使用 HttpRequester 更方便的发起 HTTP 请求
使用 HttpRequester 更方便的发起 HTTP 请求
Intro
一直感觉 .net 里面(这里主要说的是 .net framework 下)发送 HTTP 请求的方式用着不是特别好用,而且在 .net framework 里发送 HTTP 请求的方式有好几种,如:WebClient/WebRequest/HttpClient,于是自己封装了一个 HttpRequester
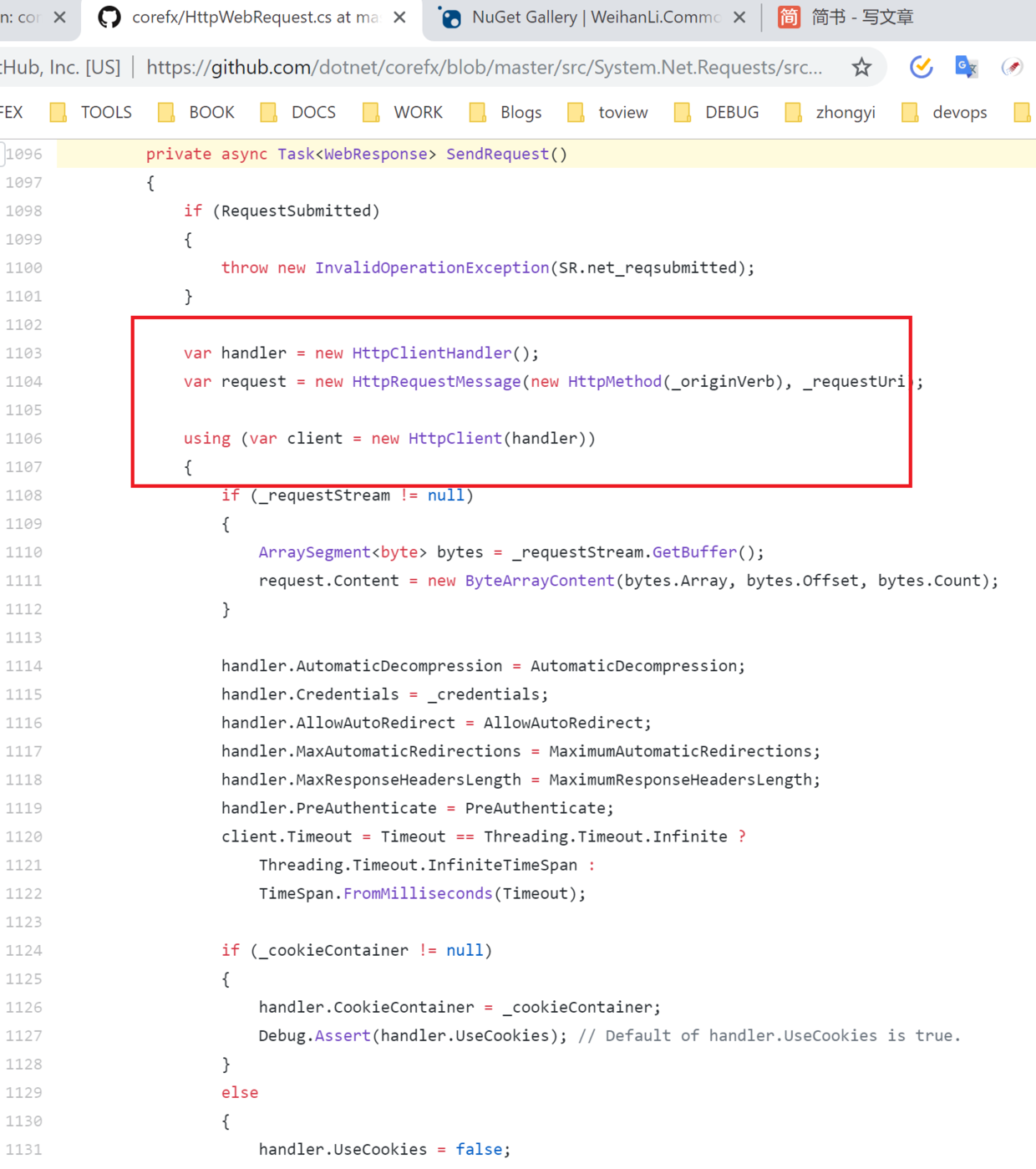
WebClient 主要是用来下载,不能对 HTTP 做较多的自定义,HttpClient 是微软后来加入的,也是比较推荐使用的处理 HTTP 请求的,但是在 .net framework 下如果不注意的话可能会造成很大的灾难,从 .net core 2.1 开始,微软引入了 HttpClientFactory 去解决了一些问题,如果你是在 .net core 程序下跑的话,推荐使用 HttpClient,如果在 .net framework 下跑的话可以使用 WebRequest,这里说明一下,.net core 下,WebRequest 内部也是基于 HttpClient 的,详细可以参考 https://github.com/dotnet/corefx/blob/master/src/System.Net.Requests/src/System/Net/HttpWebRequest.cs#L1096。

HttpRequester 是基于 WebRequest 封装的,使用比较简洁的 Fluent API 的方式调用,如果是在 .net framework 下开发,可以尝试使用一下,具体使用可以参考下面的示例以及 Github 上的示例代码 示例代码2
添加 Nuget 包引用
添加对 WeihanLi.Common 的引用,需要 1.0.14 及以上版本
使用 HttpRequester
var result = new HttpRequester("https://weihanli.xyz") // 使用 GET 方式请求 https://weihanli.xyz
.Execute(); // 返回 responseText
System.Console.WriteLine(result);
// 使用 POST 方法请求 https://accounting.weihanli.xyz/Account/LogOn
var loginResult = new HttpRequester("https://accounting.weihanli.xyz/Account/LogOn", HttpMethod.Post)
.WithHeaders(new Dictionary<string, string>()
{
{ "X-Requested-With", "XMLHttpRequest" },
}) // 设置请求头
// .AjaxRequest(true)
// 设置 Referer,在做爬虫时会比较有用,还可以通过 WithProxy("proxyUrl") 设置代理
.WithReferer("https://accounting.weihanli.xyz/Account/Login?ReturnUrl=%2F")
// 手动设置 UserAgent,默认会随机设置一个 UA
.WithUserAgent("Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/72.0.3626.121 Safari/537.36")
.WithFormParameters(new Dictionary<string, string>()
{
{"Username","liweihan" },
{"Password", "112233" },
{"RememberMe","false" }
}) // 设置 post 的 form 参数
// 获取返回的 responseText,并 json 反序列化为一个强类型的Model
.Execute<WeihanLi.Common.Models.JsonResultModel<bool>>();
System.Console.WriteLine(loginResult.ToJson());
// 上传文件示例
var uploadFileResponse = new HttpRequester("https://graph.baidu.com/upload", HttpMethod.Post)
.WithFile($@"{System.Environment.GetEnvironmentVariable("USERPROFILE")}\Pictures\4e6ab53e383863ed4d15252039f70423.jpg", "image", new Dictionary<string, string>()
{
{ "tn","pc" },
{ "from","pc" },
{ "image_source","PC_UPLOAD_SEARCH_FILE" },
{ "range","{\"page_from\": \"searchIndex\"}" },
}) // 设置上传文件,并设置其它 form 参数信息
.WithReferer("https://baidu.com/") // 设置 referer
.WithUserAgent("Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/72.0.3626.121 Safari/537.36")
.ExecuteForResponse(); // 获取一个 HttpWebResponse 对象,可以使用 StatusCode/ ResponseHeader 等信息
System.Console.WriteLine($"Response status:{uploadFileResponse.StatusCode}, result:{uploadFileResponse.ReadToEnd()}");
More
除了 Header/Referer/UserAgent 之外,还可以设置 Proxy,设置 Cookie,Ajax 请求 等信息,而且还可以直接 PostJson 示例如下:
new HttpRequester("requestUrl", HttpMethod.Post)
.WithProxy("proxyUrl") // 使用代理 //.WithProxy("url", "userName", "password") // 配置带密码的代理
.WithCookie(cookie) //带 Cookie 访问 //.WithCookie("url", cookie) // 只用指定路径的 cookie
.WithJsonParameter(entity) // post 一个 json 对象,content-type 会自动设置为 `application/json`
.AjaxRequest(true) // 设置该请求是 Ajax 请求
.Execute();
Memo
欢迎体验~,如果有什么问题或者发现什么 bug 欢迎和我联系或者给我提 issue


 浙公网安备 33010602011771号
浙公网安备 33010602011771号