基于h5的图片无刷新上传(uploadifive)
基于h5的图片无刷新上传(uploadifive)
-
uploadifive简介
了解uploadify之前,首先了解来一下什么是uploadify,uploadfy官网,uploadify和uploadifive是一家的,他们都是基于jquery的插件,都支持多文件异步上传,支持显示上传进度,不同的是uploadify基于swfUpload这一开源无刷新上传插件开发,基于flash,而uploadifive则是基于html5,不依赖于flash.
基于他们的不同点,我们可以根据自己的需求来进行选择,如果只是需要PC端使用,比如说网站的后台管理模块,那么选择uploadify就可以了;如果需要用户来上传则可以考虑使用uploadifive,uploadifive是基于h5开发的,也是支持PC的,而且支持拖拽上传【目前是收费的(5$)】。
-
uploadifive DemoTime
- 项目背景
-
如果熟悉uploadify的话,uploadifive使用起来也会上手很快,之所以选择uploadifive就是因为做一个项目的时候,需要用户在手机上进行上传个人的头像,之前做过基于uploadify的PC文件上传所以很快想到uploadify的html5版本uploadifive,因为是出自同一家,所以上手应该会很快,赶项目,所以就选择了uploadifive,如果之后再遇到会尝试着用其他的。到时候会及时更新博客与大家分享。
建议不清楚uploadify使用的朋友可以先看下这里了解下uploadify的使用

-
-
实例讲解
Uploadifive官网文档示例:http://www.uploadify.com/documentation/uploadifive/implementing-uploadifive/
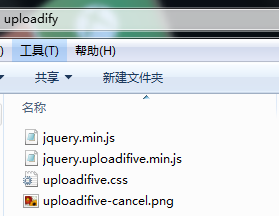
所用到的uploadifive的文件结构如下:(注:如果要修改图片的路径需要修改样式表uploadifive.css文件中图片路径)

按官网示例的步骤来:
-
-
首先引用js和css
<script type="text/javascript" src="uploadify/jquery.min.js"></script>
<script type="text/javascript" src="uploadify/jquery.uploadifive.min.js"></script>
<link rel="stylesheet" type="text/css" href="uploadify/uploadifive.css" />
-
uploadifive初始化
首先需要在页面中有一个元素以供uploadifive来初始化,其次是需要利用js在页面加载的时候实现uploadifive的初始化。
<script type="text/javascript">
$(function() {
$('#file_upload').uploadifive({
'auto' : true,//是否自动上传
//显示文件上传进度的元素id
'queueID' : 'queue',
//服务器端处理文件上传的文件访问路径
'uploadScript' : 'uploadifive.php',
//上传完成之后的回调函数
'onUploadComplete' : function(file, data) {
console.log(data);
if(data){
alert('上传成功~~')
}else{
alert('上传失败!!'+rspdesc);
}
}
});
});
</script>
-
服务器端上传文件处理
服务器端的上传主要是文件的保存,以及其他的业务处理,及其最后返回给客户端的值,客户端的js回调需要根据服务器端返回的值做出判断做不同的处理。这里不做赘述
-
设置回调函数
根据服务器端返回的值进行判断,进行不同的处理
-
-
Uploadifive的使用和uploadify的使用大差不差,基本差不多,很容易上手,建议不熟悉uploadify的朋友还是先熟悉一下uploadify。
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <title>uploadify Test</title> 5 <meta name="viewport" content="width=device-width, initial-scale=1"> 6 <script type="text/javascript" src="uploadify/jquery.min.js"></script> 7 <script type="text/javascript" src="uploadify/jquery.uploadifive.min.js"></script> 8 <link rel="stylesheet" type="text/css" href="uploadify/uploadifive.css" /> 9 </head> 10 <body> 11 <h1>Uploadify Demo</h1> 12 <form> 13 <div id="queue"></div> 14 <input id="file_upload" name="file_upload" type="file" multiple="false"> 15 </form> 16 17 <script type="text/javascript"> 18 $(function() { 19 $('#file_upload').uploadifive({ 20 'auto' : true, 21 'queueID' : 'queue', 22 'uploadScript' : 'upload.php', 23 'onUploadComplete' : function(file, data) { 24 console.log(data); 25 if(data){ 26 alert('上传成功~~') 27 }else{ 28 alert('上传失败!!'+rspdesc); 29 } 30 } 31 }); 32 }); 33 </script> 34 </body> 35 </html>
4.版权原因,需要uploadifive的朋友可私信我或从CSDN上下载


 浙公网安备 33010602011771号
浙公网安备 33010602011771号