iview中table里嵌套i-switch、input、select等
iview中table内嵌套


input

render:(h,params) => {
return h('Input',{
props: {
value:'',
size:'small',
},
on: {
input: (val) => {
t.data[params.index].estimateTime = val
}
},
})
}
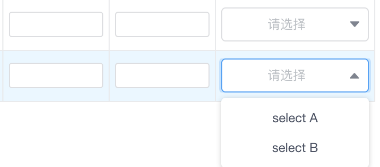
select

render: (h, params) => { return h('Select',{ props:{ }, on: { 'on-change':(event) => { this.data[params.index].volumeType = event; } }, }, params.row.action.map((item) =>{ return h('Option', { props: { value: item.value, label: item.name } }) }) ) }
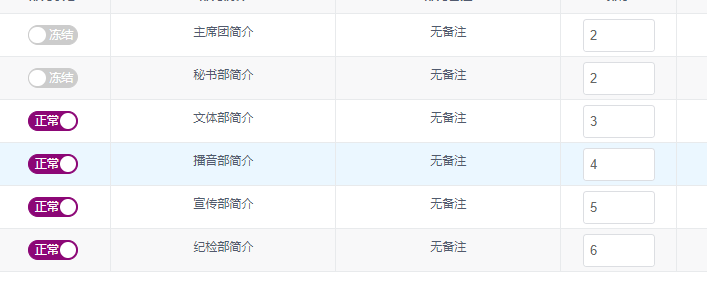
i-switch

render: (h, params) => { //return h('元素',{元素的性质},'内容') return h('i-switch', { props: { size: "large", value: params.row.status == "true" }, on: { 'on-change': (value) => { params.row.status = value; const th = this; axios.get(th.url + '/departmentType/updateStatus', { params: { dId: params.row.dId, status: value } }).then(function(res) { if (res.data.code === 1028) { th.$Message.success(res.data.message); } else { th.$Message.error(res.data.message); th.changePage(1); } }) } } }, [h('span', { slot: "open", domProps: { innerHTML: '正常' } }), h('span', { slot: "close", domProps: { innerHTML: '冻结' } }), ] ) }
InputNumber

render: (h, params) => { return h('div', [ h('InputNumber', { props: { size: "large", value: params.row.dSort }, on: { 'on-change': (value) => { this.DepartmentType.dId =params.row.dId; this.DepartmentType.dSort = value; this.updateSort(); } } }) ]) }
分类:
框架






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· 一文读懂知识蒸馏
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下