1 <!DOCTYPE html>
2 <html>
3 <head>
4 <meta charset="UTF-8">
5 <title>Insert title here</title>
6
7 <script type="text/javascript" src="js/jquery-1.11.3.min.js"></script>
8 <script type="text/javascript" src="js/utf.js"></script>
9 <script type="text/javascript" src="js/jquery.qrcode.js"></script>
10 <script type="text/javascript">
11 $(document).ready(function() {
12 $("#btn").click(function(){
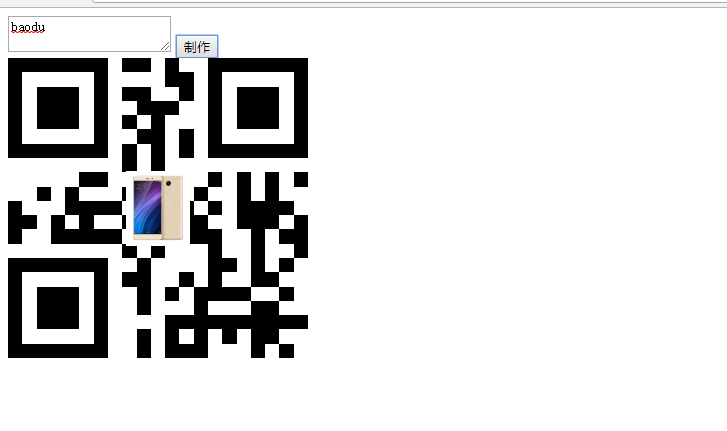
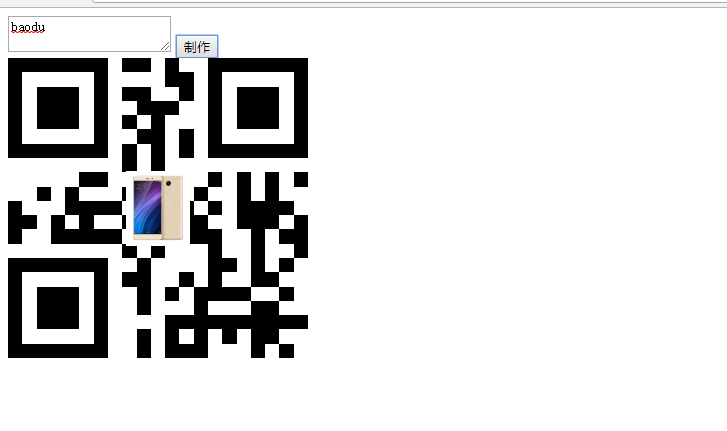
13 $("#div1").qrcode({
14 render : "canvas", //设置渲染方式,有table和canvas,使用canvas方式渲染性能相对来说比较好
15 text : $("#textarea").val(), //在这里也可以直接填一个网址,扫描二维码后
16 width : "300", //二维码的宽度
17 height : "300", //二维码的高度
18 background : "#ffffff", //二维码的后景色
19 foreground : "#000000", //二维码的前景色
20 src: '15.jpg' //二维码中间的图片
21 });
22 })
23
24 });
25 </script>
26
27 </head>
28 <body>
29 <textarea id="textarea"></textarea>
30 <button id="btn">制作</button>
31 <div id="div1"></div>
32 </body>
33 </html>

项目下载:https://pan.baidu.com/s/1eYGrcK7aDUpcT_Gn_KfEqA






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· 一文读懂知识蒸馏
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下