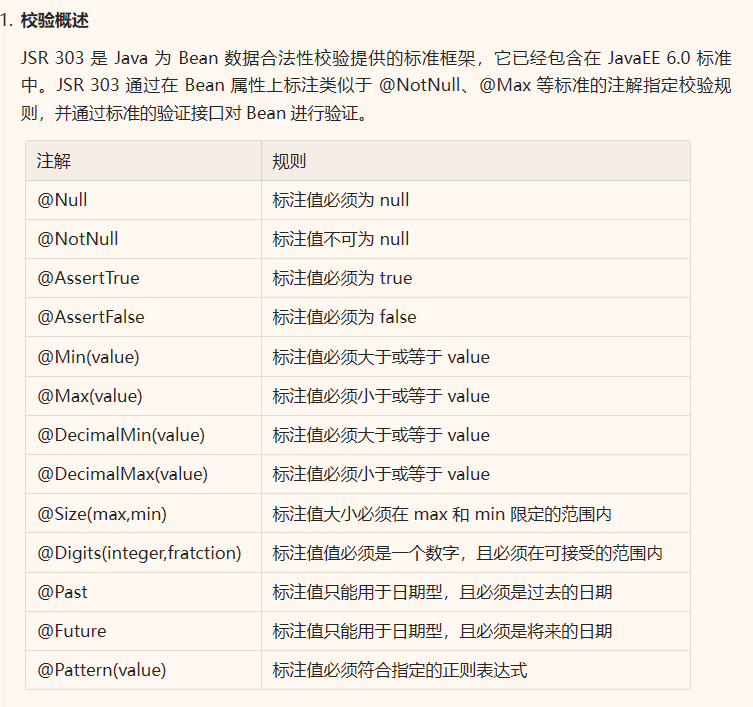
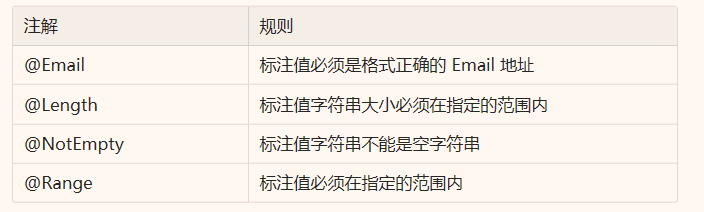
参数校验问题



所需依赖
点击查看代码
<!-- 校验注解实现-->
<!-- https://mvnrepository.com/artifact/org.hibernate.validator/hibernate-validator -->
<dependency>
<groupId>org.hibernate.validator</groupId>
<artifactId>hibernate-validator</artifactId>
<version>8.0.0.Final</version>
</dependency>
<!-- https://mvnrepository.com/artifact/org.hibernate.validator/hibernate-validator-annotation-processor -->
<dependency>
<groupId>org.hibernate.validator</groupId>
<artifactId>hibernate-validator-annotation-processor</artifactId>
<version>8.0.0.Final</version>
</dependency>
实体类
点击查看代码
//参数校验 为每个属性附上 相关 校验注解
@Data
public class User1 {
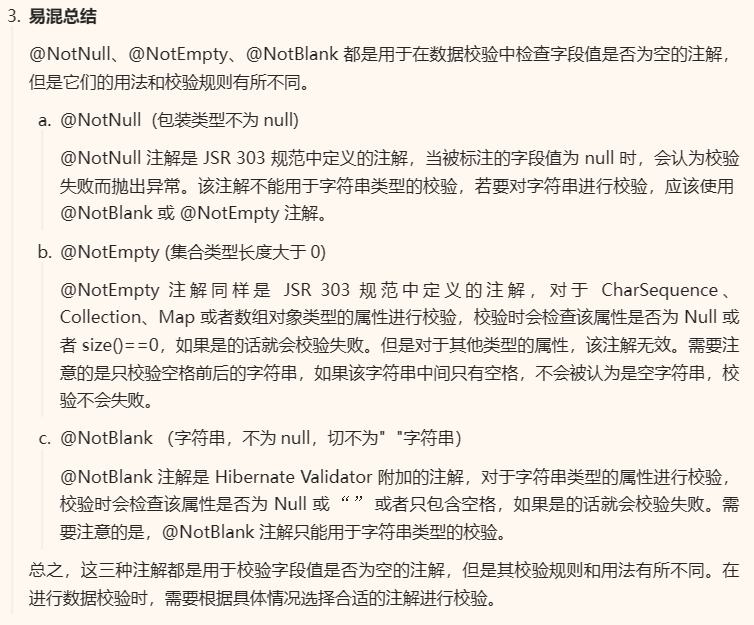
@NotBlank //字符串不能为空
private String name;
@Length(min = 6, max = 20) //长度在 6-20之间
private String password;
@Email //必须为email 格式
private String email;
@Past //必须是过去时间
private Date birthday;
@Min(value = 1) //目标值大于1
private int age;
}
体验
@RestController
@RequestMapping("user")
public class CheckUser {
/**
* TODO:接收用户信息 并进行参数校验
* 步骤1: 实体类属性添加校验注解
* 步骤2: handler(@validated实体类 对象) @Validated 代表应用校验注解!
* 细节: param | json 校验注解都有效果
* json参数 - @RequestBody
*
* 如果,不符合校验规则,直接向前端抛出异常!
* 接收错误绑定信息!自定义返回结果! 约定: 参数错误 -》 {code:400} -》前端
* 捕捉错误绑定错误信息:
* 1. handler(校验对象,BindingResult result) 要求: bindingResult必须紧挨着 校验对象
* 2. bindingresult获取绑定错误
*
* @param user 接收到的用户数据
* @param result 获取参数异常信息
* @return
*/
@PostMapping("check")
public Object check(@RequestBody @Validated User1 user , BindingResult result){
if (result.hasErrors()){
//存在 参数错误问题 返回自定义信息
Map map = new HashMap();
map.put("code",400);
map.put("msg","参数有误");
return map;
}
return user;
}
@RequestMapping("list")
public Object list(@RequestParam List h){
System.out.println("list = " + h);
return h;
}
}




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?