="report"/>
</target>
<!-- 指定ant-jmeter-1.1.1.jar 的位置 -->
<path id="jmeter.classpath">
<fileset dir="${jmeter.home}/extras">
<include name="ant-jmeter-1.1.1.jar"/>
</fileset>
</path>
<!--加载jar包,解决显示时间问题-->
<path id="xslt.classpath">
<fileset dir="${jmeter.home}/lib" includes="xalan*.jar"/>
<fileset dir="${jmeter.home}/lib" includes="serializer*.jar"/>
</path>
<target name="test">
<taskdef name="jmeter" classname="org.programmerplanet.ant.taskdefs.jmeter.JMeterTask" />
<jmeter jmeterhome="${jmeter.home}" resultlog="${jmeter.result.jtlName}">
<!-- 声明要运行的脚本。"*.jmx"指包含此目录下的所有jmeter脚本,比如test*。jmx表示以test开头的所有.jmx文件-->
<testplans dir="/Applications/apache-jmeter-5.1.1/demo" includes="*.jmx" />
<!-- 声明ant执行jmeter时,传入jmeter的属性值,可以自定义必须是xml格式 -->
<property name="jmeter.save.saveservice.output_format" value="xml"/>
</jmeter>
</target>
<target name="report">
<tstamp> <format property="report.datestamp" pattern="yyyy-MM-dd HH:mm" /></tstamp>
<xslt
classpathref="xslt.classpath"
force="true"
in="${jmeter.result.jtlName}"
out="${jmeter.result.htmlName}"
style="${jmeter.home}/extras/jmeter-results-detail-report_21.xsl">
<!--jmeter-results-detail-report_21.xsl这里的文件名可以换成你想要的报告效果-->
<!--显示dateReport的时间-->
<param name="dateReport" expression="${report.datestamp}"/>
</xslt>
<!-- 因为上面生成报告的时候,不会将相关的图片也一起拷贝至目标目录,所以,需要手动拷贝 -->
<copy todir="${jmeter.result.html.dir}">
<fileset dir="${jmeter.home}/extras">
<include name="collapse.png" />
<include name="expand.png" />
</fileset>
</copy>
</target>
</project>
根据个人环境的不同,上述需要修改的模版参数为:

build.xml文件的配置比较重要,网上有些是有的build.xml模板缺漏 导致允许时,一直build failed。因此需检查是否有以下该段代码
<!-- 指定ant-jmeter-1.1.1.jar 的位置 -->
<path id="jmeter.classpath">
<fileset dir="${jmeter.home}/extras">
<include name="ant-jmeter-1.1.1.jar"/>
</fileset>
</path>
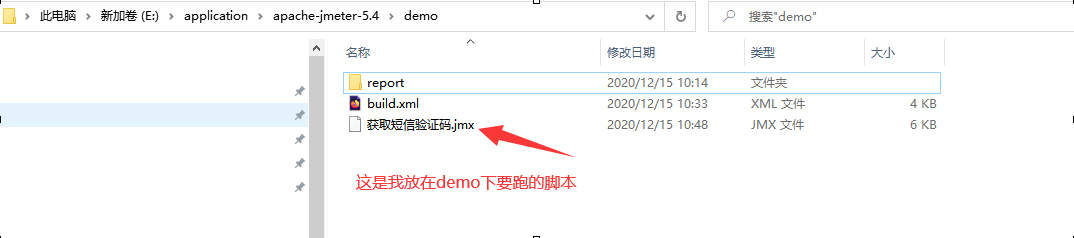
5)准备要要运行的项目,把写好的jmemeterh脚本放在demo目录下

6) 运行。我的build.xml文件放在demo目录下,所以先终端切换到该目录
# 终端cd到demo目录
cd /Applications/apache-jmeter-5.1.1/demo
# 之后运行
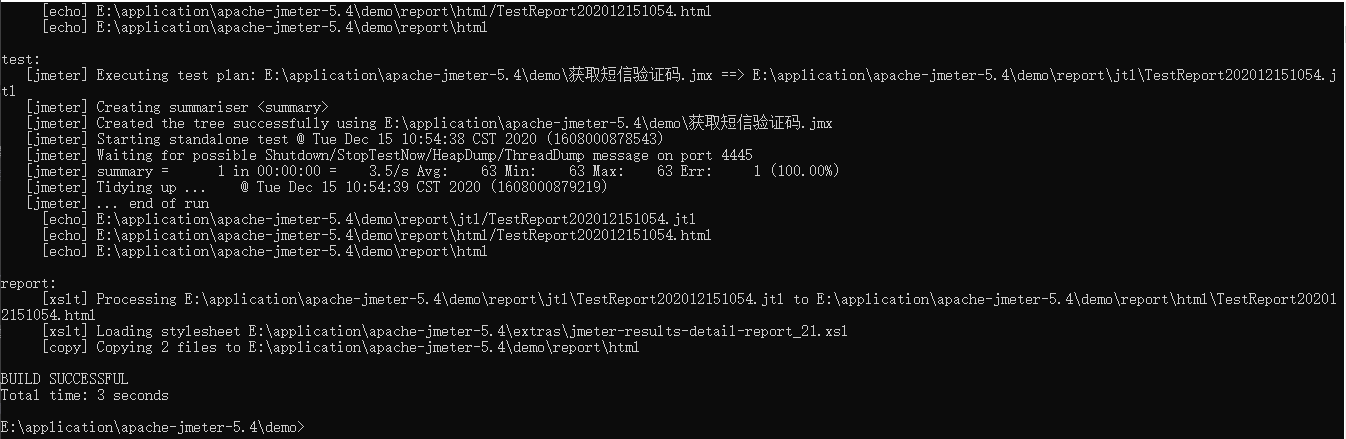
ant
# 或者
ant run

执行成功后查看 E:\application\apache-jmeter-5.4\demo\report 下的html和jtl文件建是否有报告生成
四、jenkins部署(linux系统centos6.5)--->据官方文件centos6所有的yum已被清除;因此换了centos7请浏览这篇博客:https://www.cnblogs.com/weihc/p/14174203.html
1.安装jenkins
下载linux jenkins ,官网地址:https://pkg.jenkins.io/redhat/
下载这个因为是访问国外网站,访问很慢,这边我已经下载好了,放到了我的百度云盘上,
linux jenkins 链接: https://pan.baidu.com/s/1oFifF8HSOjFrv199_36UyA 提取码: zfyq
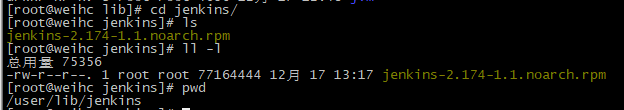
下载完成之后,在根目录下创建文件夹 mkdir -p /user/lib/jenkins
将 jenkins-2.174-1.1.noarch.rpm 放到jenkins目录

进入jenkins目录解压,解压命令:rpm -ivh jenkins-2.174-1.1.noarch.rpm
解压成功之后,查看jenkins安装的目录:whereis jenkins

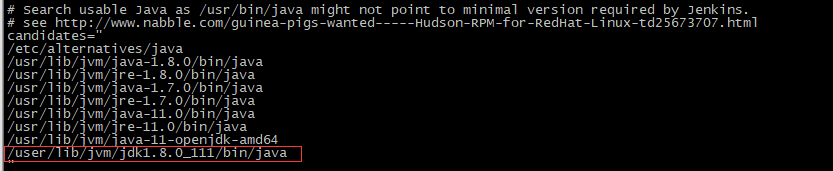
这边启动有个小插曲,我启动报错了
原因是因为我安装的 jenkins 还没有配置 jdk的路径
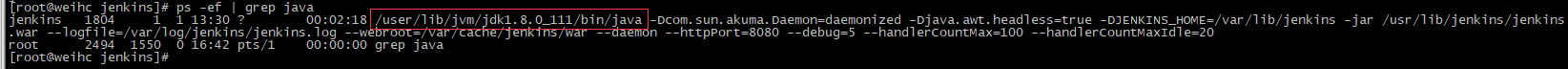
找一下jdk安装路径:ps -ef | grep java

然后修改 vi /etc/init.d/jenkins 文件 ,配上jdk安装路径

修改完成之后,重新启动一下jenkins,启动成功~,启动命令:service jenkins start
访问一下,浏览器访问:http://服务器IP:8080/
发现无法访问,排查一下原因是因为 没有关闭防护墙:service iptables stop
CentOS 7.0默认使用的是firewall作为防火墙
查看防火墙状态
firewall-cmd --state
停止firewall
systemctl stop firewalld.service
禁止firewall开机启动
systemctl disable firewalld.service
重新访问成功

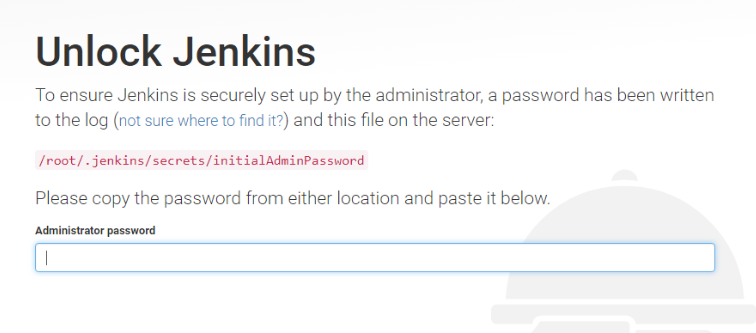
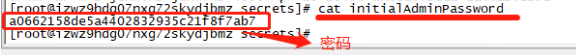
访问jenkins的时候,有个初始化密码,需要输入,这边查找初始化密码的方法也在下面
cat /var/lib/jenkins/secret/initialAdminPassword

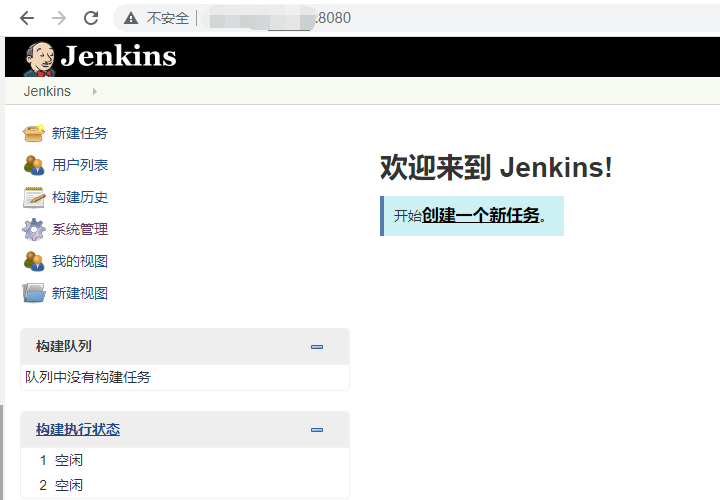
输入之后,访问成功~

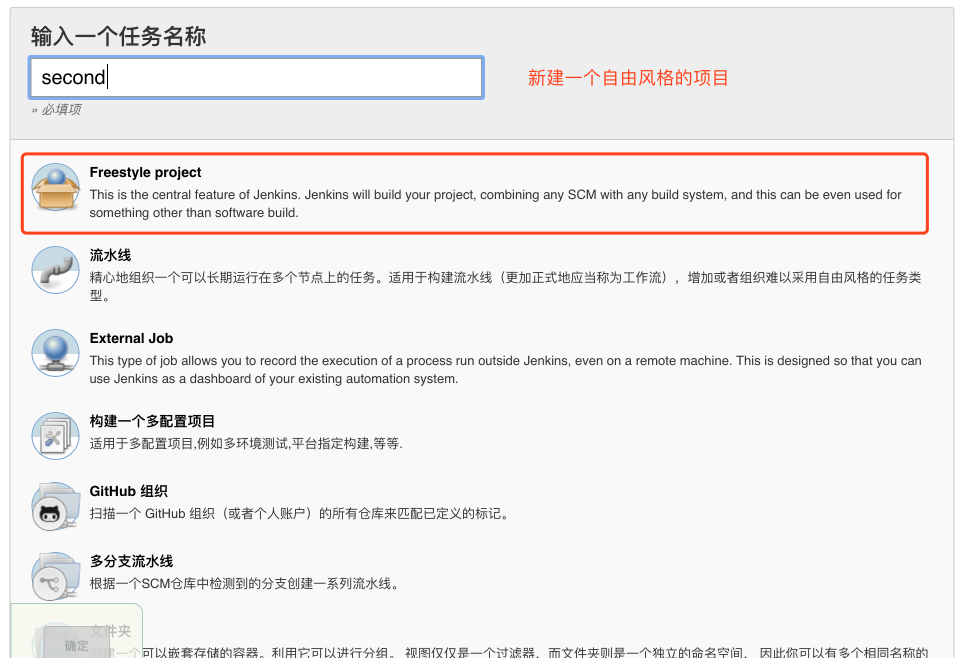
2.安装好后,新建一个自由风格的项目

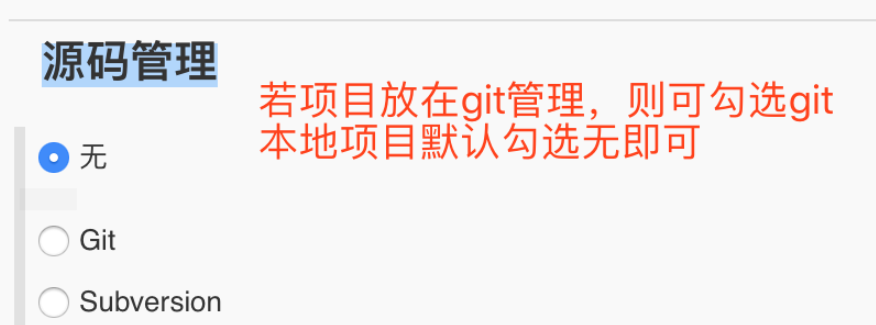
源码管理


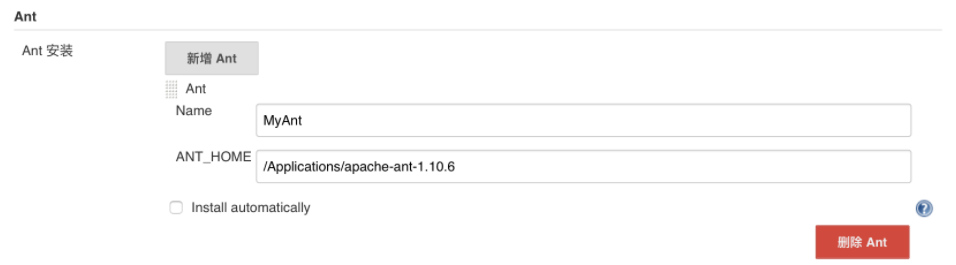
填写你本地的ant_home(若忘记了的童鞋可以打开你的系统变量配置哦,mac 用open .bash_profile在终端打开,可看到你配置的路径,复制过来即可)

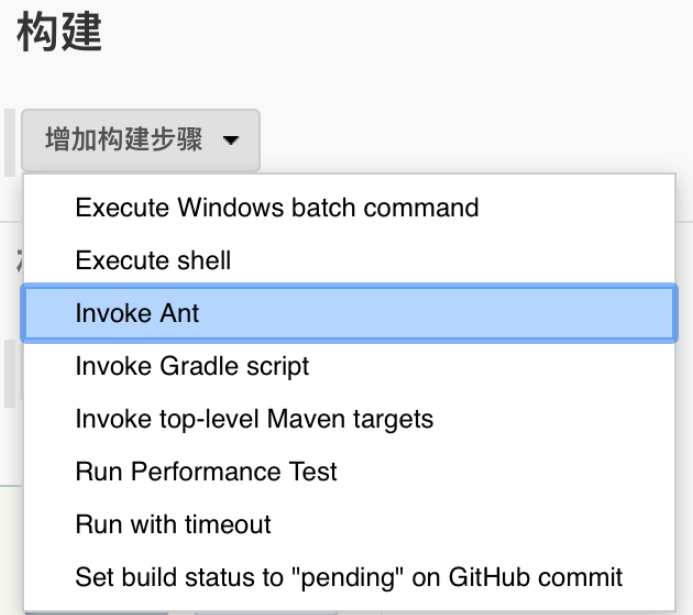
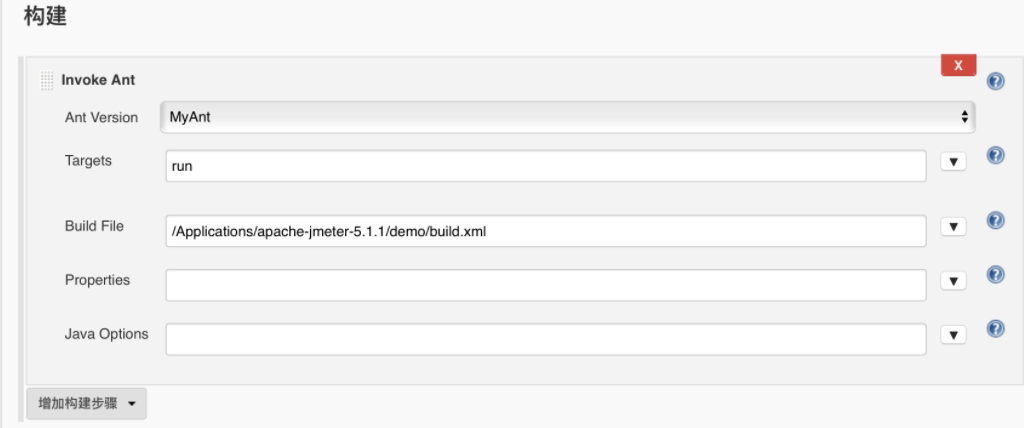
构建Ant,调用ant的build.xml配置文件

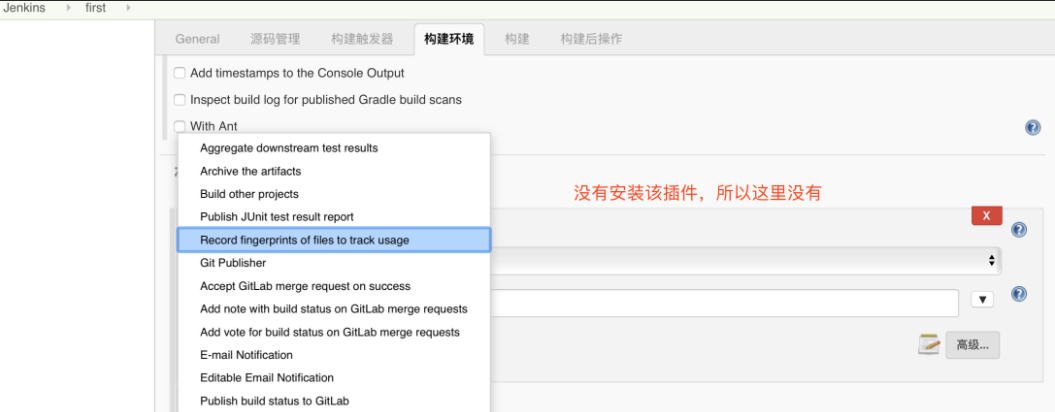
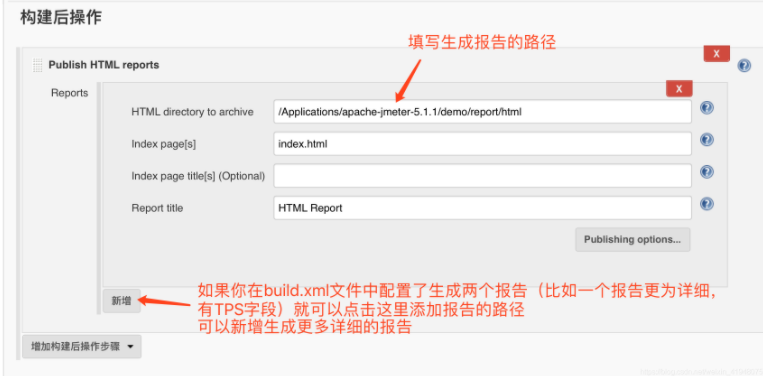
之后点击”增加构建后操作步骤”(要安装HTML publish插件)没有安装点击时看不到此插件,如下

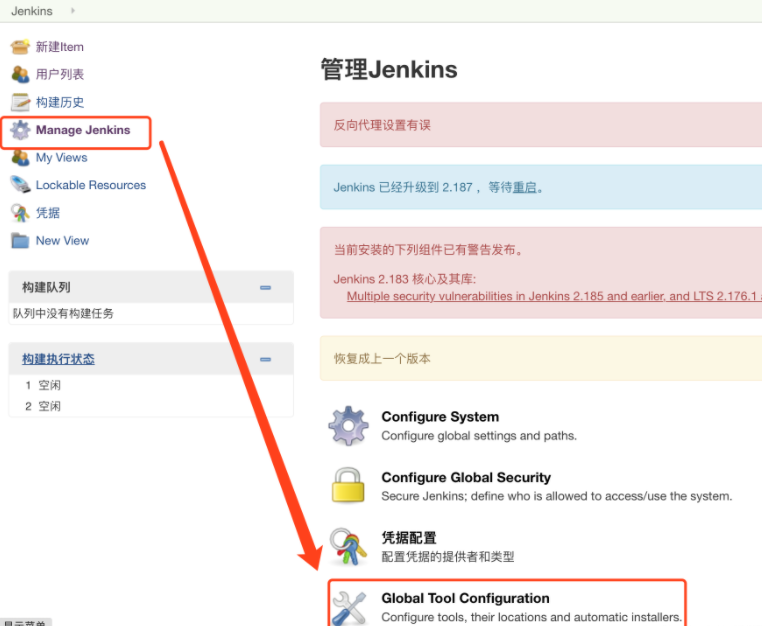
找到manage jenkins -->Global Tool Configuration

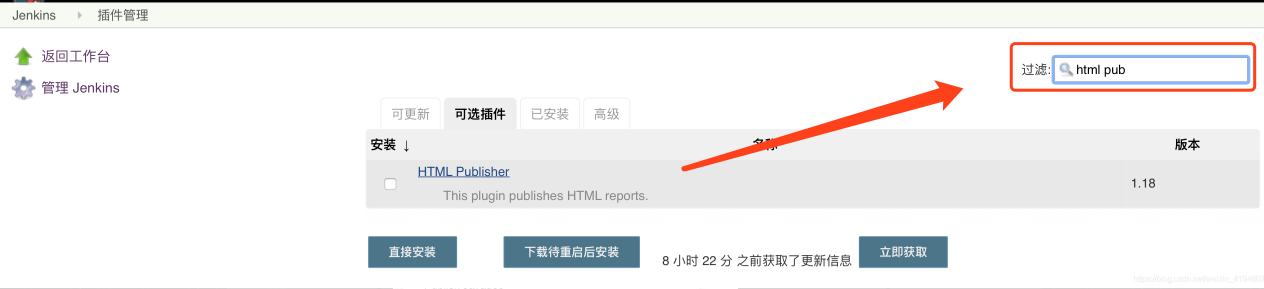
在插件过滤筛选,安装即可


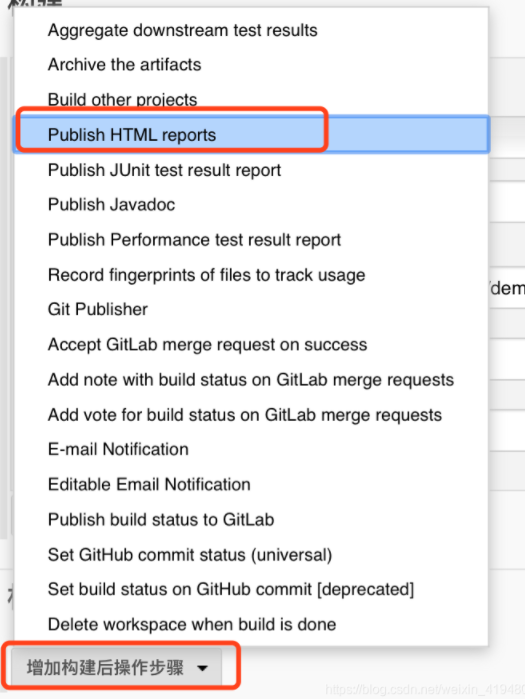
安装后可以看见Publish HTML report


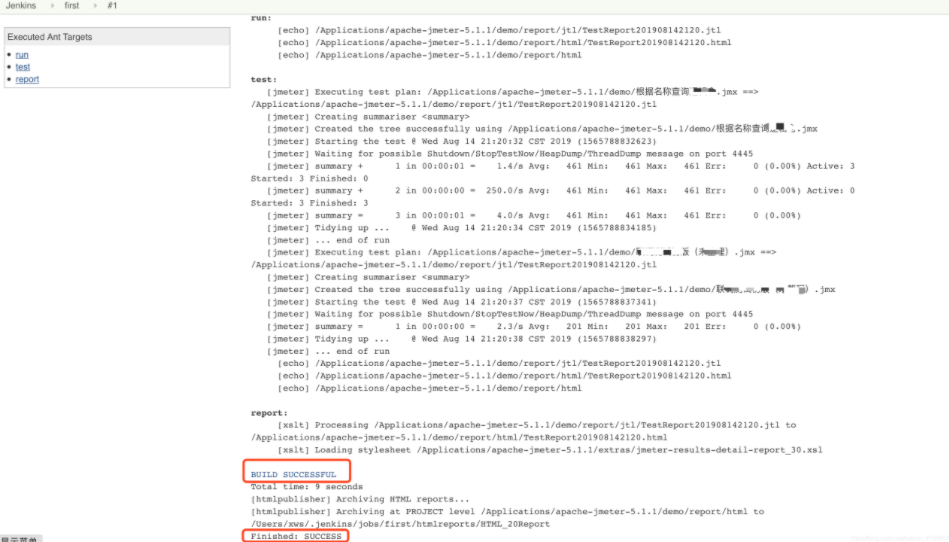
之后在项目点击build now






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· winform 绘制太阳,地球,月球 运作规律
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)