Ajax
AJAX
(以下内容仅针对爬虫。如果做开发,这些知识还不够,需要深入了解。)
AJAX = Asynchronous JavaScript and XML(异步的 JavaScript 和 XML)。AJAX 是一种用于创建快速动态网页的技术。
通过在后台与服务器进行少量数据交换,AJAX 可以使网页实现异步更新,也就是在不重新加载整个页面的情况下,可以与服务器交换数据并更新部分网页内容。
传统的网页(不使用 AJAX)如果需要更新内容,必需重载整个网页面。
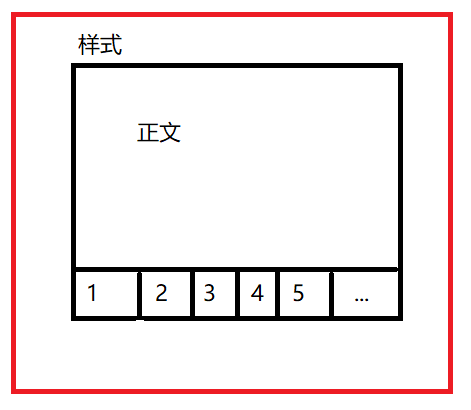
例如:下图红框代表一个网页。黑框是正文部分,红框和黑框之间是网页的样式。点击黑框(正文)最下方的页数会翻页。
1 不使用AJAX:如果从第1页翻到第2页,,会刷新整个页面(包括样式和正文等),才能更新页面内容。每次刷新页面都要重新加载整个页面,这样传的东西就比较多,会导致速度很慢,浪费流量。
2 使用AJAX:如果从第1页翻到第2页,,只需刷新正文部分的内容,就可以更新正文内容。这样只需要传递替换的文字(高级AJAX),可以加快速度,节省流量。
①初级AJAX:只需刷新正文部分的所有内容,包括正文部分的样式、文字。
②高级AJAX:只需刷新正文部分的文字(替换正文部分的文字),正文部分的样式和其他内容都不变。

3 数据从get型接口传过来的。
查看AJAX的请求
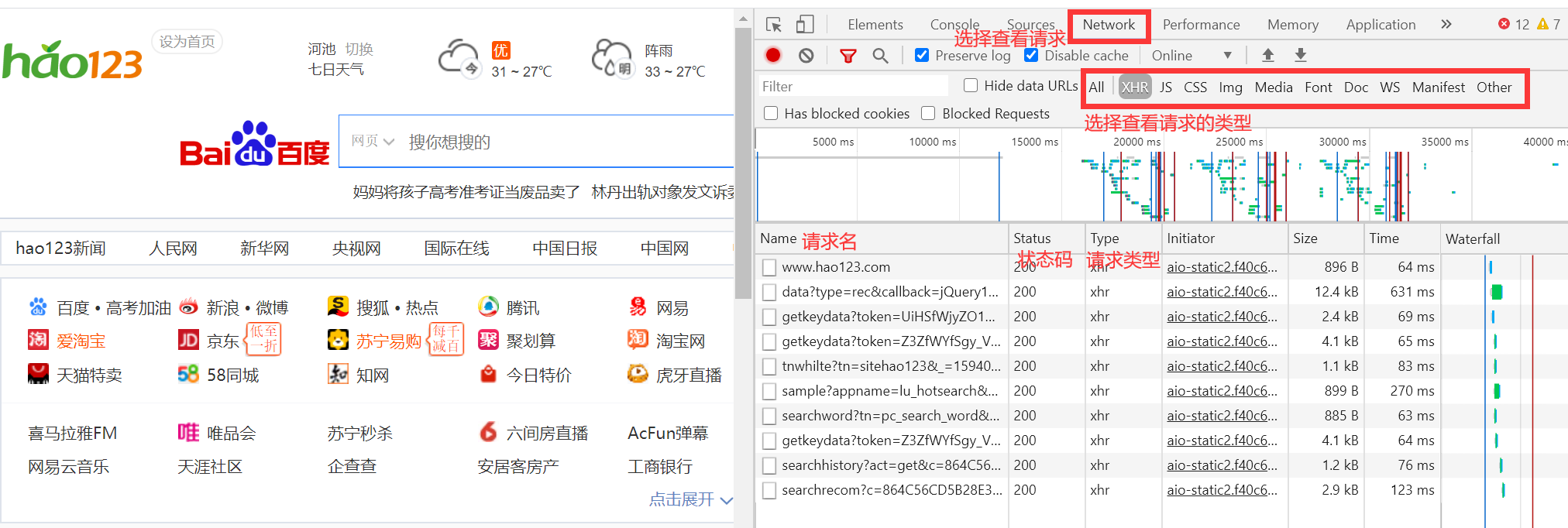
1 打开浏览器,按F12,点击Network,可以查看网页相关网络请求的信息。点击Network之后需要重新刷新页面才会开始记录请求。

2 可以选择查看请求的类型,XHR代表AJAX的请求,js代表javascript的请求。
接口
web接口分类
①http协议的接口
②web service接口(如soup、rmi、rpc协议)
常见http协议的接口
① get型接口(查)
说明:从指定的服务器中获取数据。
本质:发送一个请求来取得服务器上的某一资源。资源通过一组HTTP头和呈现数据(如HTML文本,或者图片或者视频等)返回给客户端。GET请求中,永远不会包含呈现数据。
格式:请求参数写在url后面,用"?"连接,多个参数之间用"&"连接。
场景:get型接口用于获取信息,多用于查询数据。如列表查询功能,点击查询按钮就调用一个get接口,然后把信息返回出来。
特点:1)请求数据量小 2)参数暴露于url地址中,故存在安全隐患
② post型接口(增/改)
说明:提交数据给指定的服务器。数据包被包含在请求体中,post请求可能导致新的资源的建立或者已有的资源的修改。
场景:如注册(提交表单)、上传文件等功能。
特点:请求数据量大,安全性高
前端开发与后台交互的数据格式主要是JSON、XML等。
爬虫与黑客的区别
爬虫:只能爬取用户看到的内容。
黑客:爬取用户看不到的内容。

