asp.net mvc 中 一种简单的 URL 重写
asp.net mvc 中 一种简单的 URL 重写
Intro
在项目中想增加一个公告的功能,但是又不想直接用默认带的那种路由,感觉好low逼,想弄成那种伪静态化的路由 (别问我为什么不直接静态化,当时就是只想做成伪静态化以后可能会做成完全静态化),至于为什么做伪静态化或静态化可以自行百度或参考本文最后 Q&A 部分。
How to do
Step0 注册路由
在注册默认路由前添加自己的重写路由,如下所示的 “Notice routes” 所示,第一个参数是 路由名称,请保持在整个Web应用中唯一,第二个参数是 url,提供一个你想要重写的 url 模板,模板参数放在 “{” 和 “}”之间, 第三个参数是设置是重写指向的 controller 和 action(有时只指定 controller,看重写需求),namespace指定需要处理的 controller 所在命名空间,当只有一个区域时可以不写,多个区域的时候最好显式指定对应的命名空间,防止路由冲突。
【注:新增的路由必须放在默认路由前面,不然不会有效果】
1 public static void RegisterRoutes(RouteCollection routes) 2 { 3 routes.IgnoreRoute("{resource}.axd/{*pathInfo}"); 4 //notice route 5 routes.MapRoute("Notice", "Notice/{path}", new { controller = "Home", action = "NoticeDetails" }, namespaces: new string[] { "ActivityReservation.Controllers" }); 6 //default route 7 routes.MapRoute( 8 name: "Default", 9 url: "{controller}/{action}/{id}", 10 defaults: new { controller = "Home", action = "Index", id = UrlParameter.Optional }, 11 namespaces: new string[] { "ActivityReservation.Controllers" }, 12 constraints:new { id = @"\d*"} 13 ); 14 }
Step1 编写控制器处理代码
在上一步注册路由的过程中,我们指定了处理的 controller(和 action ),接下来就需要在 controller 中处理请求了。
controller 中处理代码示例如下:
1 /// <summary> 2 /// 公告详情 3 /// </summary> 4 /// <param name="path">访问路径</param> 5 /// <returns></returns> 6 public ActionResult NoticeDetails(string path) 7 { 8 if (String.IsNullOrEmpty(path)) 9 { 10 return RedirectToAction("Notice"); 11 } 12 try 13 { 14 var notice = new Business.BLLNotice().GetOne(n => n.NoticePath == path); 15 if (notice != null) 16 { 17 return View(notice); 18 } 19 else 20 { 21 return RedirectToAction("Notice"); 22 } 23 } 24 catch (Exception ex) 25 { 26 logger.Error(ex); 27 throw; 28 } 29 }
在定义路由的时候,定义了一个模板参数“path”,在处理的 action 中直接作为方法的参数处理就可以喽
Step2 调试代码,看重写效果
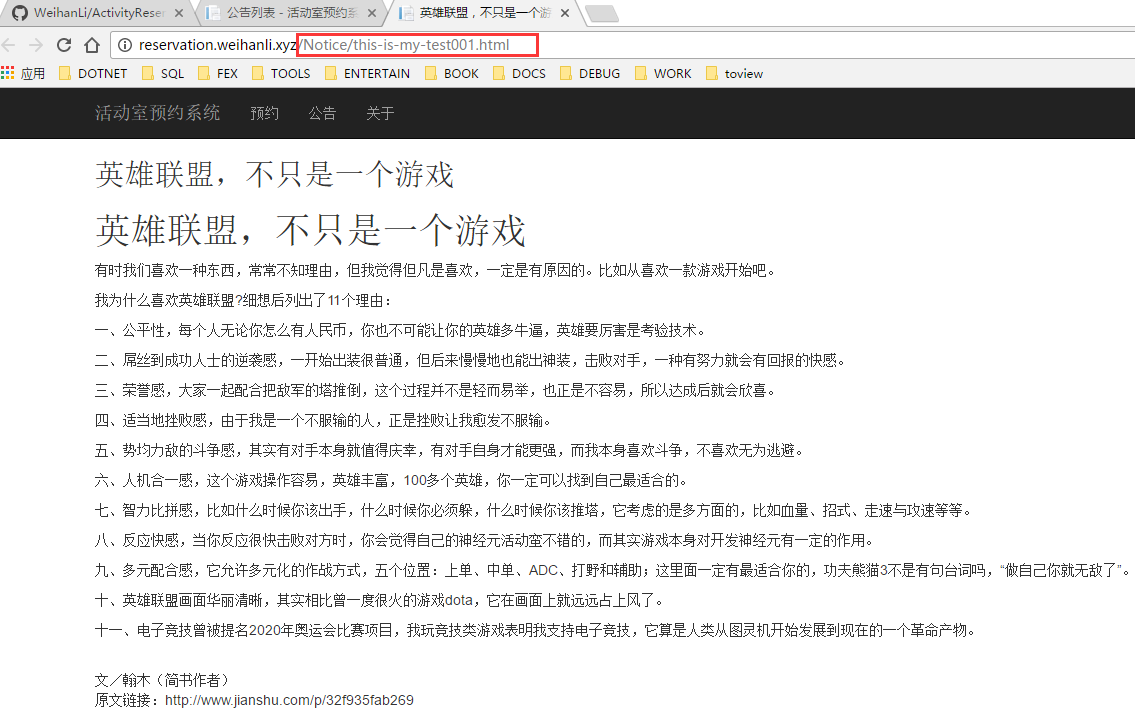
如果可以出现如下图所示的页面,那么恭喜你,今天的 url 重写完成了。

Q&A
Q:为什么我们要做(伪)静态化?
A:站点下的 *.html 文件有利于网站的 SEO 优化,有利于百度和google爬虫爬你的网站,SEO做的好有利于提高搜索排名【SEO的水也很深、感兴趣的可以自己找资料研究】。
Q:什么是伪静态化?什么是完全静态化?他们的区别是什么?
A:伪静态化是针对完全静态化来说的,(完全)静态化是会实际保存内容到一个 *.html 文件中,而伪静态化则是通过服务器端技术通过匹配 url 符合一定的模式就重新交给指定的程序处理并返回内容。
简单来说,(完全)静态化会有一个实际存在的静态文件,伪静态化则不存在,需要较多服务器端的处理。
Q:伪静态化和完全静态化哪个好?
A:这个问题更好的问法应该是这样的:“什么时候适合用伪静态化?什么时候适合用完全静态化?”,一个事物既然存在就必然有它存在的道理,如果没有存在的意义必将死去。
完全静态化一般会根据一个模板生成一个实际存在的 *.html 文件,完全静态化不需要太多的服务器端处理,客户端请求这个文件时因为是一个静态文件服务器会直接将文件内容返回给客户端,不需要额外的服务器处理。
完全静态化会减少服务器的压力。
伪静态化服务器上并没有静态 *.html文件,只是在服务器断使用了Rewrite,将动态URL进行重写,使动态URL表现为静态URL,以满足网页URL静态需求但网页依然为动态调用的,,是需要很多服务器端处理的,比如url的模式匹配,从数据库中查询数据。
总结:虽然完全静态化URL的网页有打开速度快的优点,但是网站内容巨大的话,势必会使网站的体积变大很多,网站迁移的话很麻烦,另一方面如果网站内容很多的时候修改模板的话,再次静态化的时候会是一个很大的工作量。
实际使用的话还是需要根据自己实际需要来选取。
End
本文主要讲解了如何简单的做一个 mvc 中的 url 重写,实现了一个通知公告的伪静态化功能(以后可能会修改为完全静态化)。


