CSS制作图形速查表
很少会有人意识到,当浏览器绘制的border,会有一个角度的问题。我们就是得用这样的一个技巧来制作三角的效果。我们只需要保证一边的边框是有色,其他边框色为透明色,这样我们就很容易制作出三角形,然后改变其大小来实现不同的效果。(最早发现使用border制作三角形是人物Eric Meyer的发现的)下面就让我给大伙罗列一下子。

.css-arrow-multicolor {
border-color: red green blue orange;
border-style:solid;
border-width:20px;
width:0;
height:0;
}
正如你看到的上面代码段是使用border制作的四个三角形,这些三角形都是直角三角形边界大小,如果你改变border-width的大小,你将得到的是另一个三角形
.css-arrow-acute {
border-color: red green blue orange;
border-style:solid;
border-width:25px 10px 15px 30px;
width:0;
height:0;
}

当你改变border-style时,你会发现一些很神的效果:
border-style: dotted;

但这种创意在不同的浏览器下并是支持的。
下面我们一起来通过代码,看看不同类型的制作方法
一、正方形(Square)
#square {
width: 100px;
height: 100px;
background: red;
}
正方形是最简单的了,只需要保证元素的宽度和高度相同,这样就OK了。当然我们还可以使用border直接绘制正方形,具体如何绘制大家可以动脑想想,我就不写了,不过使用border绘制正方形,里面不能填充内容的哟。
效果:
二、长方形(Rectangle)
#rectangle {
width: 200px;
height: 100px;
background: red;
}
在正方形的基础上改变他们的大小,确保width和height值不相同就行了。
效果:
三、圆形(Circle)
#circle {
width: 100px;
height: 100px;
background: red;
-moz-border-radius: 50px;
-webkit-border-radius: 50px;
border-radius: 50px;
}
效果:
圆形的制作,我们采用的是CSS3中的border-radius属性。在制作过程中,有几点需要注意,其一宽度和高度值相同,其二圆角值为宽度或高度值的一半。也有地方提使用设置圆角值为50%,但我在Webkit中有碰到过不支持百分数的情况。
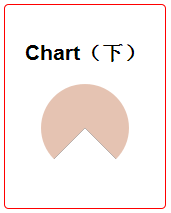
四、半圆形(Semicircle)
#semicircle{
width: 100px;
height: 50px;
background: red;
-moz-border-radius: 100px 100px 0 0;
-webkit-border-radius: 100px 100px 0 0;
border-radius: 100px 100px 0 0;
}
制作半圆和圆使用的方法是一样的,但需要配合元素的高度,宽度以及圆角的方位,制作出半圆形效果。
效果:
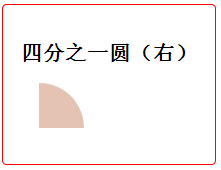
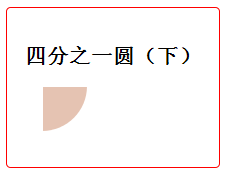
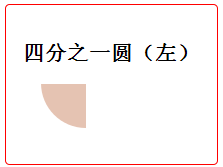
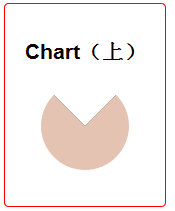
五、扇形(Fan-Shaped)
#fanShaped {
background: none repeat scroll 0 0 red;
-webkit-border-radius: 50px 0 0 0;
-moz-border-radius: 50px 0 0 0;
border-radius: 50px 0 0 0;
height: 50px;
width: 50px;
}
扇形在这里也就是四分之一圆效果,在制作四分之一圆和制作半圆形一样的,我们需要配合的就是元素的三个属性值,具体大家可以参考上面的代码。
效果:
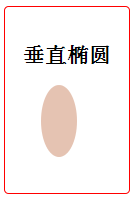
六、椭圆形(Oval)
#oval {
width: 200px;
height: 100px;
background: red;
-moz-border-radius: 100px / 50px;
-webkit-border-radius: 100px / 50px;
border-radius: 100px / 50px;
}
这里使用了border-radius的X/Y两轴取值,制作出一种变形的圆角,在配合宽度等值,就制作了类似椭圆形的一个效果。
效果:
七、三角效果(Triangle)
教程起就是说的三角效果,这里不在说是如何实现的,我在这里列出几种常见的三角形代码,仅供大家参考
1、三角朝上
#triangle-up {
width: 0;
height: 0;
border: 50px solid red;
border-color: transparent transparent red;
}
border-bottom设置颜色
2、三角朝下
#triangle-down {
width: 0;
height: 0;
border: 50px solid red;
border-color: red transparent transparent;
}
border-top设置颜色
3、三角向左
#triangle-left {
width: 0;
height: 0;
border: 50px solid red;
border-color: transparent red transparent transparent;
}
border-right设置颜色
4、三角向右
#triangle-right {
width: 0;
height: 0;
border: 50px solid red;
border-color: transparent transparent transparent red;
}
border-left设置颜色
5、左上三角形
#triangle-topleft {
width: 0;
height: 0;
border: 100px solid red;
border-color: red transparent transparent red;
}
设置顶部和左边的颜色值。
6、右上三角
#triangle-topright {
width: 0;
height: 0;
border: 100px solid red;
border-color: red red transparent transparent;
}
元素顶部和右边设置边框色
7、左下三角
#triangle-bottomleft {
width: 0;
height: 0;
border: 100px solid red;
border-color: transparent transparent red red;
}
元素底部和左边设置边框颜色
8、右下三角
#triangle-bottomright {
width: 0;
height: 0;
border: 100px solid red;
border-color: transparent red red transparent;
}
元素右边和底部设置边框颜色。
效果:
有关于三角形的制作,大家可以参考:《Creating Triangles in CSS》、《How to Create DIV Shapes Like Triangles and Circles 》、《CSS三角形的方法》、《Using borders to produce angled shapes》等。
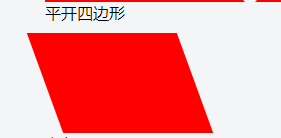
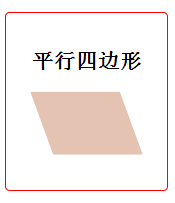
八、平行四边形(Parallelogram)
#parallelogram {
width: 150px;
height: 100px;
-webkit-transform: skew(20deg);
-moz-transform: skew(20deg);
-o-transform: skew(20deg);
transform: skew(20deg);
background: red;
}
平行四边形是在矩形的基础上运用了一个CSS3的transform属性。使用了变形效果。
效果:
九、六角星
#star-six {
width: 0;
height: 0;
border-left: 50px solid transparent;
border-right: 50px solid transparent;
border-bottom: 100px solid red;
position: relative;
}
#star-six:after {
width: 0;
height: 0;
border-left: 50px solid transparent;
border-right: 50px solid transparent;
border-top: 100px solid red;
position: absolute;
content: "";
top: 30px;
left: -50px;
}
这个六角星是使用了一个“:after”制作了另一个反方向的三角形,在定位层叠到一起,从而形成六角星,说白一点就是两个三角拼在一起变成了六角星。
效果:
十、五角星
#star-five {
margin: 50px 0;
position: relative;
display: block;
color: red;
width: 0px;
height: 0px;
border-right: 100px solid transparent;
border-bottom: 70px solid red;
border-left: 100px solid transparent;
-moz-transform: rotate(35deg);
-webkit-transform: rotate(35deg);
-ms-transform: rotate(35deg);
-o-transform: rotate(35deg);
transform: rotate(35deg);
}
#star-five:before {
border-bottom: 80px solid red;
border-left: 30px solid transparent;
border-right: 30px solid transparent;
position: absolute;
height: 0;
width: 0;
top: -45px;
left: -65px;
display: block;
content: '';
-webkit-transform: rotate(-35deg);
-moz-transform: rotate(-35deg);
-ms-transform: rotate(-35deg);
-o-transform: rotate(-35deg);
transform: rotate(-35deg);
}
#star-five:after {
position: absolute;
display: block;
color: red;
top: 3px;
left: -105px;
width: 0px;
height: 0px;
border-right: 100px solid transparent;
border-bottom: 70px solid red;
border-left: 100px solid transparent;
-webkit-transform: rotate(-70deg);
-moz-transform: rotate(-70deg);
-ms-transform: rotate(-70deg);
-o-transform: rotate(-70deg);
transform: rotate(-70deg);
content: '';
}
五角星制作,大家可以参考Kit MacAllister写的《CSS Only 5-Point Star》一文。
效果:
十一、心形
#heart {
position: relative;
width: 100px;
height: 90px;
}
#heart:before,
#heart:after {
position: absolute;
content: "";
left: 50px;
top: 0;
width: 50px;
height: 80px;
background: red;
-moz-border-radius: 50px 50px 0 0;
-webkit-border-radius: 50px 50px 0 0;
border-radius: 50px 50px 0 0;
-webkit-transform: rotate(-45deg);
-moz-transform: rotate(-45deg);
-ms-transform: rotate(-45deg);
-o-transform: rotate(-45deg);
transform: rotate(-45deg); -
webkit-transform-origin: 0 100%;
-moz-transform-origin: 0 100%;
-ms-transform-origin: 0 100%;
-o-transform-origin: 0 100%;
transform-origin: 0 100%;
}
#heart:after {
left: 0;
-webkit-transform: rotate(45deg);
-moz-transform: rotate(45deg);
-ms-transform: rotate(45deg);
-o-transform: rotate(45deg);
transform: rotate(45deg);
-webkit-transform-origin: 100% 100%;
-moz-transform-origin: 100% 100%;
-ms-transform-origin: 100% 100%;
-o-transform-origin: 100% 100%;
transform-origin :100% 100%;
}
效果:
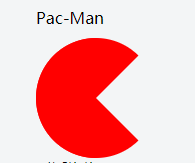
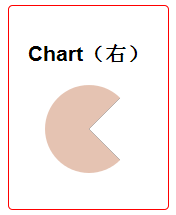
十二、Pac-Man
#pac-man {
width: 0px;
height: 0px;
border: 60px solid red;
border-color: red transparent red red ;
-moz-border-radius: 60px;
-webkit-border-radius: 60px;
border-radius: 60px;
}
效果:
十三、对话泡泡(Talk Bubble)
#talkbubble {
width: 120px;
height: 80px;
background: red;
position: relative;
-moz-border-radius: 10px;
-webkit-border-radius: 10px;
border-radius: 10px;
}
#talkbubble:before {
content:"";
position: absolute;
right: 100%;
top: 26px;
width: 0;
height: 0;
border-top: 13px solid transparent;
border-right: 26px solid red;
border-bottom: 13px solid transparent;
}
有关于更多的对话泡泡的制作,大家还可以参考Nicolas的《Pure CSS speech bubbles》。
效果:
十四、Point Burst
#burst-12 {
background: red;
width: 80px;
height: 80px;
position: relative;
text-align: center;
}
#burst-12:before,
#burst-12:after {
content: "";
position: absolute;
top: 0; left: 0;
height: 80px;
width: 80px;
background: red;
}
#burst-12:before {
-webkit-transform: rotate(30deg);
-moz-transform: rotate(30deg);
-ms-transform: rotate(30deg);
-o-transform: rotate(30deg);
transform: rotate(30deg);
}
#burst-12:after {
-webkit-transform: rotate(60deg);
-moz-transform: rotate(60deg);
-ms-transform: rotate(60deg);
-o-transform: rotate(60deg);
transform: rotate(60deg);
}
效果:
十五、阴阳图
#yin-yang {
width: 96px;
height: 48px;
background: #eee;
border-color: red;
border-style: solid;
border-width: 2px 2px 50px 2px;
border-radius: 100%;
position: relative;
}
#yin-yang:before {
content: "";
position:
absolute;
top: 50%;
left: 0;
background: #eee;
border: 18px solid red;
border-radius: 100%;
width: 12px;
height: 12px;
}
#yin-yang:after {
content: "";
position: absolute;
top: 50%;
left: 50%;
background: red;
border: 18px solid #eee;
border-radius:100%;
width: 12px;
height: 12px;
}
效果:
上面的图形都是彩用CSS或者部分采用了CSS3的属性制作出来的,是不是很有意思呀,如果你喜欢这样的教程,大家还可以点击CSS3-Tricks提供的《The Shapes of CSS》里面展示了十多种图形的制作方法。由于部分图形效果使用了CSS3的部分属性,如果你还在使用IE的话,我建议你使用现代浏览器,比如:Mozilla Firefox、Google Chrome、Safari、Opera。上面展示的效果可能部分实用性不大,但是使用css制作三角和圆有效果应用还是很多了,特别是用来制作tips效果。
如需转载烦请注明出处:W3CPLUS




















































【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
2015-12-11 dedecms 模板文件不存在 无法解析文档!问题定位方法!
2015-12-11 织梦CMS调用文章列表时,怎么显示短时间格式
2015-12-11 dedecms 去掉栏目页的预览功能