.Net Core 商城微服务项目系列(九):使用Jenkins构建自动发布
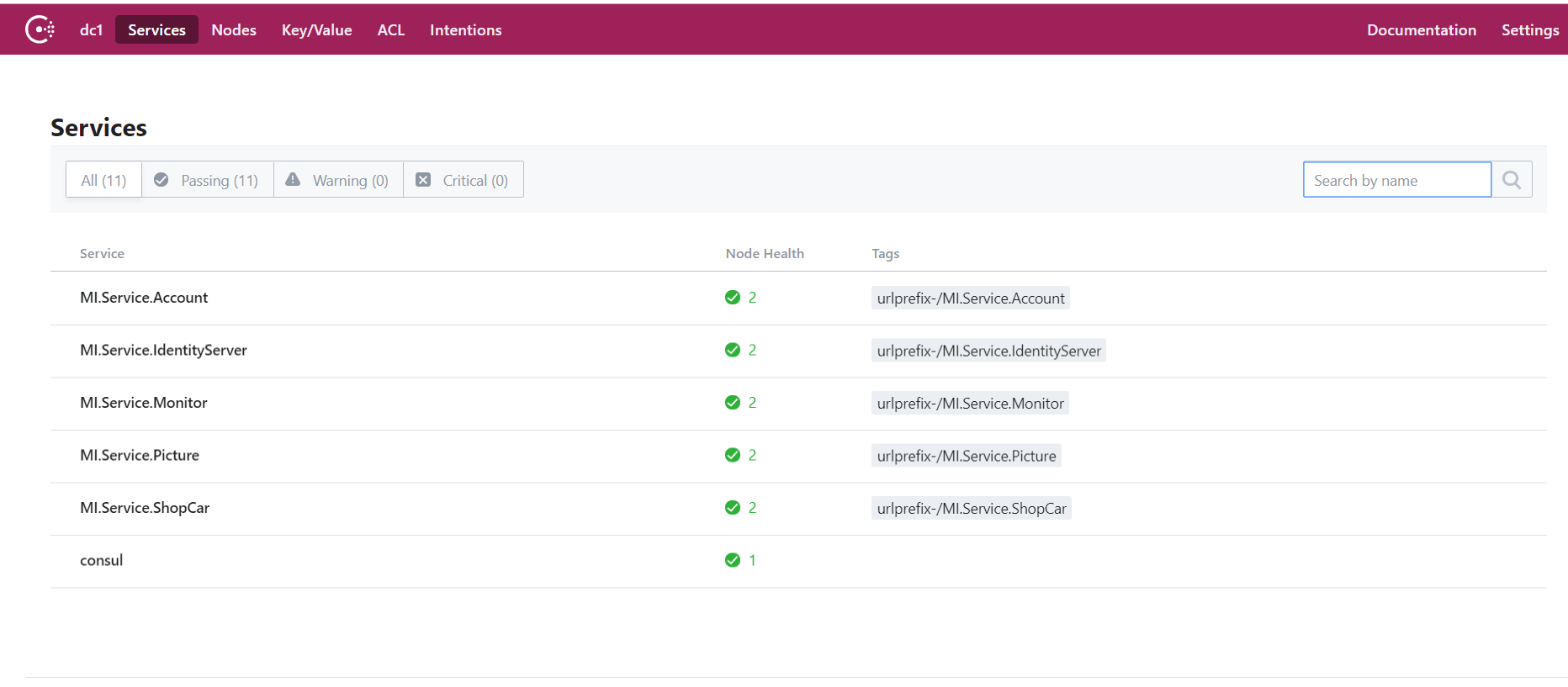
1.首先通过Docker运行Consul,并保证各个服务都成功注册:

然后运行jenkins,对MI.Web项目进行发布构建,至于怎么配置之前已经写过了,和上一篇一模一样,这里贴下批处理命令:
cd "%WORKSPACE%\MI.Service.Web"
dotnet restore
dotnet build
dotnet publish -o D:\PublishFile\MI.Web
配置完成后我们需要修改下NuGet配置,因为项目里用的NuGet包是我们通过Docker搭建的,所以我们需要配置下NuGet包源地址,这是因为Jenkins在构建的时候会自动从NuGet拉取各个dll,配置方式有两种:
1.在 %APPDATA%\NuGet\ 这个文件路径下有一个全局的NuGet.Config,在其中加入自己的包源地址:

2.第二种方式是在项目里添加NuGet.Config文件,添加后会默认覆盖第一种方法里的全局配置:
<?xml version="1.0" encoding="UTF-8"?> <configuration> <packageSources> <add key="nuget.org" value="https://api.nuget.org/v3/index.json" protocolVersion="3" /> <add key="MI.Project" value="http://47.99.92.76:8090/" /> </packageSources> <packageRestore> <add key="enabled" value="True" /> <add key="automatic" value="True" /> </packageRestore> <bindingRedirects> <add key="skip" value="False" /> </bindingRedirects> <packageManagement> <add key="format" value="0" /> <add key="disabled" value="False" /> </packageManagement> <system.webServer> <directoryBrowse enabled="true" /> </system.webServer> </configuration>
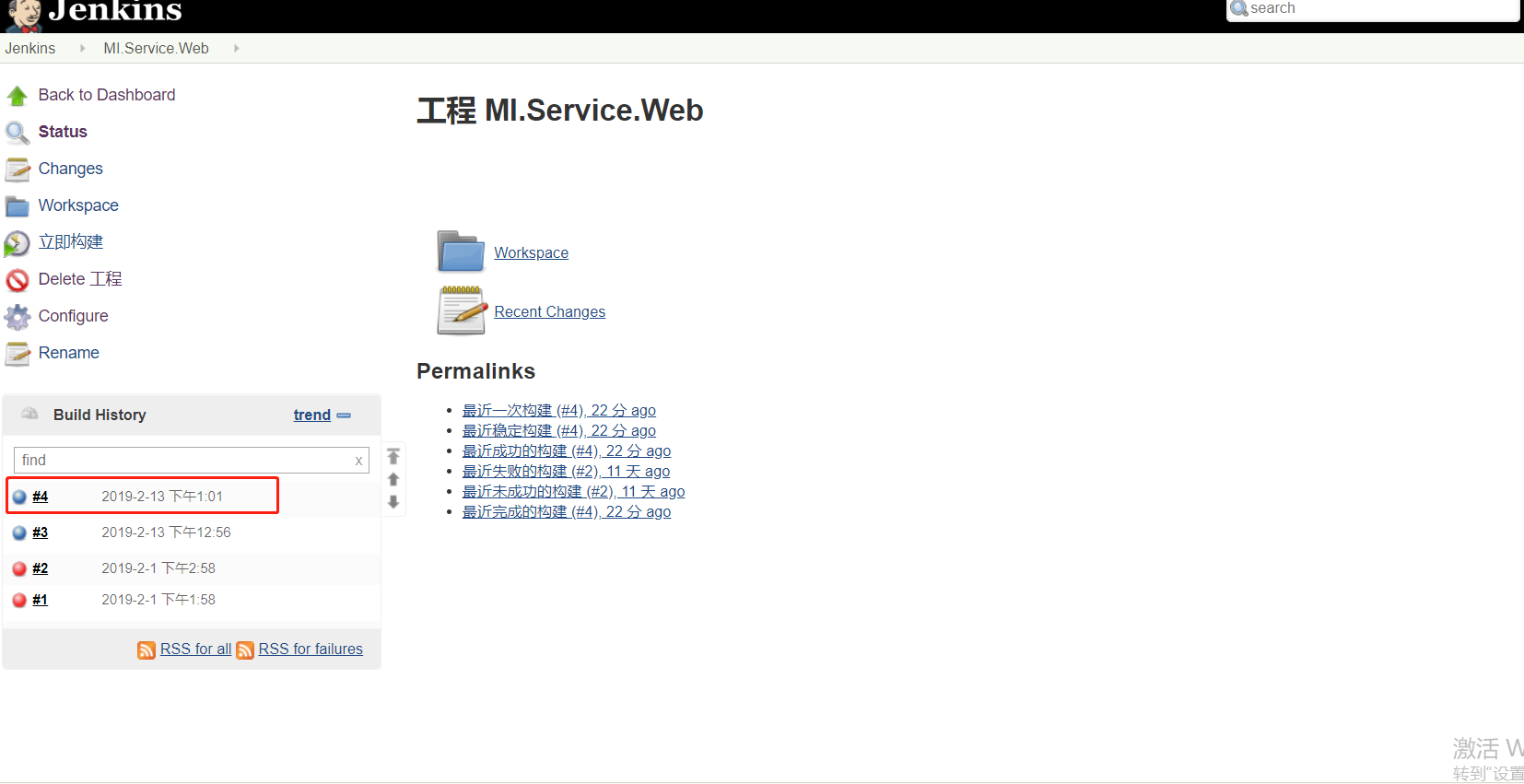
完成后提交代码到Git,然后在Jenkins中点击立即构建:

构建成功!
然后我们还需要部署下服务,与上面Web部署基本没什么区别,唯一区别是我们的多个服务文件在同一个Git仓库里,命令稍微变化下,如下:
cd "%WORKSPACE%\MI.Service.ShopCar"
dotnet restore
dotnet build
dotnet publish -o F:\Publish\MI.Service.ShopCar
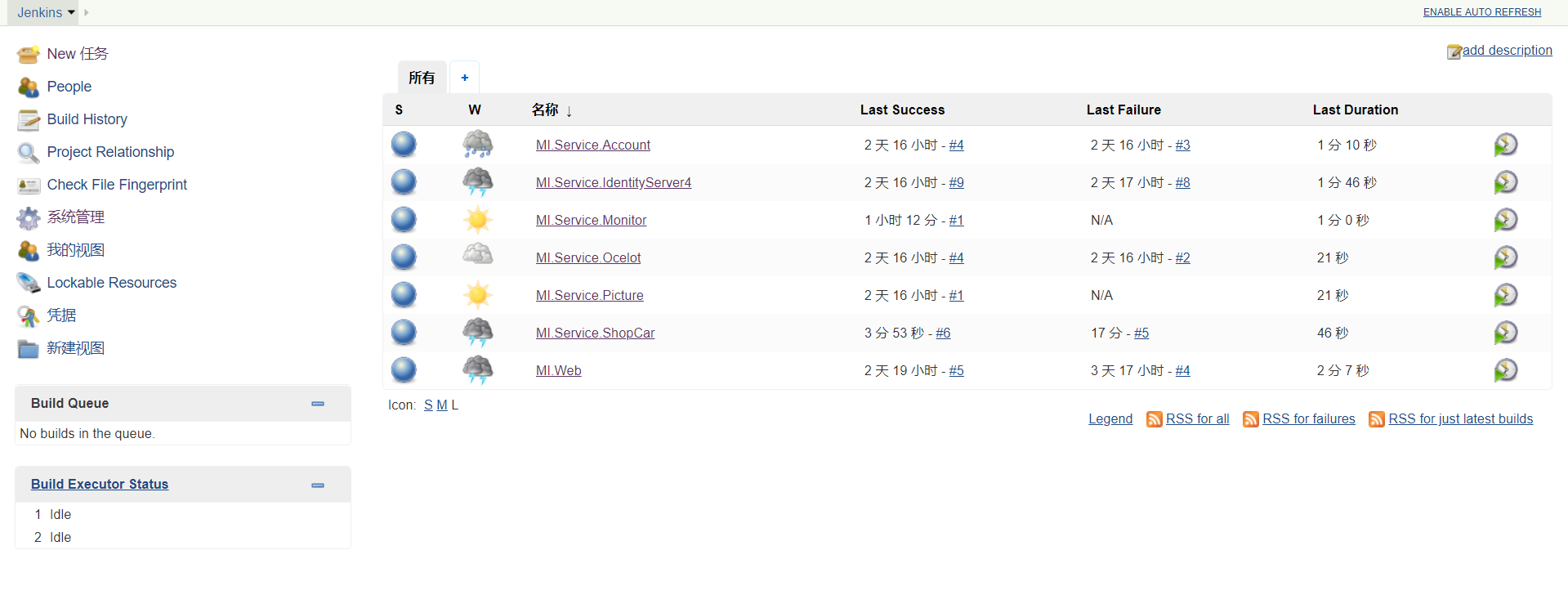
最终构建完成结果:

自动化发布有利于多项目组开发,规范发布流程,使开发人员专注于业务,同时避免发布时发生的问题。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号