ES6 语法
let/const/var
const定义的变量,是不能够重新赋值的。所以这个是使用优先级最高的个语法,它能极大保障数据的安全性。
let跟const是一样的,只不过它可以重新被赋值。
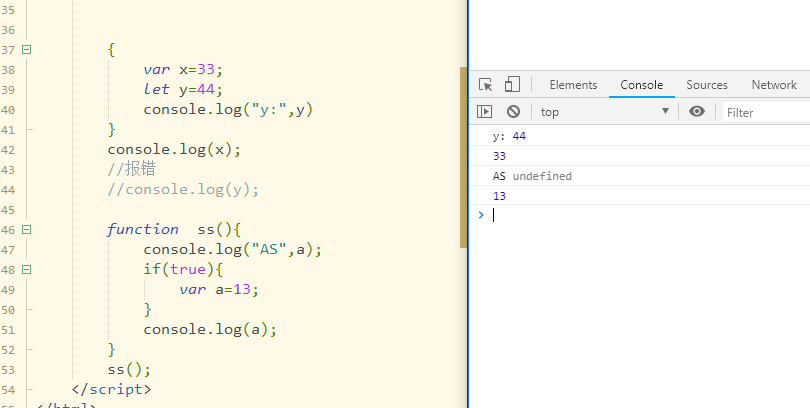
let跟const是块级作用域,但是var是函数级作用域。

{ var x=33; let y=44; console.log("y:",y) } console.log(x); //console.log(y); function ss(){ console.log("AS",a); if(true){ var a=13; } console.log(a); } ss();


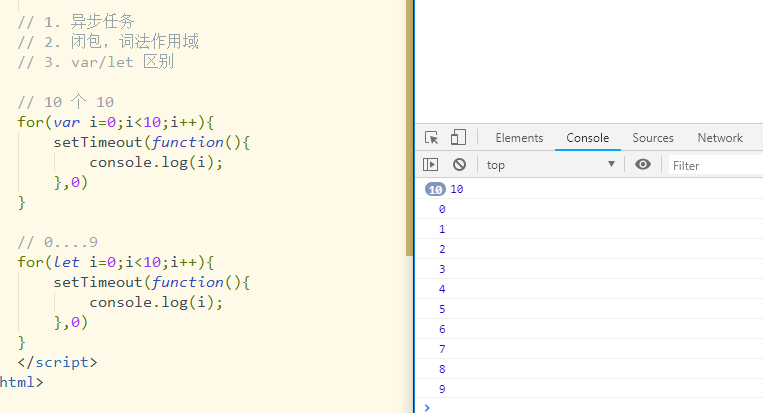
// 1. 异步任务 // 2. 闭包,词法作用域 // 3. var/let 区别 // 10 个 10 for(var i=0;i<10;i++){ setTimeout(function(){ console.log(i); },0) } // 0....9 for(let i=0;i<10;i++){ setTimeout(function(){ console.log(i); },0) }

字符串模板

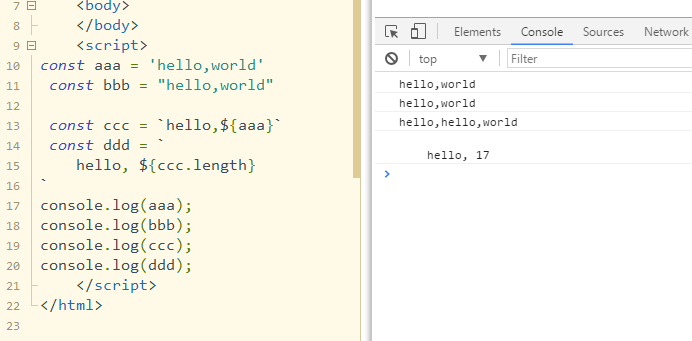
字符串的写法,现在有三种: const aaa = 'hello,world' const bbb = "hello,world" const ccc = `hello,${aaa}` const ddd = ` hello, ${ccc.length} ` 模板字符串,可以嵌入变量,使用 ${} 占位符。 可以换行。

箭头函数

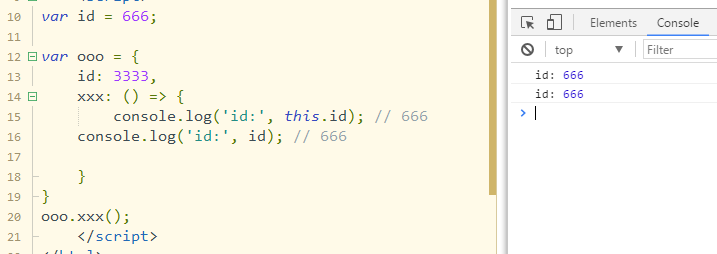
短而易用。 在箭头函数内部,没有自己的 this 指针,它使用的 this 是来自父元素的。 var id = 666; var ooo = { id: 3333, xxx: () => { console.log('id:', this.id); // 666 console.log('id:', id); // 666 } } ooo.xxx();







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· 一文读懂知识蒸馏
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下