CKEditor与CKFinder的配置
CKEditor与CKFinder的配置使用(一)
-
将CKEditor 与 CKFinder 的包含在项目中
从http://cksource.com网站上下载CKEditor与CKFinder,并将这两个解压的项目之下,里面的 samples文件夹中是示例,是不需要的可以将samples文件夹直接删除
-
在需要富文本编辑器的页面添加js引用
在需要富文本编辑器的页面添加js引用,ckeidtor.js与ckfinder.js

-
初始化富文本编辑器
添加js脚本,将需要替换的文本框替换为ckeditor富文本编辑器,

第一句js脚本是将id为diaryContent的文本框替换为ckeditor编辑器,参数即为要代替的文本框的id值,第二句脚本则是设置ckfinder,将ckfinder集成到代替的id为diaryContent文本框的ckeditor编辑器,此脚本第二个参数为ckfinder的所在目录
-
配置CKFinder
Ckfinder是一个无刷新上传的工具,对于上传,要有严格的权限控制,控制主要从两方面来说:第一,不能任何人都可以上传,只有获得授权的人才能够上传;第二,不能什么文件都可以上传,要对上传的文件进行控制,不能让用户将可执行文件上传到服务器,要对文件类型进行控制。
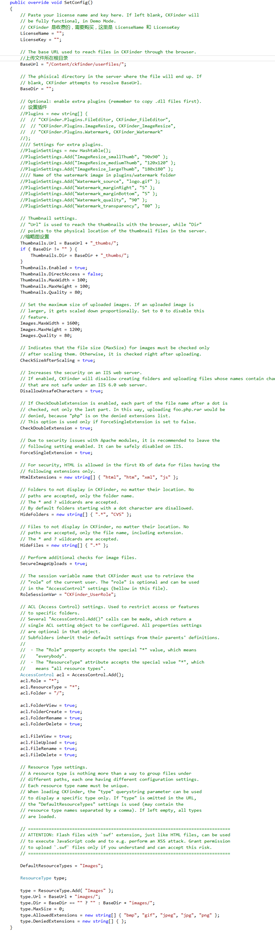
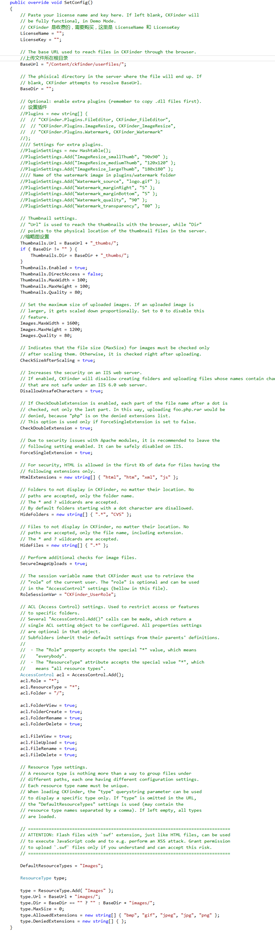
我使用的是asp.net版本的ckfinder,打开config.ascx,第一个方法是验证授权的,看用户是否有权限上传文件,可以通过验证 session,验证用户是否被授权,默认是return false;如果不加修改,直接使用在上传时会报错,没有授权无法上传,如果测试阶段可以直接改为return true; 但发布的话最好要验证权限,不要直接return true(我在这里验证用户是否已经登录,如果登录则返回true,否则返回false)

继续往下面看在SetConfig()方法中设置的有一些上传文件时的配置,比如说上传文件保存的路径,上传文件类型的限制等,如果需要设置样式则需要修改config.js文件