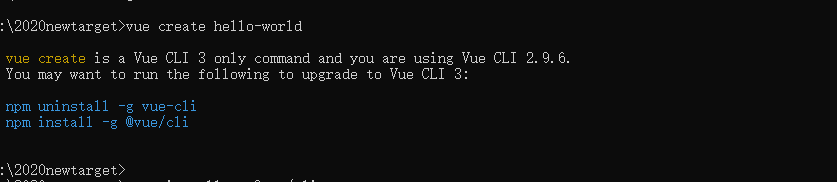
vue要求更新3.0-》使用axios的时候出现错误
要求更新

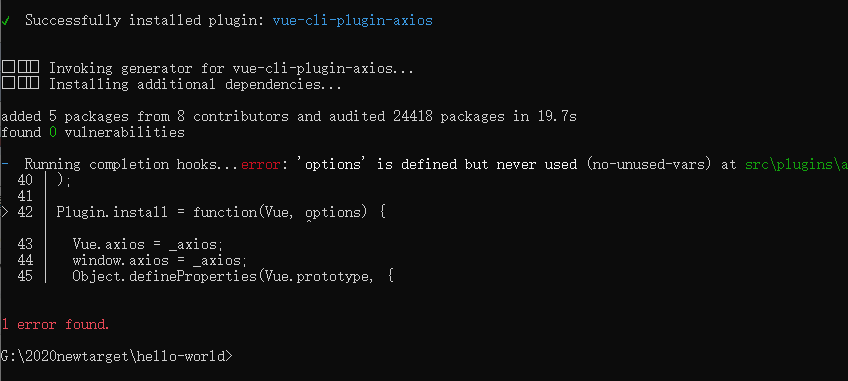
使用axios报错
- Running completion hooks...error: 'options' is defined but never used (no-unused-vars) at src\plugins\axios.js:42:32:
);
Plugin.install = function(Vue, options) {
Vue.axios = _axios;
window.axios = _axios;
Object.defineProperties(Vue.prototype, {

解决方案
vue-cli3.0安装插件的时候要注意区分vue-cli2.0的命令
安装:
//vue-cli2.0命令 $ npm install axios
//vue-cli3.0命令 $ npm add axios
推荐
npm install axios
es6严格语法去掉即可
使用:
1.首先在main.js里边把axios实例挂载到Vue原型上 坑点: 命名的时候不能使用"axios"这个字段 import axios from 'axios' Vue.prototype.$ajax = axios 2.在需要发送请求的地方使用"$ajax" this.axioss.get('/api/seller') .then(function(res){ console.log(res); this.seller = res.data; }) .catch(function(error){ console.log(error); })





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· 一文读懂知识蒸馏
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
2018-11-27 使用过滤器进行跨域
2018-11-27 java读取资源文件(Properties)