canvas与工作流的不解之缘
html的标签 <canvas>用于图形的绘制,通过脚本 (通常是JavaScript)来完成,canvas简而言之就是个画布。上一篇文章我们提到工作流的一个重要组成部分:流程建模,也就是流程图;
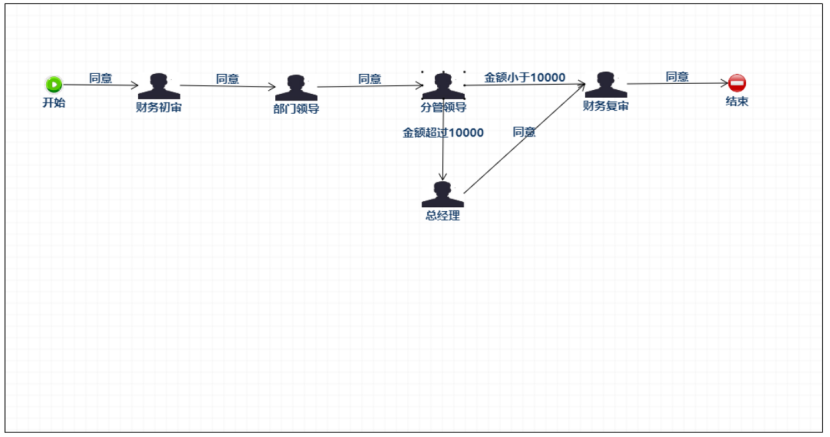
啥也不说,咱先看个效果:
上面这个就是用canvas绘制的流程图,流程图里的节点连线都是自由拖拽上去的。
那么canvas是怎么绘制流程图的,首先canvas只是html的标签,那我们要实现流程节点的拖拽与绘制那肯定是要借助其他开发语言的,通常咱们使用JavaScript来完成绘制。那我们具体应该怎么做呢:
- 定义canvas画布
<canvas id="myCanvas" width="200" height="100" style="border:1px solid #000000;"> </canvas>
- 获取画布实例
var c=document.getElementById("myCanvas");
var ctx=c.getContext("2d");
3.使用画布实例方法绘制
Canvas具体方法可参考https://www.runoob.com/html/html5-canvas.html
我这里是将节点都以图片的形式绘制,简单点来说就是先做好节点的图片,比如这样的 ,为什么使用这种方式呢,因为做出来的好看点啊。然后使用画布方法ctx.drawImage(img,10,10);绘制节点图片。绘制图片的时候需要制定图片的绘制大小以及坐标,canvas就是个二维网格带坐标位置的;这样我们就能将节点放置到我们指定的位置了;
,为什么使用这种方式呢,因为做出来的好看点啊。然后使用画布方法ctx.drawImage(img,10,10);绘制节点图片。绘制图片的时候需要制定图片的绘制大小以及坐标,canvas就是个二维网格带坐标位置的;这样我们就能将节点放置到我们指定的位置了;
经过以上三个步骤,咱们就初步的将节点绘制出来了,算是朝着成功又迈进了一个猪蹄子 哈哈哈,当然,要实现真正流程图绘制,这还只是个开始;不过也别气馁,一步一步做到才更有成就感不是。
这里可能有些同学可能要问了,为啥使用canvas来绘制流程图呢,为什么不用其他的;如果你问出这个疑问,那说明你的小脑瓜是活动的,哈哈,开个玩笑啦;以前最早的时候用过flash绘制过流程图,但是后来因为浏览器对flash的支持问题,最后人在屋檐下不得不低头啊;之后又看过SVG,这个也是蛮强大的,svg与canvas各有千秋,最终个人偏好吧决定使用canvas来绘制流程图。
好吧,这篇就先写到这里,写太长了写的累大伙看的也累,哈哈
欢迎大伙留言评论,交流才能更好的进步,是吧



