iOS UIUIButton设置动态图片
1.oc版
self.bottomButton = [UIButton buttonWithType:UIButtonTypeCustom]; self.bottomButton.frame = CGRectMake(10, [UIScreen mainScreen].bounds.size.height-70, 50, 50); UIImage *image = [UIImage animatedImageNamed:@"aa" duration:3]; [self.bottomButton setImage:image forState:UIControlStateNormal]; [self.view addSubview:self.bottomButton];
2.swift版
var image = UIImage.animatedImageNamed("aa", duration: 3.0) let btn1 = UIButton.buttonWithType(UIButtonType.System) as! UIButton btn1.frame = CGRectMake(20, 50, 320, 36); btn1.setImage(image, forState: UIControlState.Normal) self.view.addSubview(btn1);
重点是红色的部分。新建image的时候我们给了一个参数 “aa”为图片的前缀
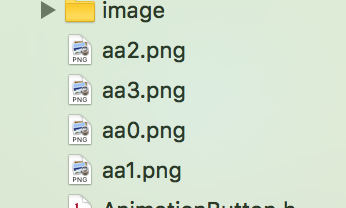
我们只需要在工程中放入一组动画图片,命名规则为aa0 aa1 aa2 aa3。这样名称的图片就会自动被识别,并循环播放

这是我们就可以运行看到效果了。



