三种方式获取小程序页面跳转并传参
方法一、可以将数据保存在app.js文件中,因为app.js的数据是全局可见的,但是如果所有全局变量都放到app.js中,会导致该文件很臃肿
方法二、通过官方文档可知在页面onLoad生命周期的参数中获取打开当前页面路径中的参数。那么可以通过 wx.navigateTo()传递参数,跳转到官方文档。
数据可以传递一个或多个,也可传递数组和json对象
注意:因为url的长度有限,对象太长,结果发现拼接在URL之后不完整,导致之后解析不出来,所以路由传参对象时要注意,传参的对象不能太长。
eg:
a.js
// 页面跳转,URL地址是将要跳转的页面相对当前页面的路径 wx.navigateTo({ url: '../../help/help?data=' + {num:'33'}, })
help页面 onLoad: function (options) { // 打印页面传递来的参数 console.log('options',options) // 打印页面传递来的参数类型 console.log(typeof(options.data)) },
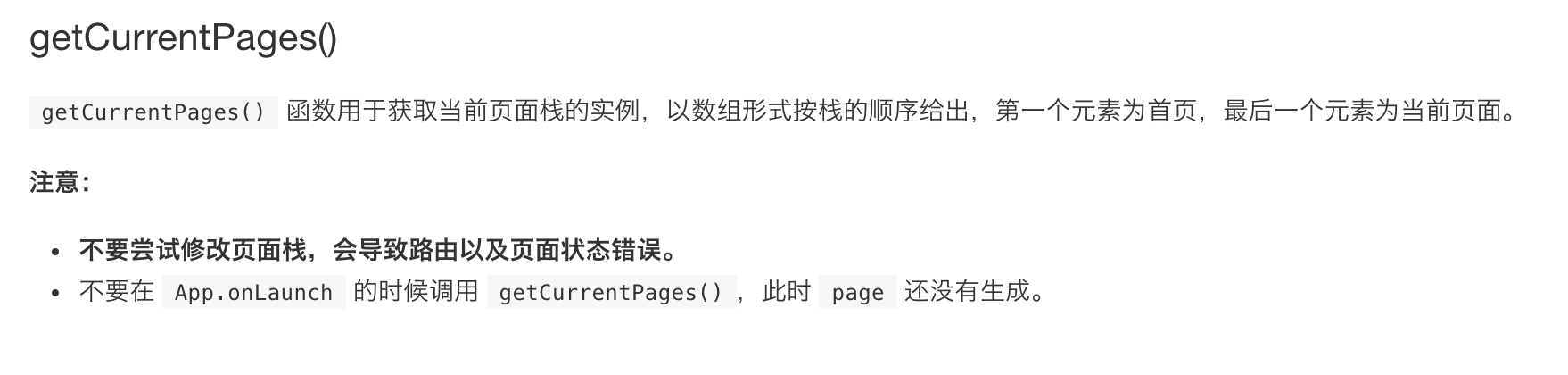
方法三、使用getCurrentPages()获取到页面栈数据,从中找到当前页面传递的参数,跳转到官方文档

eg:
a.js
// 页面跳转,URL地址是将要跳转的页面相对当前页面的路径 wx.navigateTo({ url: '../../help/help?data={num:"33"}' , })
help页面 onLoad: function () { let pages = getCurrentPages();//页面栈数组 let optionsData = pages[pages.length - 1].options//当前页面路由传递的参数 console.log(pages,optionsData) },



 浙公网安备 33010602011771号
浙公网安备 33010602011771号