什么是json?
JSON的全称是 Javascript Object Notation(javascript对象表示法),是基于javascript对象字面量,如果单从眼睛看,JSON里的数据是被保存在花括号里面-- {},如果在用途上面进一步分析,JSON是一种数据交换格式。JSON内部以 名称:值这种格式排列,如下面的json1,就是一个json对象。
var json2={"name":"张三","age":21,"sex":"boy"}
什么是json字符串?
如其字面意思,给json两边加上双引号(或者单引号),为了避免与内部的双引号冲突,我们这外面放单引号,就成了json字符串了,如下面的json2
var json2='{"name":"张三","age":21,"sex":"boy"}'
方法一:使用eval方法将json字符串解析成为json对象
evel不存在兼容性问题,但是会有安全漏洞。
方法二:使用JSON.parse方法将json字符串解析称为json对象
JSON.parse不存在安全漏洞,但是会有兼容性,IE8及以下不支持。
如图:

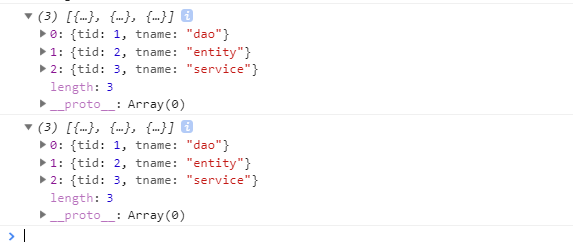
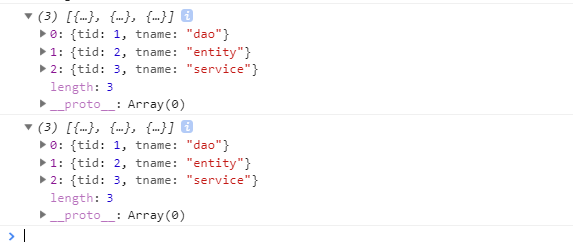
运行结果

//创建对象XMLHttpRequest
var ajax=new XMLHttpRequest();
//创建http请求,设置请求地址
ajax.open("get","testservlet.do");
//发送请求 (get为null post为参数)
ajax.send(null);
//给ajax设置事件(这里最多感知4[1-4]个状态)
ajax.onreadystatechange = function(){
//5.获取响应
//responseText 以字符串的形式接收服务器返回的信息
//console.log(ajax.readyState);
if(ajax.readyState == 4 && ajax.status == 200){
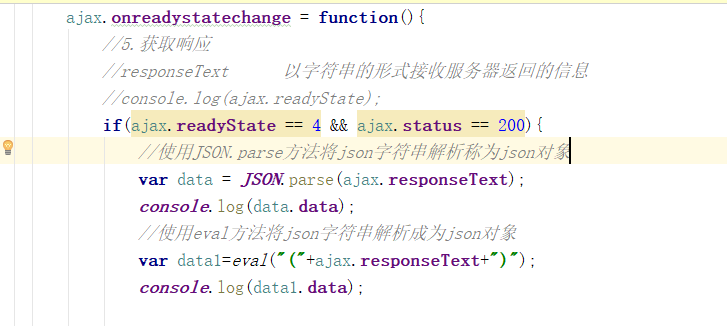
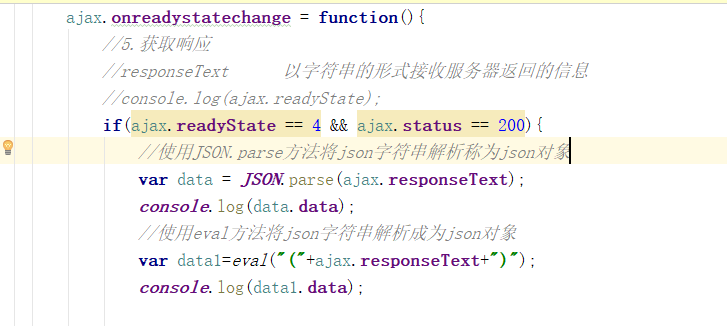
//使用JSON.parse方法将json字符串解析称为json对象
var data = JSON.parse(ajax.responseText);
console.log(data.data);
//使用eval方法将json字符串解析成为json对象
var data1=eval("("+ajax.responseText+")");
console.log(data1.data);
}
}







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· 一文读懂知识蒸馏
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下