shopify本地开发 新的地方
看了一些教程有些旧地方通不过,自己摸索下
1、创建app
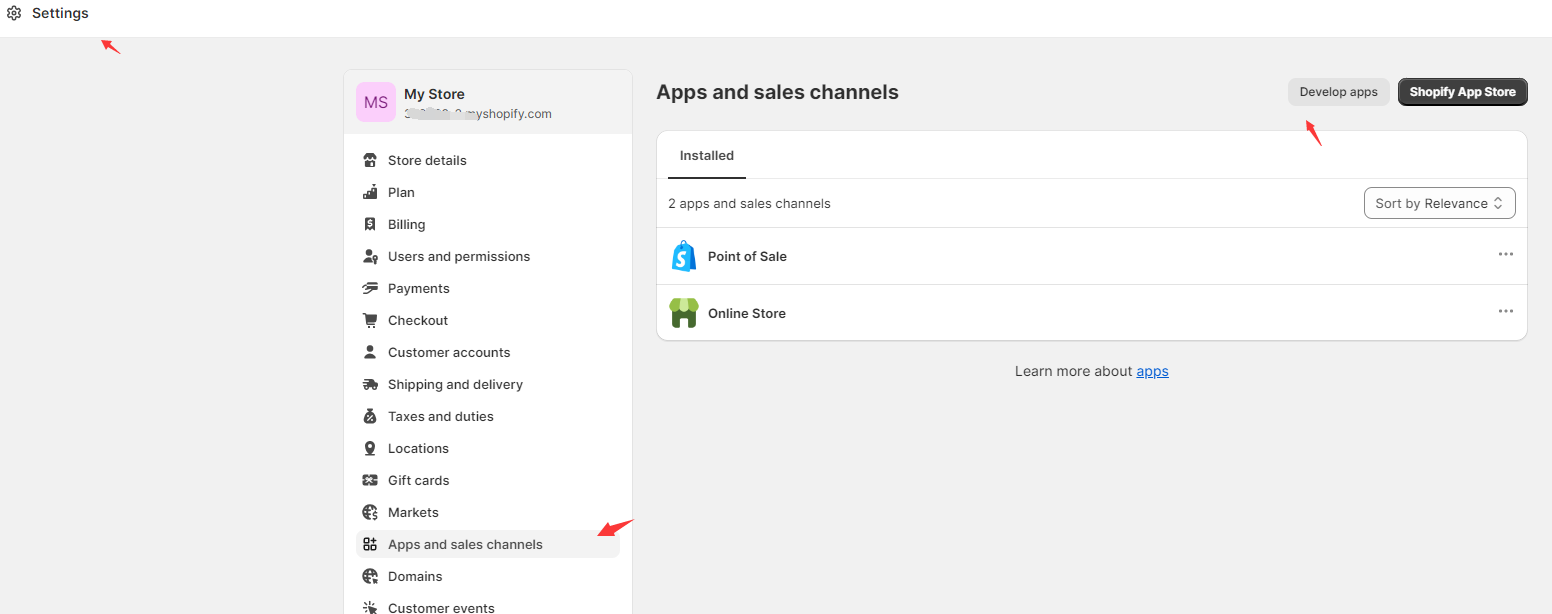
点击Settings,再点击Apps and sales channels

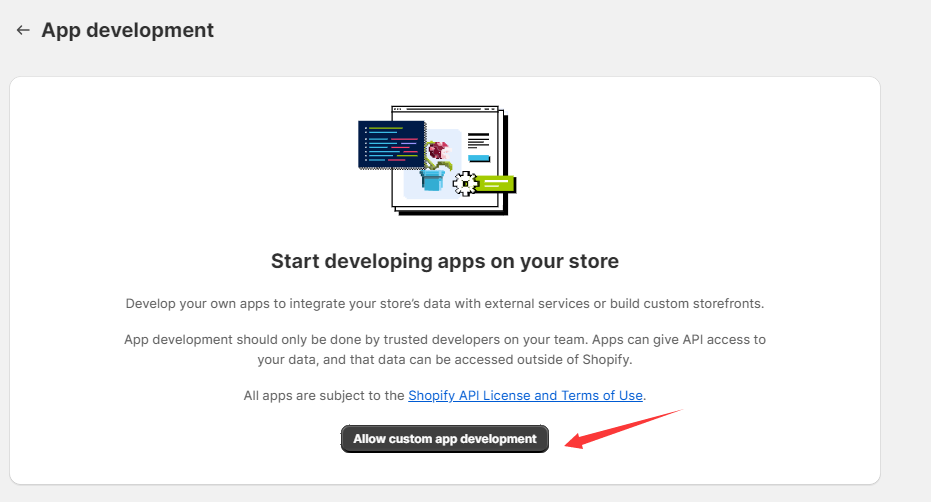
点Allow custom app development

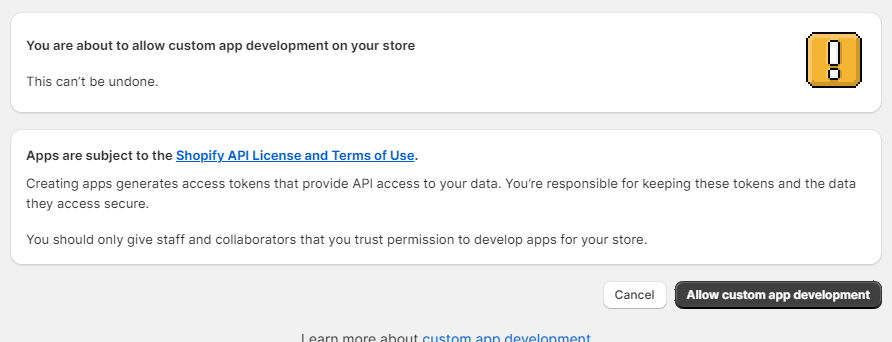
继续

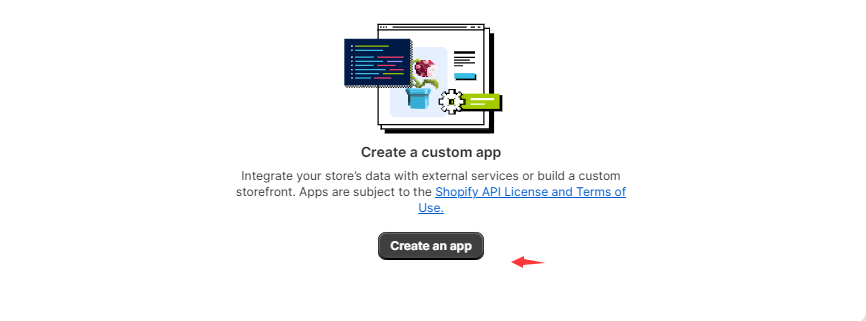
然后创建app

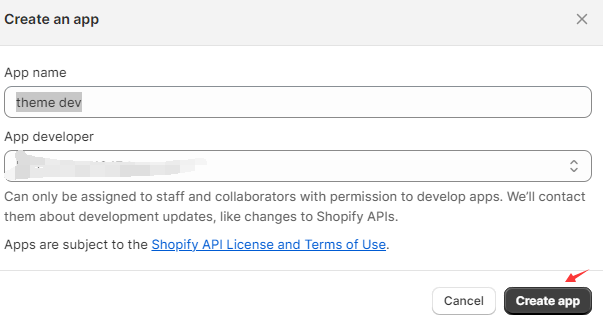
输个app名字 ,然后点 Create app

2、 设置api权限
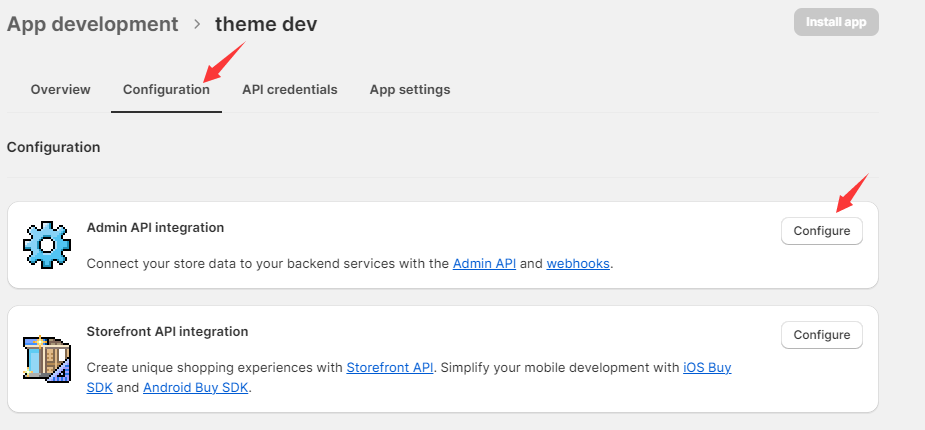
点Configuration,再点Configure

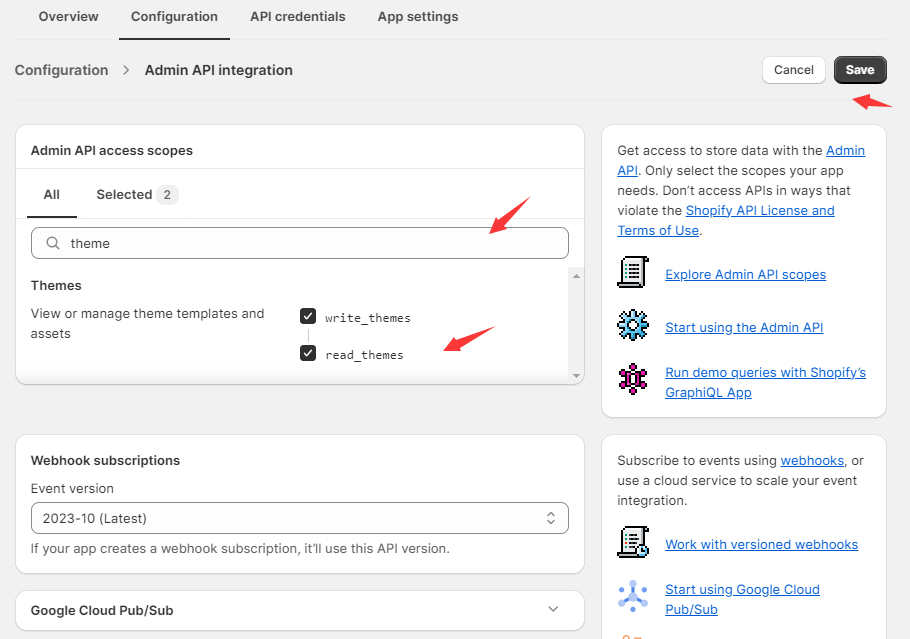
在搜索框输入 theme , 勾上write_themes、read_themes,然后点save 保存

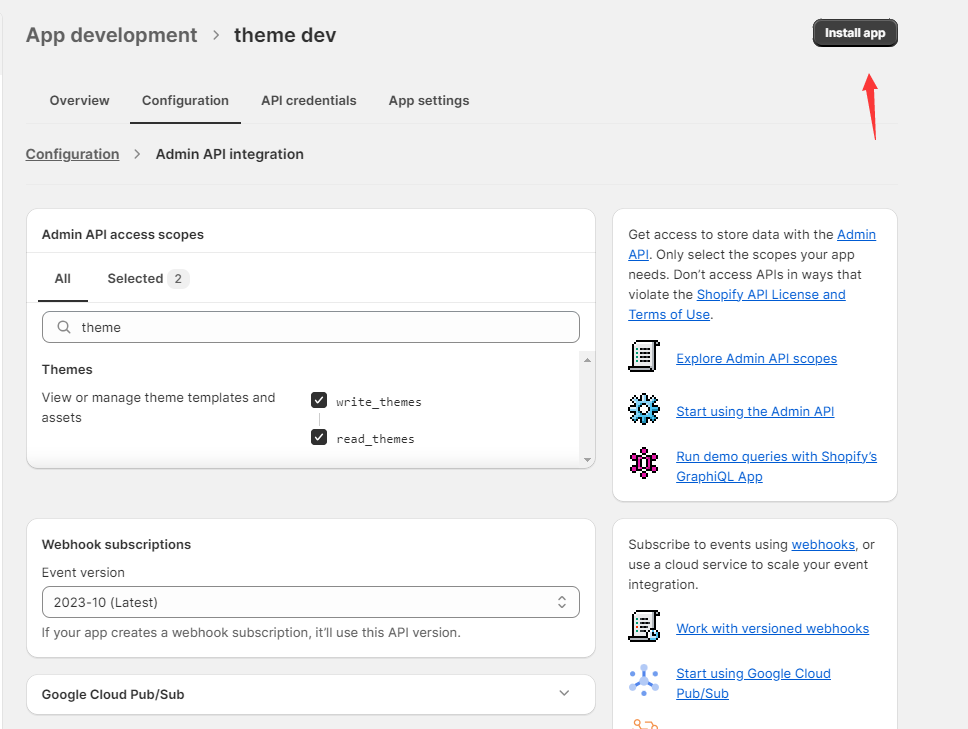
点 install app

再点确定
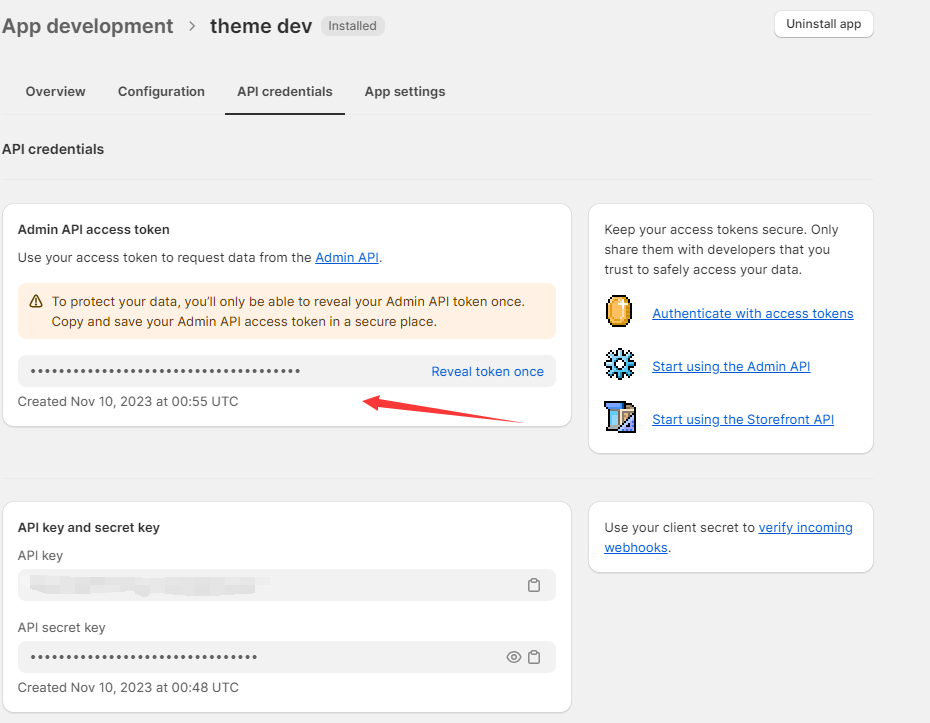
然后记录下 Admin API access token,后面会用到

3、获取获取商店theme ID
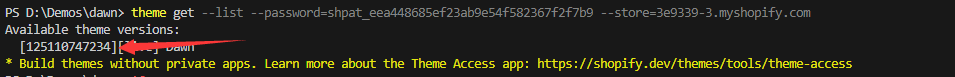
theme get --list --password=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 --store=3e9339-3.myshopify.com
(password后面上面记录Admin API access token; store后面可以在浏览器url找到)

前面数字就是商店theme ID
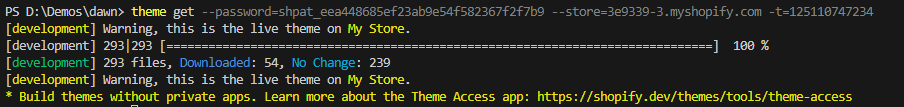
4、拉取商店theme代码
theme get --password=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 --store=3e9339-3.myshopify.com -t=125110747234
(password后面上面记录Admin API access token; store后面可以在浏览器url找到; t后面是上面获取的商店theme ID)

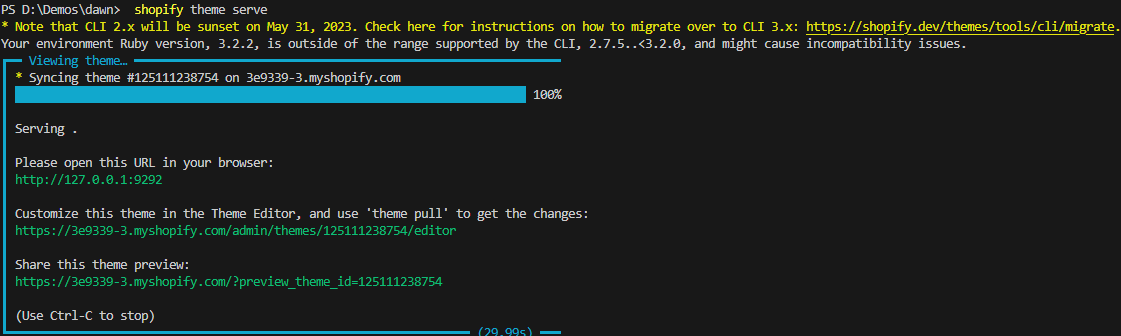
5、运行
shopify theme serve

然后就可以点链接查看网页了
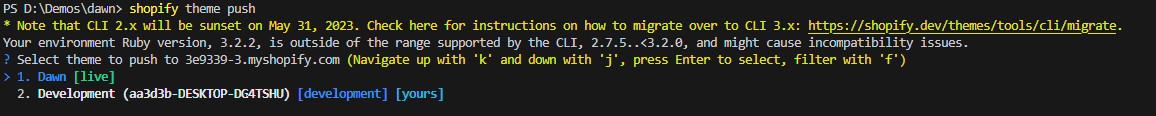
6、修改好了推送到shopify
shopify theme push

然后选择你推送的那个 再输入 y 就行
不过还是推荐下面这种gitlab这种
https://about.gitlab.com/blog/2022/04/14/deploy-shopify-themes-with-gitlab/


