linux(Centos系统)部署项目(vue+nginx+tomcat)
条件,在服务器安装好tomcat,nginx;
默认情况Centos7中无Nginx的源,最近发现Nginx官网提供了Centos的源地址。因此可以如下执行命令添加源:
sudo rpm -Uvh http://nginx.org/packages/centos/7/noarch/RPMS/nginx-release-centos-7-0.el7.ngx.noarch.rpm
安装nginx命令:# sudo yum install -y nginx
启动Nginx命令:# systemctl start nginx.service
给权限 sudo chmod 777 /usr/local/nginx/html(可忽略)
首先打包vue项目,快速打包vue项目,项目根目录下:npm run build
会生成一个dist,将dist转到root下面

配置nginx:
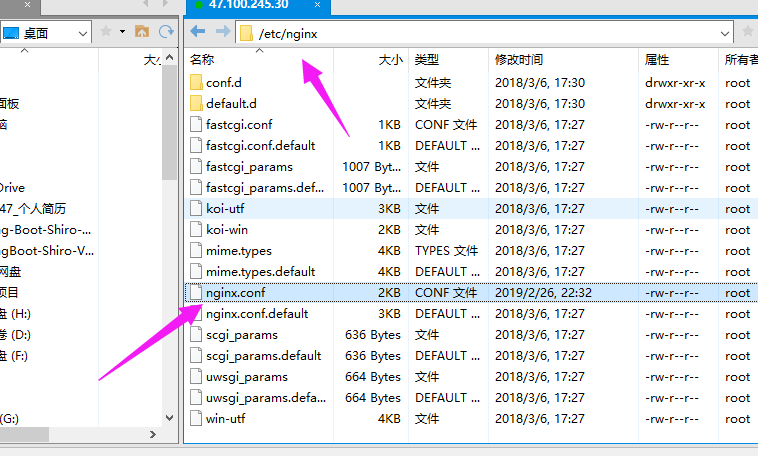
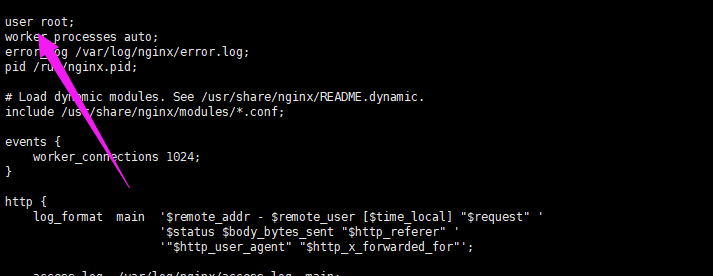
# vi /etc/nginx/nginx.conf
1、修改user nginx成user root
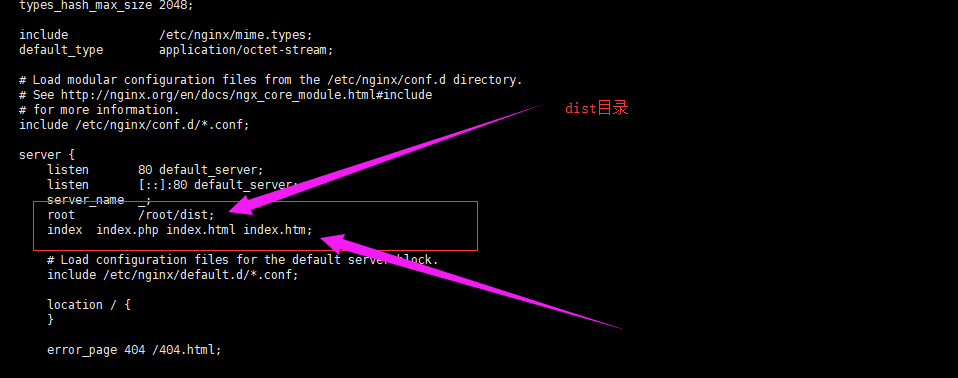
2、修改server{ 下的 root /usr/share/nginx/html;成自己目录
3、加上index index.html index.php index.htm;
当访问该地址的时候,nginx 会按照 index.html,index.htm ,index.PHP 的先后顺序在根目录中查找文件。如果这三个文件都不存在,那么nginx就会返回403 Forbidden。



打包好代码放在tomcat/webapps/ROOT目录下

重启服务器 打开Nginx,打开tomcat即可





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· 一文读懂知识蒸馏
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下