Figma常规操作
1. 视图操作
- 按住空格或者中间滚轮可以移动画布。
- 缩放画布按Ctrl+中间滚轮,百分百显示画面shift+0
- 显示所有画布,按shift+1
- 隐藏左右两侧画板ctrl+\
2. 移动工具
- 用来选中和移动元素,快捷键V
- 按住Alt拖动复制元素,ctrl+D可以重复复制
- 可以修改形状的圆角,按Alt点击小圆点可以单独控制圆角
- 框选所有元素,可以使用整理功能,方便对间距进行整体控制
3. 缩放工具
- 用来缩放多个元素不会变形,快捷键K
- 圆角使用移动工具缩放后会变形,借助缩放工具即可
4. 组
- 编组快捷键Ctrl+G;取消编组ctrl+shift+G
- 配合移动工具按shift为加选,再按为减选
- 当子元素调整边界或移动位置时,组的边界会自动调整
- 组相当于批量移动工具,不具备高级属性
什么情况下使用组?
- 你希望对整个组调整大小的同时也能够响应子集的大小缩放
- 你想对多个元素进行位置的移动
5. 画框
- 添加画框快捷键ctrl+Alt+G;取消画框Ctrl+Shift+G
- 右侧属性栏中可以切换两种状态,可以将group切换为画框,也可以将画框切换为组
- 勾选裁剪内容后,超出轮廓框的内容将不再显示
- 弹性布局必备,子元素能够在父级Frame变化时保持自身相对位置和大小
- 强制嵌套快捷键移动时按Ctrl;如不需要嵌套移动时按空格
什么情况下使用Frame?
- 你的项目需要用到弹性布局/自适应
- 你想对超出范围的内容不符进行裁切
- 具备多个画框进行嵌套
6. 形状工具
- 编辑形状可以双击或者点击工具栏上方的编辑对象,如下图

- 使用移动工具可以在编辑模式下对单独点进行圆角修改
- 布尔运算使用方法和其他设计软件一样,合并形状快捷键Ctrl+E
7. 蒙版工具
- 上层为图像,下层为遮罩,创建蒙版快捷键Ctrl+Alt+M,再按一次是取消
- 功能更像是对图像进行裁切,便捷操作为可以使用Frame或者放置图片功能Ctrl+Shift+K
8. 钢笔工具
- 钢笔快捷键P
- 路径线绘制完后按ESC断线
- 弯曲点快捷键按Ctrl点击锚点
- 使用钢笔工具在路径线上可以直接添加点,按Alt进行减点
- Figma中点与点之间会进行连接,从而构成一个完整的图形
- 双击绘制完的闭合路径线,可以使用颜料桶进行上色
9. 文字工具
- 文字快捷键T
- Figma属性栏数值调整区域都可以按Alt结合鼠标左键进行调整
- 直接复制文字会把文字属性一并复制过去,通过复制为文本解决此问题
- 复制属性快捷键Ctrl+Alt+C,黏贴属性快捷键Ctrl+Alt+V
- 可通过保存文本样式进行复用或者推送给团队使用
- 网页链接可以在文字上直接粘贴,就可以快速制作跳转链接
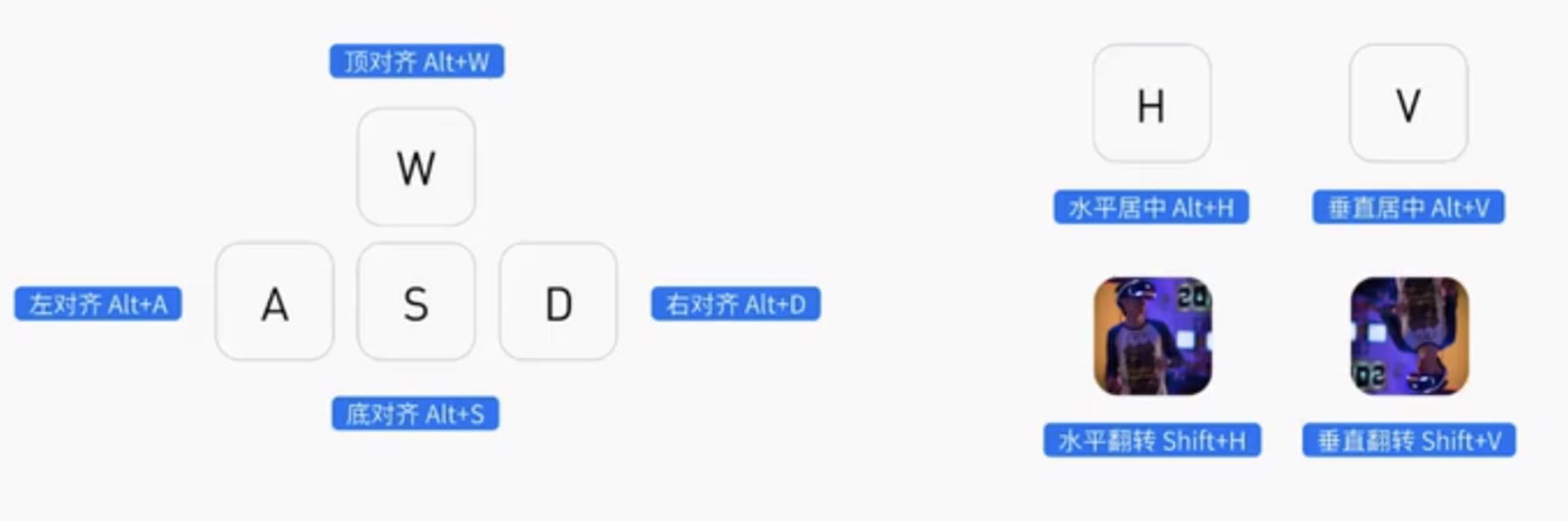
10. 对齐、平均分布

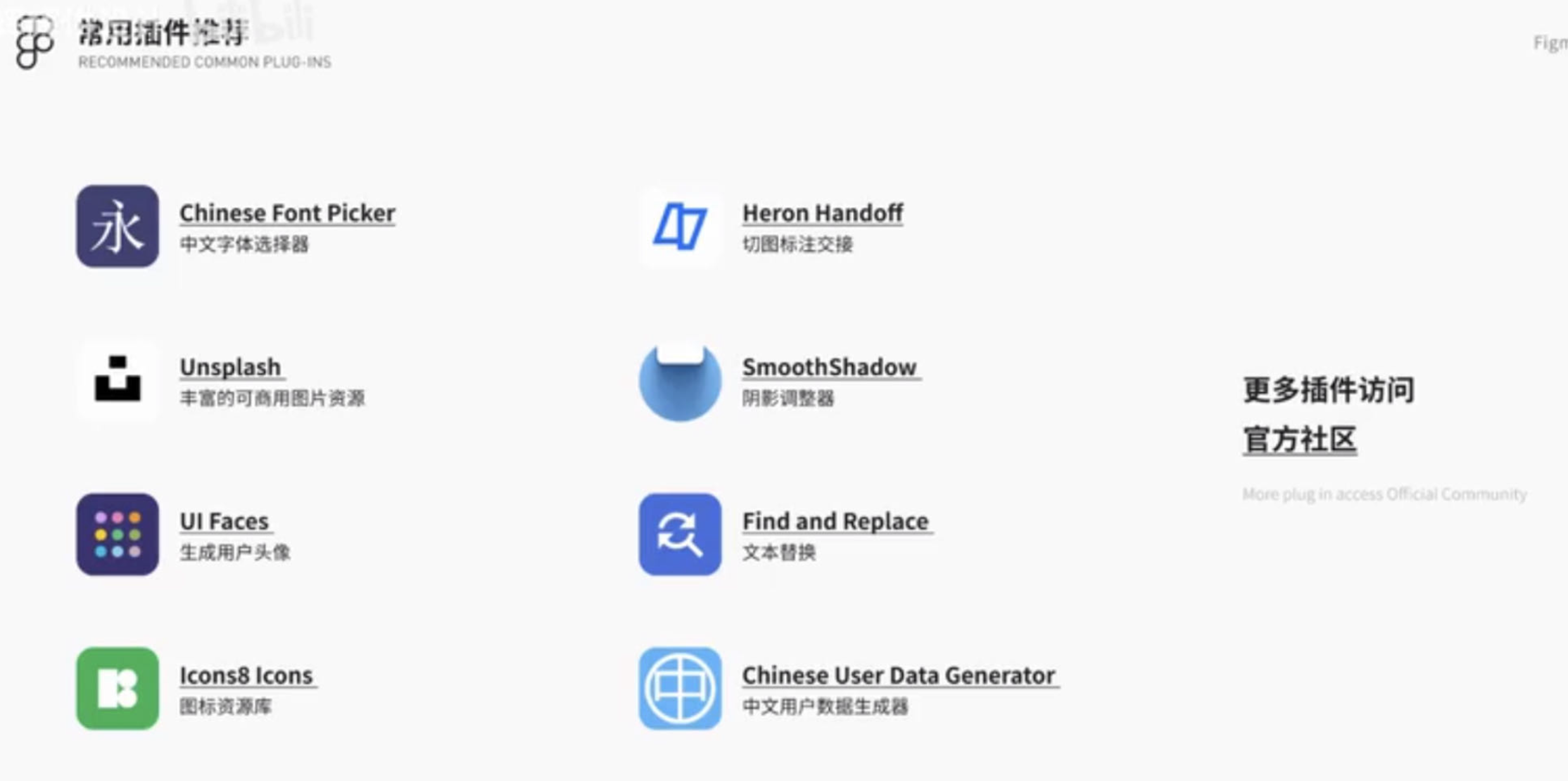
11.Figma常用插件推荐

Charts插件--用来制作折线图、柱状图、饼图等
getwaves插件--用来制作好看的曲线
rename it插件--对画板等进行批量重命名
logo creator插件--在产品设计中添加logo
EASOMETRIC插件--用来制作2.5D效果图插件
vectary插件--用来制作3D效果图插件
mapsicle插件--用来适配地图插件
arrow atuto插件--可以将效果图进行连线,方便产品逻辑讲解
scale插件--可以将效果图快速扩展
skewDat插件--快速制作倾斜的一款插件,如将字体、图片倾斜
better font picker插件--快速查找字体
Masonry Gric Layout Organizer插件--快速进行网格布局
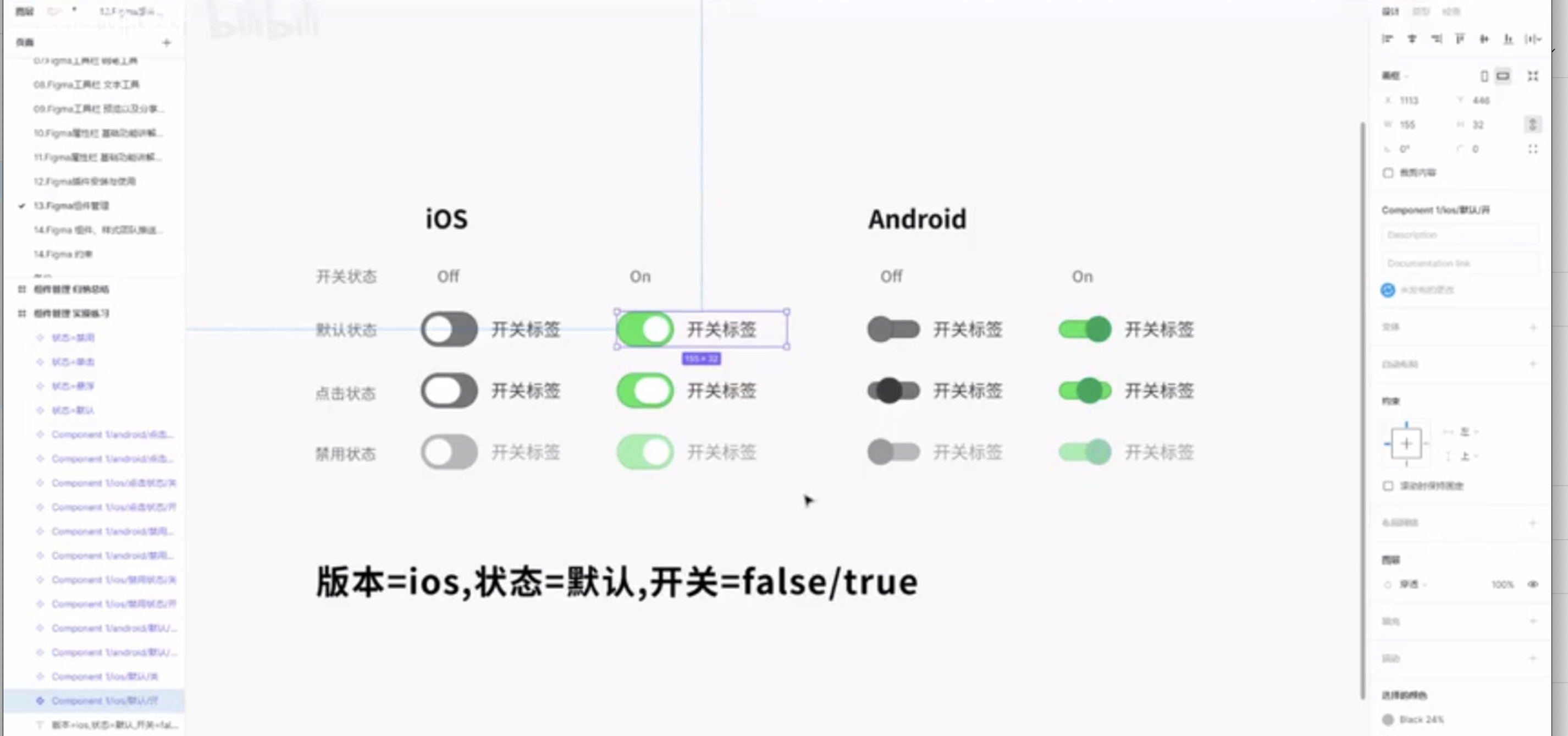
12. 变体组建

首先将每个画板点击变成组件

点击combine as variants,将组建组合为变体

之后对变体内容进行批量改名,快捷键为Ctrl+R
- 添加组件快捷键Ctrl+Alt+K
- 组件分为初始组件和实例组件(复制初始组件得到的)
- 修改初始组件会直接影响实例组件,如不需要影响,对实例组件进行分离实例即可Ctrl+Alt+B
- 项目中具有多种属性状态的组件,使用变体功能进行搭建
- 操作变体组件时,对命名规则要求较高,特别注意
- 重命名快捷键Ctrl+R
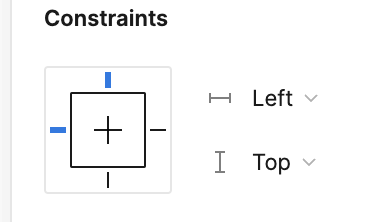
13.约束工具
当元素组合中画板后,可以通过使用约束工具对元素进行调整
- 约束常用于适合弹性布局的界面中
- 当父级画框进行大小拖动时,只会影响子级,不能跨级控制
- 按Shift可以加选货减选约束控制

14. 栅格工具
- 栅格工具可以应用在UI(4/6)以及网友设计中(12/24)
- 需要弹性布局就选择“拉伸模式”,其余情况选择“左”、“右”,“居中”
- 栅格支持保持样式
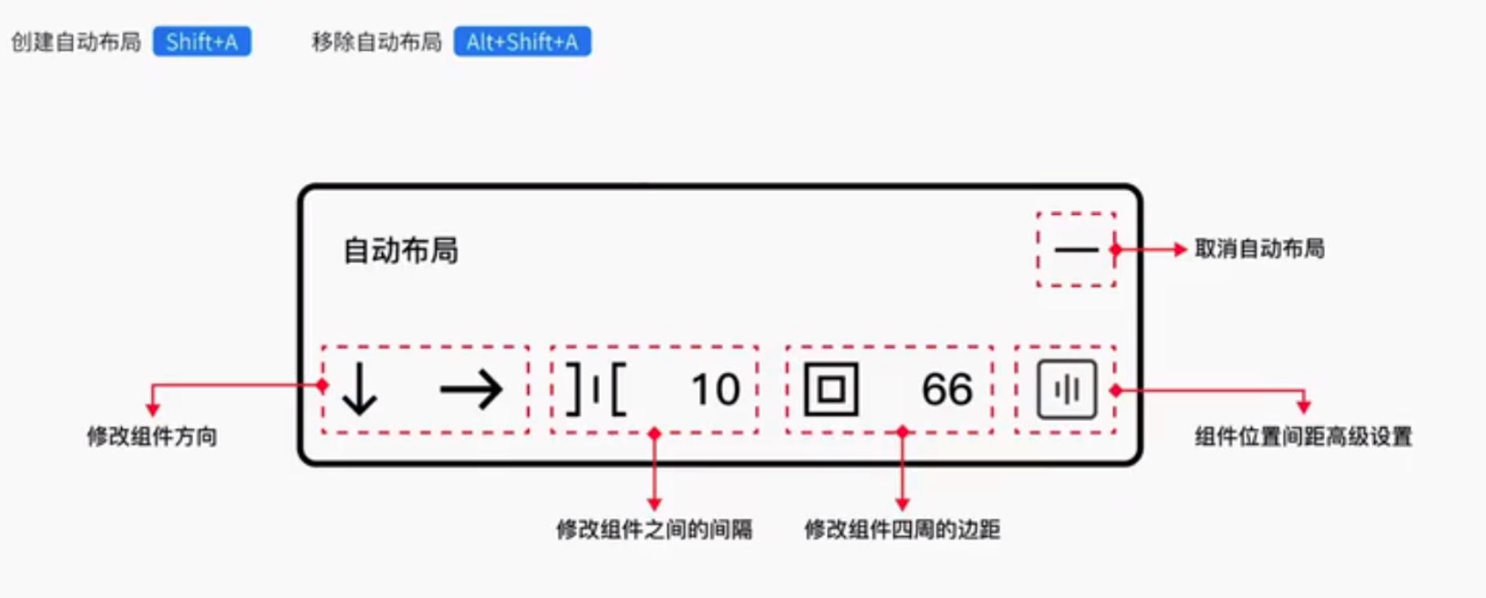
15. 自动布局

- 需要有一个大图层管理里面的小图层
- 适应内容:根据文字数量变化自动调节
- 固定宽度:组件的宽度和高度固定
- 填充容器:根据外轮廓的大小变化,内部元素大小也随之改变
不积跬步,无以至千里;不积小流,无以成江海。



