vue每次请求加头部(shiro+vue)
前后台分离,全局请求加头部
设置全局请求为ajax请求
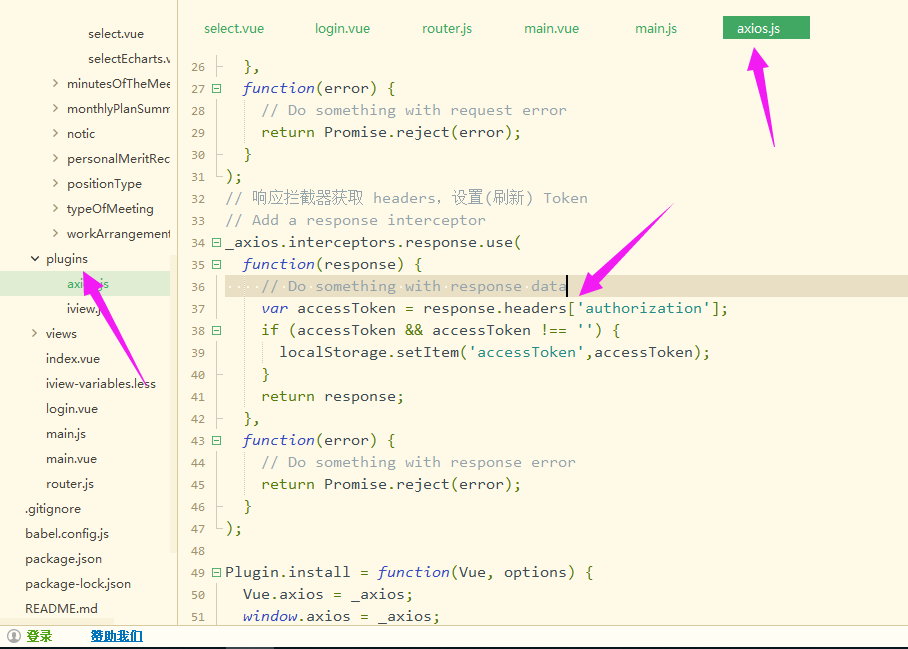
_axios.interceptors.request.use( function(config) { var accessToken = localStorage.getItem('accessToken'); if (accessToken && accessToken !== '') { config.headers.common['Authorization'] = accessToken; } return config; }, function(error) { // Do something with request error return Promise.reject(error); } ); // 响应拦截器获取 headers,设置(刷新) Token // Add a response interceptor _axios.interceptors.response.use( function(response) { // Do something with response data var accessToken = response.headers['authorization']; if (accessToken && accessToken !== '') { localStorage.setItem('accessToken',accessToken); } return response; }, function(error) { // Do something with response error return Promise.reject(error); } );






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· 一文读懂知识蒸馏
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下