使用基于Vue.js和Hbuilder的混合模式移动开发打造属于自己的移动app
近几年,混合模式移动应用的概念甚嚣尘上,受到了一些中小型企业的青睐,究其原因,混合模式开发可以比传统移动开发节约大量的开发成本和人力成本。
Hybrid App(混合模式移动应用)是指介于web-app、native-app这两者之间的app,兼具“Native App良好用户交互体验的优势”和“Web App跨平台开发的优势”。
说白了,如果走传统移动开发路线,公司业务覆盖多端,那么每个平台势必要请一个专属开发人员,安卓要请一个前端开发,ios同理,那么人力成本则进行了翻倍,同时,如果多端使用不同的代码,当有功能上的修改或者维护时,成本也是不可想象的。试想如果开发者编写一套代码,可编译到iOS、Android、H5、小程序等多个平台,这绝对是省时省力的良好方案。
本文介绍如果使用vue.js编写基于h5的适配多端的前端代码,打包后,利用hbuilder打包成安卓客户端安装包apk,从而达到一套代码适配多个平台的功能。
首先,安装完整版的vue-cli,之前为了快速开发使用simple版,实际上如果做移动开发,要使用完整版的vue-cli
安装cnpm npm install -g cnpm --registry=https://registry.npm.taobao.org 安装完整版 vue.js cnpm install -g vue-cli cnpm cache clean --force 建立项目 vue init webpack myvue 进入项目 热启动 cd myvue cnpm run dev
建好项目之后,如何将页面进行响应式设计开发(就是适配多个屏幕)呢?我们需要利用bootstrap框架来帮我们适配大小屏幕,这里引入bootstrap的外部css,修改入口文件main.js,加入下面代码
require('!style-loader!css-loader!./assets/assets_2/main.css');
如果报错说明没有安装依赖库,安装一下
cnpm install style-loader --save
然后新建一个首页路由index.vue,添加下面的代码
<template>
<div>
<header class="">
<div class="navbar navbar-default visible-xs">
<button type="button" class="navbar-toggle collapsed">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a href="/" class="navbar-brand">极速视频网络平台</a>
</div>
<nav class="sidebar">
<div class="navbar-collapse" id="navbar-collapse">
<div class="site-header hidden-xs">
<a class="site-brand" href="./index.html" title="">
<img class="img-responsive site-logo" alt="" src="../assets/assets_2/images/mashup-logo.svg">
极速视频网络平台
</a>
<p>
视频分类
</p>
</div>
<ul class="nav">
<li><a href="./index.html" title="">首页</a></li>
<li><a href="./about.html" title="">视频详情页</a></li>
<li><a href="./services.html" title="">Services</a></li>
<li><a href="./contact.html" title="">Contact</a></li>
<li><a href="./components.html" title="">Components</a></li>
</ul>
<nav class="nav-footer">
<p class="nav-footer-social-buttons">
<a class="fa-icon" href="https://www.instagram.com/" title="">
<i class="fa fa-instagram"></i>
</a>
<a class="fa-icon" href="#" title="">
<i class="fa fa-dribbble"></i>
</a>
<a class="fa-icon" href="#" title="">
<i class="fa fa-twitter"></i>
</a>
</p>
</nav>
</div>
</nav>
</nav>
</header>
<main class="" id="main-collapse">
<div class="hero-full-wrapper">
<div v-masonry transition-duration="0.3s" item-selector=".grid-item" class="grid">
<div class="gutter-sizer"></div>
<div class="grid-sizer"></div>
<div v-masonry-tile class="grid-item">
<img class="img-responsive" alt="" src="../assets/assets_2/images/img-12.jpg">
<a href="./project.html" class="project-description">
<div class="project-text-holder">
<div class="project-text-inner">
<h3>视频标题</h3>
<p>视频简介</p>
</div>
</div>
</a>
</div>
<div class="grid-item">
<img class="img-responsive" alt="" src="../assets/assets_2/images/img-05.jpg">
<a href="./project.html" class="project-description">
<div class="project-text-holder">
<div class="project-text-inner">
<h3>Vivamus vestibulum</h3>
<p>Discover more</p>
</div>
</div>
</a>
</div>
<div class="grid-item">
<img class="img-responsive" alt="" src="../assets/assets_2/images/img-13.jpg">
<a href="./project.html" class="project-description">
<div class="project-text-holder">
<div class="project-text-inner">
<h3>Vivamus vestibulum</h3>
<p>Discover more</p>
</div>
</div>
</a>
</div>
<div class="grid-item">
<img class="img-responsive" alt="" src="../assets/assets_2/images/img-04.jpg">
<a href="./project.html" class="project-description">
<div class="project-text-holder">
<div class="project-text-inner">
<h3>Vivamus vestibulum</h3>
<p>Discover more</p>
</div>
</div>
</a>
</div>
<div class="grid-item">
<img class="img-responsive" alt="" src="../assets/assets_2/images/img-07.jpg">
<a href="./project.html" class="project-description">
<div class="project-text-holder">
<div class="project-text-inner">
<h3>Vivamus vestibulum</h3>
<p>Discover more</p>
</div>
</div>
</a>
</div>
<div class="grid-item">
<img class="img-responsive" alt="" src="../assets/assets_2/images/img-11.jpg">
<a href="./project.html" class="project-description">
<div class="project-text-holder">
<div class="project-text-inner">
<h3>Vivamus vestibulum</h3>
<p>Discover more</p>
</div>
</div>
</a>
</div>
<div class="grid-item">
<img class="img-responsive" alt="" src="../assets/assets_2/images/img-10.jpg">
<a href="./project.html" class="project-description">
<div class="project-text-holder">
<div class="project-text-inner">
<h3>Vivamus vestibulum</h3>
<p>Discover more</p>
</div>
</div>
</a>
</div>
<div class="grid-item">
<img class="img-responsive" alt="" src="../assets/assets_2/images/img-03.jpg">
<a href="./project.html" class="project-description">
<div class="project-text-holder">
<div class="project-text-inner">
<h3>Vivamus vestibulum</h3>
<p>Discover more</p>
</div>
</div>
</a>
</div>
</div>
</div>
</main>
</div>
</template>
<script>
export default {
data () {
return {
msg: "这是一个变量",
dataList:[],
clicked:0,
upath: '',
result: '',
uping:0
}
},
mounted:function(){
},
methods:{
changetest(index){
this.clicked = index;
}
}
}
</script>
<style>
</style>
此时,发现样式已经生效了,但是我们想让首页使用瀑布式的布局,也就是快手和抖音常用的那种首屏流动式布局,所以需要安装vue-masonry,这个vue.js组件可以很方便的将布局改造成瀑布式的。
安装库
cnpm install vue-masonry --save
然后在入口文件进行引入和声明
import {VueMasonryPlugin} from 'vue-masonry'; Vue.use(VueMasonryPlugin)
最后,针对模板文件进行改造就可以了
<div v-masonry transition-duration="0.3s" item-selector=".item"> <div v-masonry-tile class="item" v-for="(item, index) in blocks"> <!-- block item markup --> </div> </div>

然后我们对项目进行打包,在打包之前,修改config目录下的index.js,将build中的assetsPublicPath属性改成相对路径:assetsPublicPath: './',另外如果你的路由模式使用的history,请改为hash,或者使用默认模式,因为移动app不支持history模式,最后打包项目
cnpm run build
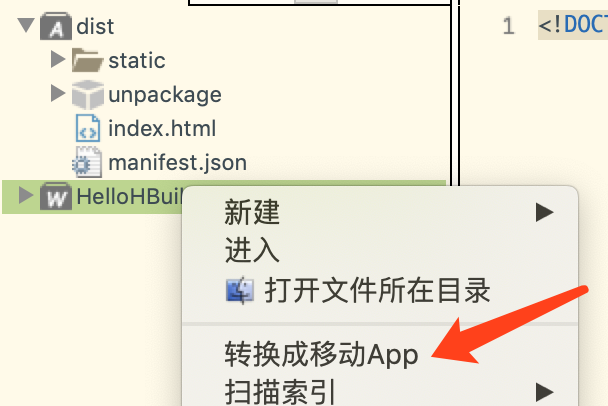
vue.js将会包项目直接打包在dist文件夹中,这时,下载hbuilder安装包 http://www.dcloud.io/hbuilderx.html,要下载app开发版,将dist直接拖动到hbuilder开发界面中,然后右键转换为移动app

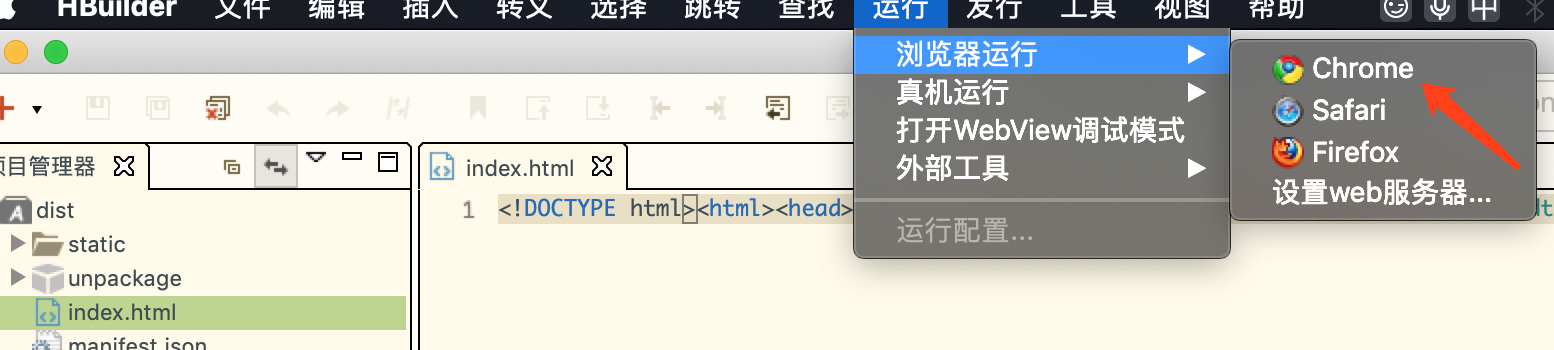
这时系统会帮你创建一个配置文件manifest.json,转换完毕之后,点击index.html,选择运行,浏览器运行,进行测试

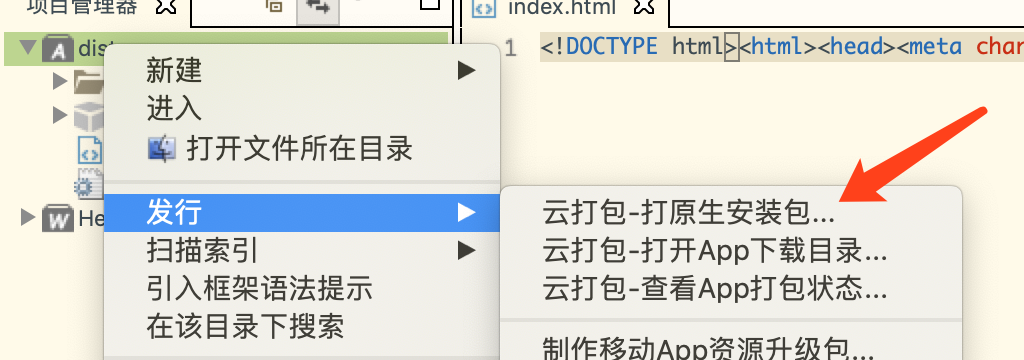
如果是空白页面就要修改vue.js中的配置文件,看看有没有改成相对路径,测试没问题之后进行打包,选择dist文件目录,右键生成发行原生项目

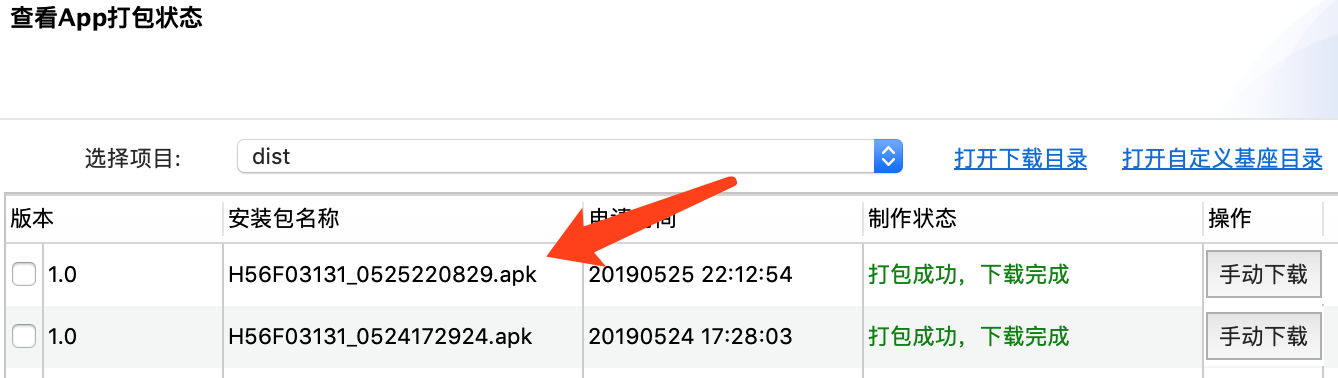
打包成功后,就可以下载apk安装包在手机中安装使用了。

其效果和安卓原生系统完全没有差别,一套代码,完美适配pc端和移动端,就是这么简单,最后奉上完整代码仓库地址:https://gitee.com/QiHanXiBei/vue_app



