5、发送模板消息
详情参看 https://mp.weixin.qq.com/wiki?t=resource/res_main&id=mp1433751277
发送模板消息
接口调用请求说明
http请求方式: POST https://api.weixin.qq.com/cgi-bin/message/template/send?access_token=ACCESS_TOKEN
POST数据示例如下:
{
"touser":"OPENID",
"template_id":"ngqIpbwh8bUfcSsECmogfXcV14J0tQlEpBO27izEYtY",
"url":"http://weixin.qq.com/download",
"miniprogram":{
"appid":"xiaochengxuappid12345",
"pagepath":"index?foo=bar"
},
"data":{
"first": {
"value":"恭喜你购买成功!",
"color":"#173177"
},
"keynote1":{
"value":"巧克力",
"color":"#173177"
},
"keynote2": {
"value":"39.8元",
"color":"#173177"
},
"keynote3": {
"value":"2014年9月22日",
"color":"#173177"
},
"remark":{
"value":"欢迎再次购买!",
"color":"#173177"
}
}
}
1、代码
package com.wenxi.utils;
import com.alibaba.fastjson.JSON;
import com.alibaba.fastjson.JSONObject;
import java.util.Date;
public class WeixinUtil {
public static final String TOKEN = "****"; //改为自己的
public static final String APPID = "****";//改为自己的
public static final String APPSECRET = "****";//改为自己的
public static final String GET_ACCESS_TOKEN_URL = "https://api.weixin.qq.com/cgi-bin/token?grant_type=client_credential&appid=APPID&secret=APPSECRET";
public static final String SEND_TEMPLATE_URL = "https://api.weixin.qq.com/cgi-bin/message/template/send?access_token=ACCESS_TOKEN";
public static final String CREATE_MENU_URL = "https://api.weixin.qq.com/cgi-bin/menu/create?access_token=ACCESS_TOKEN";
public static String ACCESSTOKEN = null;
//ACCESSTOKEN 的失效时间
public static long EXPIRESTIME;
/**
* 获取accessToken
*/
public static final String getAccessToken(){
if (ACCESSTOKEN == null || EXPIRESTIME < new Date().getTime()) {
String result = HttpUtil.get(GET_ACCESS_TOKEN_URL.replace("APPID",APPID).replace("APPSECRET",APPSECRET));
System.out.println(result);
JSONObject json = JSON.parseObject(result);
//设置ACCESSTOKEN
ACCESSTOKEN = json.getString("access_token");
//设置ACCESSTOKEN的失效时间
Long expires_in = json.getLong("expires_in");
EXPIRESTIME = new Date().getTime() + (expires_in-60) * 1000; //提前一分钟刷新
}
return ACCESSTOKEN;
}
/**
* 创建菜单
* @param url
* @param params
*/
public static final void createMunu(String url, String params){
String result = HttpUtil.post(url,params);
System.out.println(result);
}
/**
* 发送模板消息
* @param url
* @param params
*/
public static final void SendTemplate(String url, String params){
String result = HttpUtil.post(url,params);
System.out.println(result);
}
public static void main(String[] args){
// getAccessToken();
// String url = CREATE_MENU_URL.replace("ACCESS_TOKEN",getAccessToken());
// String params = "{\"button\":[{\"type\":\"click\",\"name\":\"今日歌曲\",\"key\":\"V1001_TODAY_MUSIC\"},{\"name\":\"菜单\",\"sub_button\":[{\t\"type\":\"view\",\"name\":\"搜索\",\"url\":\"http://www.soso.com/\"},"
// +"{\"type\":\"click\",\"name\":\"赞一下我们\",\"key\":\"V1001_GOOD\"}]}]}";
// createMunu(url,params);
String url = SEND_TEMPLATE_URL.replace("ACCESS_TOKEN",getAccessToken());
String params = "{\"touser\":\"omB-_-Z_3-\",\"template_id\":\"i6_DlNxmqK4yNeajwt5VLLCiVHFVeOsunOIHfYHvwJY\",\"url\":\"http://weixin.qq.com/download\"," +
"\"data\":{\"first\":{\"value\":\"恭喜你购买成功!\",\"color\":\"#173177\"},\"keynote1\":{\"value\":\"巧克力\",\"color\":\"#173177\"},\"keynote2\":{\"value\":\"39.8元\",\"color\":\"#173177\"},\"keynote3\":{\"value\":\"2014年9月22日\",\"color\":\"#173177\"},\"remark\":{\"value\":\"欢迎再次购买!\",\"color\":\"#173177\"}}}";
SendTemplate(url,params);
}
}
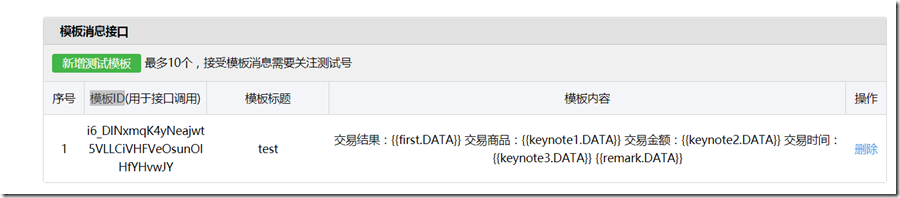
2、添加模板消息接口
注意:params 里面的如下数据要换:
touser: 接收者openid
template_id : 模板IDdata就是为模板内容{{XXX.DATA}}提供数据,value为内容,color为颜色
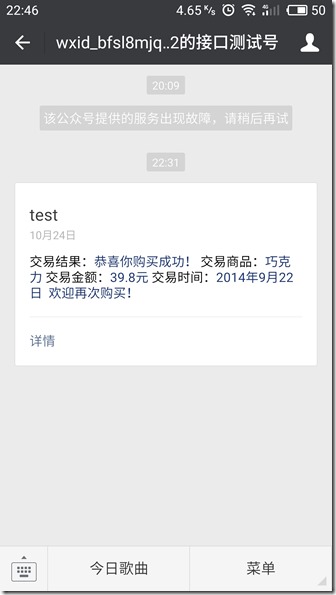
3、测试
运行main函数,微信收到消息,如下图:



![A3A[MG]3SO{VB{W)G_{CD[B A3A[MG]3SO{VB{W)G_{CD[B](https://images2017.cnblogs.com/blog/727732/201710/727732-20171025190004504-751283691.png)