使用Postman的自带脚本功能
一、Postman脚本的简介
postman不仅用于手动测试,还可以编写JavaScript脚本进行动态请求。对于某些复杂的请求,如请求中加入当前时间戳,或者是生成md5签名参数等。
二、第一个例子
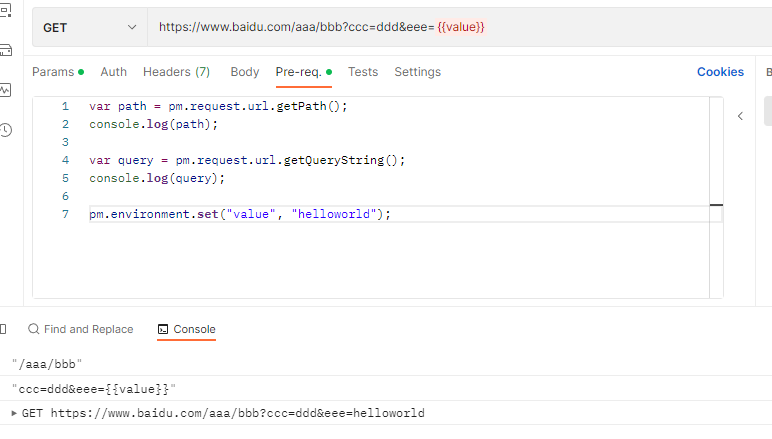
创建一个Get请求并在 Pre-request Script 这一栏编写脚本代码后,点击send按钮,我们来观察一下Console输出的内容
var path = pm.request.url.getPath(); console.log(path); var query = pm.request.url.getQueryString(); console.log(query); pm.environment.set("value", "helloworld");

可以观察到,通过脚本我们打印了请求的路径、请求的参数,并将另外一个参数eee的值helloworld填入了{{value}}中。
其中 environment 指的是环境变量。postman提供了多种变量包括:global(全局变量)、collection(集合变量)、environment(环境变量)、data(数据变量)、local(局部变量)。
通常情况下我们使用环境变量,也就是environment。
三、生成动态参数
但实际的调试过程中,我们会这么小题大做吗?请求的参数直接填到对应的位置不就可以了吗?
上面只是简单的介绍了脚本的使用,实际上我们会遇到很多复杂的请求。
比如请求参数为
{ "name": "start", "type": "text", "content": "HelloWorld", "sign":"" }
其中sign值的内容为json报文的所有非空参数,加入当前时间戳timestamp和密钥key,按照参数名 ASCII 码从小到大排序(字 典序),使用 URL 键值对的格式(即 para1=val1¶2=val2¶3=val3…)拼接成字符串 tempStr;
再通过md5生成签名。
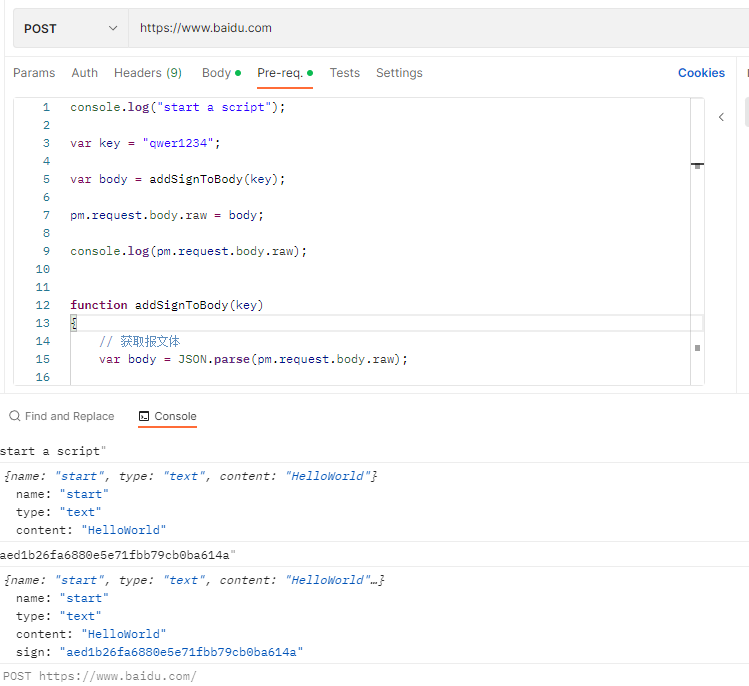
那么我们可以编写如下代码
console.log("start a script"); var key = "qwer1234"; var body = addSignToBody(key); pm.request.body.raw = body; console.log(pm.request.body.raw); function addSignToBody(key) { // 获取报文体 var body = JSON.parse(pm.request.body.raw); console.log(body); // 排序 var reqArr=[]; for(index in body) { var member= body[index]; if(member == "") { continue; } var keyValue = index + "=" + member; reqArr.push(keyValue); } // 加入时间戳 var timestamp = (new Date()).getTime(); reqArr.push("timestamp=" + timestamp); reqArr.push("key=" + key); reqArr.sort(); var toSignString = reqArr.join("&"); // 生成签名 var sign = CryptoJS.MD5(toSignString).toString(); console.log(sign); body.sign = sign; return body; }

这样我们就成功的生成了业务想要的请求报文。






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· winform 绘制太阳,地球,月球 运作规律
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· AI 智能体引爆开源社区「GitHub 热点速览」
· 写一个简单的SQL生成工具