WebSocket消息推送(实现进行聊天)和WebSocket简介
WebSocket简介
WebSocket是HTML5开始提供的一种浏览器与服务器间进行全双工通讯的网络技术。依靠这种技术可以实现客户端和服务器端的长连接,双向实时通信。
特点:
事件驱动
异步
使用ws或者wss协议的客户端socket
能够实现真正意义上的推送功能
缺点:
少部分浏览器不支持,浏览器支持的程度与方式有区别。
下面进行代码和图解:
我现在使用idea进行创建一个项目,下面会给实例项目
简单介绍WebSocket客户端服务器端
WebSocket客户端
websocket允许通过JavaScript建立与远程服务器的连接,从而实现客户端与服务器间双向的通信。在websocket中有两个方法:
1、send() 向远程服务器发送数据
2、close() 关闭该websocket链接
websocket同时还定义了几个监听函数
1、onopen 当网络连接建立时触发该事件
2、onerror 当网络发生错误时触发该事件
3、onclose 当websocket被关闭时触发该事件
4、onmessage 当websocket接收到服务器发来的消息的时触发的事件,也是通信中最重要的一个监听事件。msg.data
websocket还定义了一个readyState属性,这个属性可以返回websocket所处的状态:
1、CONNECTING(0) websocket正尝试与服务器建立连接
2、OPEN(1) websocket与服务器已经建立连接
3、CLOSING(2) websocket正在关闭与服务器的连接
4、CLOSED(3) websocket已经关闭了与服务器的连接
websocket的url开头是ws,如果需要ssl加密可以使用wss,当我们调用websocket的构造方法构建一个websocket对象(new WebSocket(url))的之后,就可以进行即时通信了。
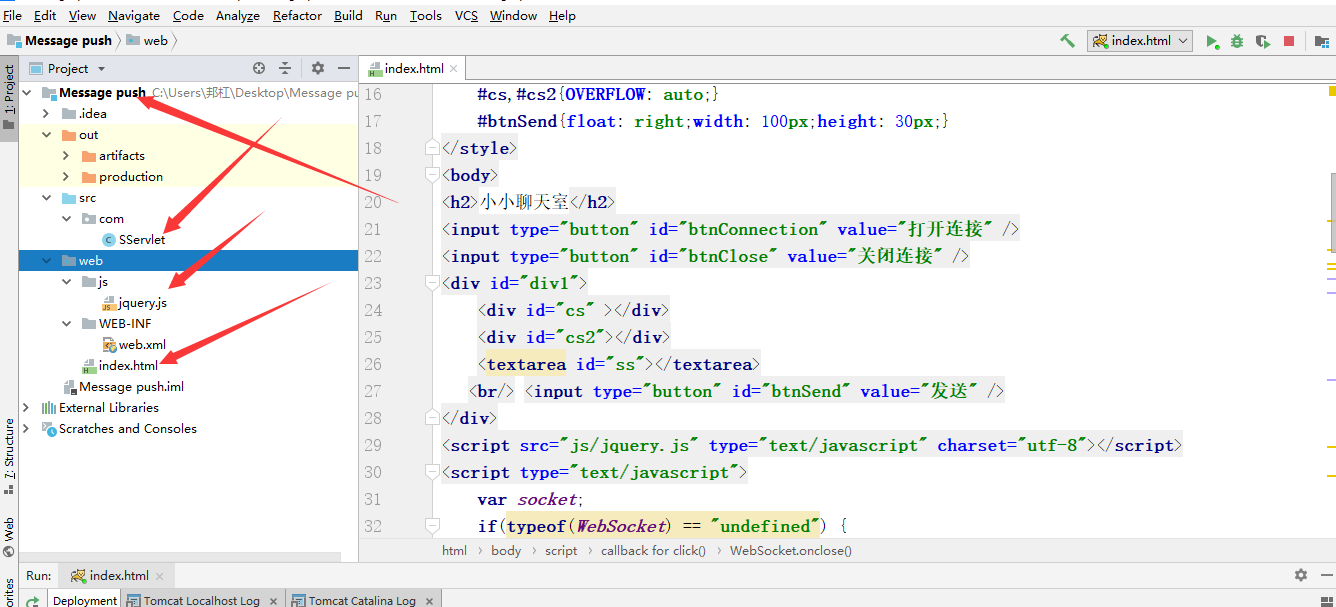
我使用的是idea进行演示
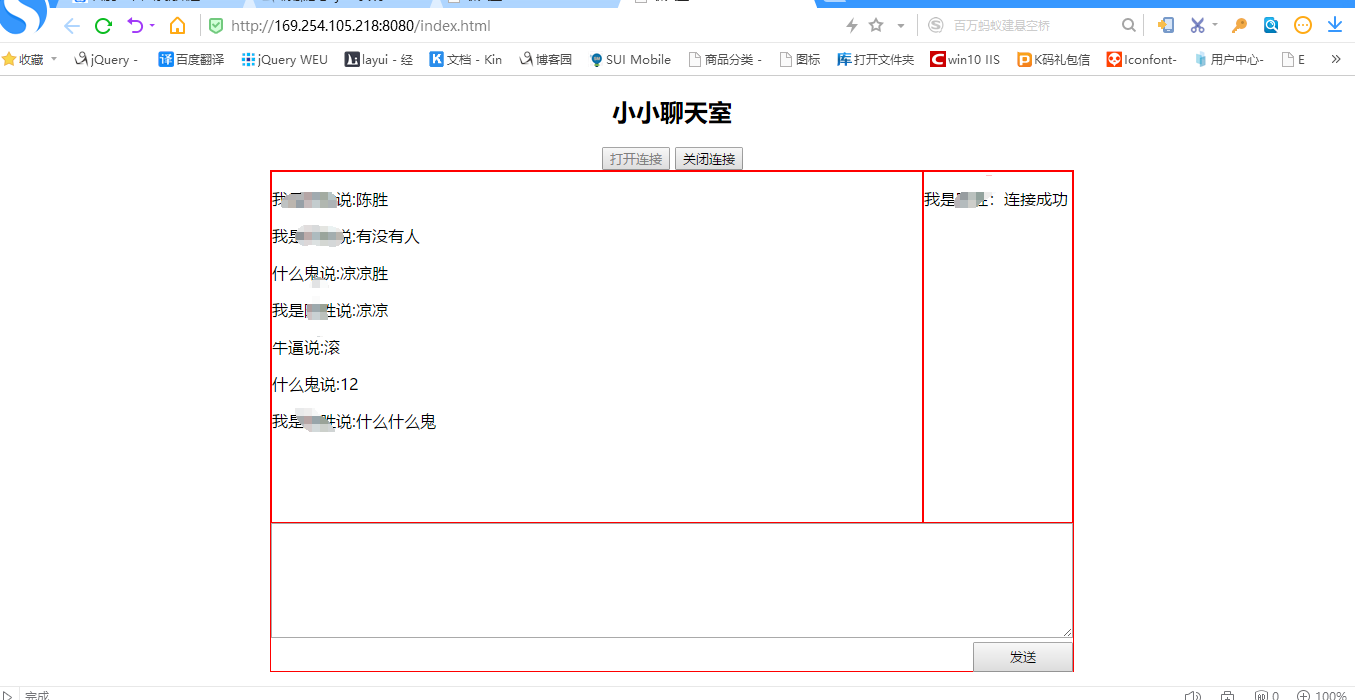
简单的聊天

客户端代码如下:

<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width" /> <title>聊天室</title> </head> <style> body{text-align: center;} #div1{width:802px;height: 500px;border:1px solid red;margin: auto} #cs{width:650px;height: 350px;border:1px solid red;float: left;} #cs2{width: 148px;height: 350px;border: 1px solid red;float: left;} p{text-align: left} #ss{ height: 109px; width: 796px;} #cs,#cs2{OVERFLOW: auto;} #btnSend{float: right;width: 100px;height: 30px;} </style> <body> <h2>小小聊天室</h2> <input type="button" id="btnConnection" value="打开连接" /> <input type="button" id="btnClose" value="关闭连接" /> <div id="div1"> <div id="cs" ></div> <div id="cs2"></div> <textarea id="ss"></textarea> <br/> <input type="button" id="btnSend" value="发送" /> </div> <script src="js/jquery.js" type="text/javascript" charset="utf-8"></script> <script type="text/javascript"> var socket; if(typeof(WebSocket) == "undefined") { console.log("您的浏览器不支持WebSocket"); } $("#btnSend").attr("disabled","disabled");//禁用 $("#btnClose").attr("disabled","disabled");//禁用 var name; $("#btnConnection").click(function() { name= prompt("请输入发送的名称:"); if(name!=null){ $("#btnConnection").attr("disabled","disabled");//禁用 //实现化WebSocket对象,指定要连接的服务器地址与端口 //socket = new WebSocket("ws://169.254.105.218:8080/ws/"+name); //本机 socket = new WebSocket("ws://localhost/ws/"+name); //打开事件 socket.onopen = function() { $("#btnSend").attr("disabled","");//禁用 $("#btnClose").attr("disabled","");//禁用 $("#cs2").append($("<p/>").html(name+":连接成功")); }; //获得消息事件 socket.onmessage = function(msg) { $("#cs").append($("<p/>").html(msg.data)); }; //关闭事件 socket.onclose = function() { $("#btnSend").attr("disabled","disabled");//禁用 $("#btnConnection").attr("disabled","");//禁用 $("#btnClose").attr("disabled","disabled");//禁用 $("#cs2").append($("<p/>").html(name+":已关闭")); }; //发生了错误事件 socket.onerror = function() { $("#cs2").append($("<p/>").html("已关闭发生了错误")); } } }); //发送消息 $("#btnSend").click(function() { socket.send(document.getElementById("ss").value); $("#ss").val(""); }); //关闭 $("#btnClose").click(function() { socket.close(); }); </script> </body> </html>
WebSocket服务器端
JSR356定义了WebSocket的规范,Tomcat7中实现了该标准。JSR356 的 WebSocket 规范使用 javax.websocket.*的 API,可以将一个普通 Java 对象(POJO)使用 @ServerEndpoint 注释作为 WebSocket 服务器的端点。
服务器代码如下:

package com; import java.io.IOException; import java.util.HashMap; import java.util.HashSet; import java.util.Map; import java.util.Set; import javax.websocket.CloseReason; import javax.websocket.OnClose; import javax.websocket.OnError; import javax.websocket.OnMessage; import javax.websocket.OnOpen; import javax.websocket.Session; import javax.websocket.server.PathParam; import javax.websocket.server.ServerEndpoint; @ServerEndpoint("/ws/{user}") public class SServlet { private String currentUser; private static Set<Session> sessions = new HashSet<>(); //连接打开时执行 @OnOpen public void onOpen(@PathParam("user") String user, Session session) { currentUser = user; //System.out.println("Connected ... " + session.getId()); sessions.add(session); System.out.println(user); } //收到消息时执行 @OnMessage public String onMessage(String message, Session session) throws IOException { System.out.println(currentUser + ":" + message); //发送给所有人 for (Session s : sessions) { if (s.isOpen()) { s.getBasicRemote().sendText(currentUser+"说:"+message); } } return null; } //连接关闭时执行 @OnClose public void onClose(Session session, CloseReason closeReason) { System.out.println(String.format("Session %s closed because of %s", session.getId(), closeReason)); } //连接错误时执行 @OnError public void onError(Throwable t) { t.printStackTrace(); } }
需要引用websocket包:官网地址:https://mvnrepository.com/artifact/javax.websocket/javax.websocket-api
或者直接下载

项目实例和包地址:https://github.com/weibanggang/Message_push







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· 一文读懂知识蒸馏
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下