Android与JS混编(js调用android相机)



参考android相机调用,http://blog.csdn.net/yanzi1225627/article/details/33028041/,谢谢
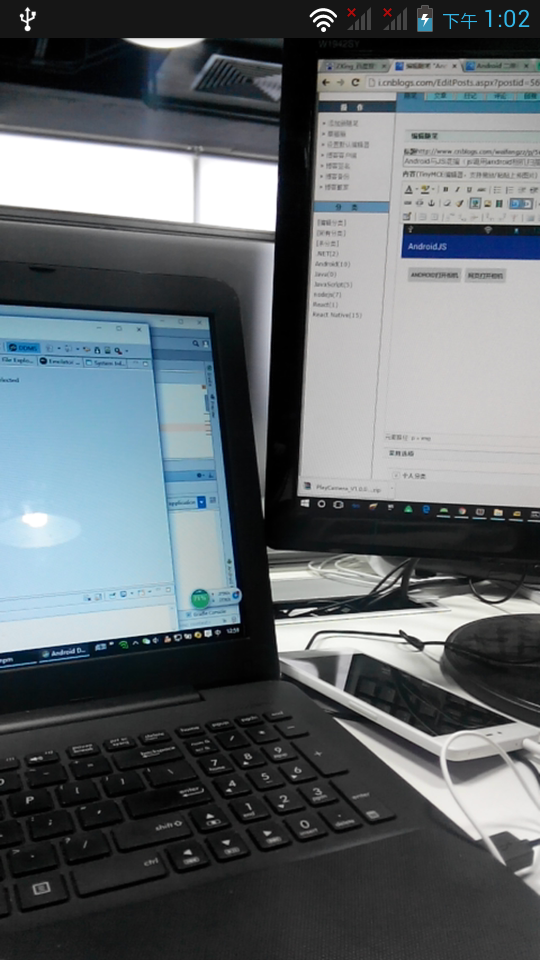
相机怎么调用就不做赘述了,下面是js调用相机的代码:
java:
1 ** 2 * Created by Administrator on 2016/6/24 0024. 3 */ 4 public class QRCodeHtmlActivity extends Activity { 5 /** 6 * 网页 7 */ 8 private WebView wvQRCode; 9 @Override 10 protected void onCreate(Bundle savedInstanceState) { 11 super.onCreate(savedInstanceState); 12 setContentView(R.layout.activity_html_qrcode); 13 initView(); 14 setWebView(); 15 } 16 17 private void initView() { 18 wvQRCode = (WebView) findViewById(R.id.wv_qrcode); 19 } 20 21 /** 22 * 设置网页 23 */ 24 private void setWebView(){ 25 //允许JavaScript执行 26 wvQRCode.getSettings().setJavaScriptEnabled(true); 27 //向js传递对象 28 wvQRCode.addJavascriptInterface(new ShowCamera(),"camera"); 29 //不会node的小伙伴可以保存到assets 30 //wvQRCode.loadUrl("file:///android_asset/QRCode.html"); 31 //访问网页 32 wvQRCode.loadUrl("http://192.168.253.1:3000/htmls/QRCode.html"); 33 } 34 public final class ShowCamera { 35 //Html调用此方法传递数据,注解一定要留着否则会出错 36 @JavascriptInterface 37 public void showCamera() { 38 Intent intent = new Intent(QRCodeHtmlActivity.this, QRCodeSurfaceActivity.class); 39 //调用打开相机的界面 40 QRCodeHtmlActivity.this.startActivity(intent); 41 } 42 } 43 }
html:
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> 5 <title>二维码调用</title> 6 <script type="text/javascript"> 7 function showQRCode() { 8 window.camera.showCamera(); 9 } 10 </script> 11 </head> 12 <body> 13 <h3>本例子是点击按钮调用相机扫描二维码</h3> 14 <input type="button" name="" value="点击调用" onclick="javascript:showQRCode()"/> 15 </body> 16 </html>
github: https://github.com/weifengzz/AndroidJSQRCode






