SpringBoot整合Thymeleaf展示页面
准备工作-IDEA设置

Maven引入thymeleaf
使用Maven坐标将thymeleaf引入到项目中
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-thymeleaf</artifactId>
</dependency>
对thymeleaf模板进行配置
spring:
thymeleaf:
cache: false # 启用缓存:建议生产开启
check-template-location: true # 检查模版是否存在
enabled: true # 是否启用
encoding: UTF-8 # 模版编码
excluded-view-names: # 应该从解析中排除的视图名称列表(用逗号分隔)
mode: HTML5 # 模版模式
prefix: classpath:/templates/ # 模版存放路径
suffix: .html # 模版后缀
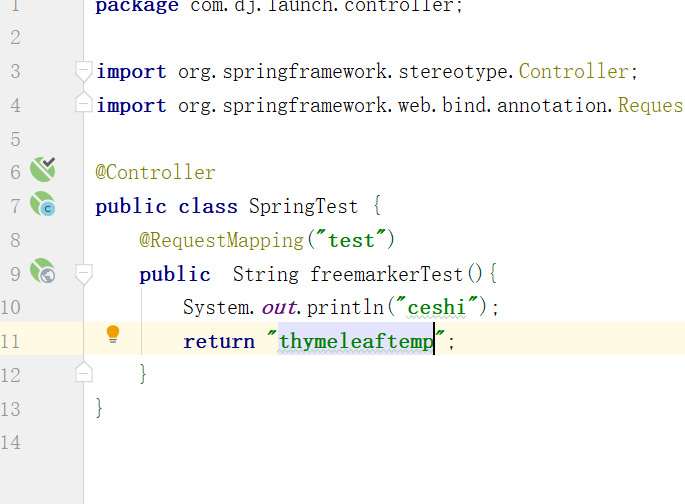
测试


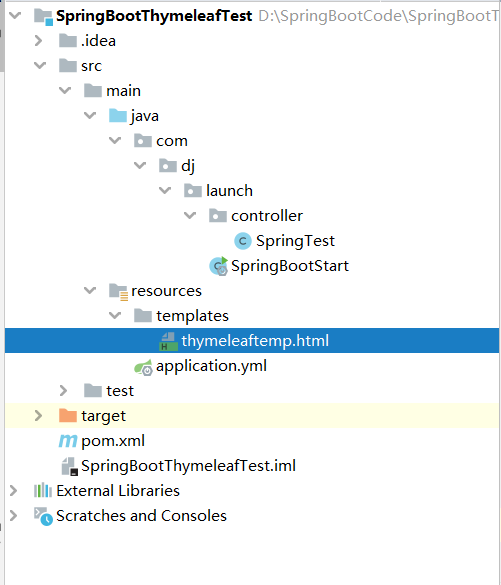
新建thymeleaf模板页面:thymeleaftemp.html。
注意'<html lang="en" xmlns:th="http://www.thymeleaf.org">' 这个xmlns:th属性是一定要添加的。
注意:'th:each是thymelaef',其核心功能是集合遍历
测试结果:

附:
使用Maven坐标将bootstrap和jquery引入到项目中
<dependency>
<groupId>org.webjars</groupId>
<artifactId>bootstrap</artifactId>
<version>3.3.5</version>
</dependency>
<dependency>
<groupId>org.webjars</groupId>
<artifactId>jquery</artifactId>
<version>3.1.1</version>
</dependency>
<dependency>
<groupId>org.webjars</groupId>
<artifactId>webjars-locator</artifactId>
<version>0.30</version>
</dependency>
I can feel you forgetting me。。 有一种默契叫做我不理你,你就不理我

