file input in bootstrap css file 中修改背景颜色和风格
use this may help you
<div class="form-group">
<div class="fileUpload btn btn-primary">
<span>File input</span>
<input type="file" id="exampleInputFile" class="upload">
</div>
<p class="help-block">Example block-level help text here.</p>
</div>
and in style
<style>
.fileUpload {
position: relative;
overflow: hidden;
margin: 10px;
}
.fileUpload input.upload {
position: absolute;
top: 0;
right: 0;
margin: 0;
padding: 0;
font-size: 20px;
cursor: pointer;
opacity: 0;
filter: alpha(opacity=0);
}
</style>
实例配置: <!-- Image --> <div class="form-group"> <div class="fileUpload btn btn-secondary"> <span>选择文件</span> <label for="id_image"></label> <input type="file" name="pdf" id="id_image" accept="" required> </div> </div> input[type=file]::file-selector-button { position: absolute; top: 0; right: 0; margin: 0; padding: 0; font-size: 20px; cursor: pointer; opacity: 0; filter: alpha(opacity=0);} |
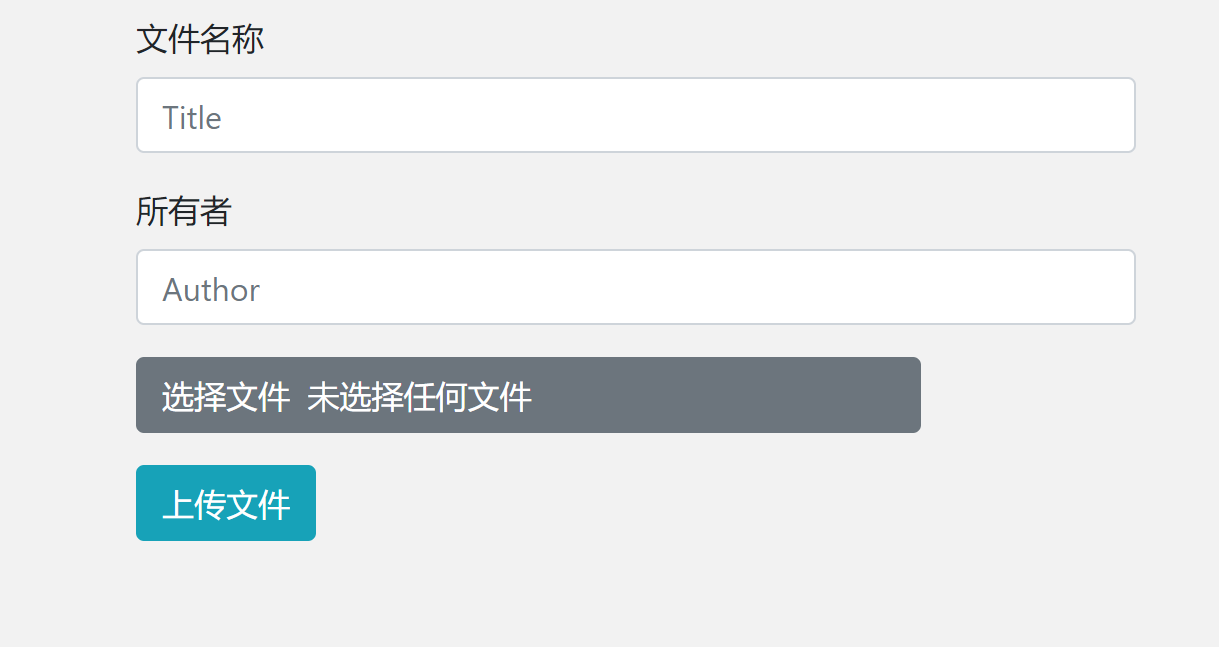
效果:





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 零经验选手,Compose 一天开发一款小游戏!
· 因为Apifox不支持离线,我果断选择了Apipost!
· 通过 API 将Deepseek响应流式内容输出到前端