BootStrap学习(5)_多媒体对象&列表组
一、多媒体对象
这些抽象的对象样式用于创建各种类型的组件(比如:博客评论),我们可以在组件中使用图文混排,图像可以左对齐或者右对齐。媒体对象可以用更少的代码来实现媒体对象与文字的混排。
- .media:该 class 允许将媒体对象里的多媒体(图像、视频、音频)浮动到内容区块的左边或者右边。
- .media-list:如果你需要一个列表,各项内容是无序列表的一部分,可以使用该 class。可用于评论列表与文章列表。
1.基本多媒体对象
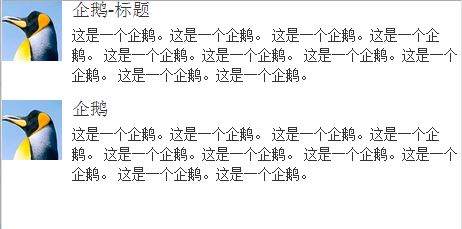
<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title></title> <link href="http://apps.bdimg.com/libs/bootstrap/3.3.0/css/bootstrap.min.css" rel="stylesheet" /> <script src="http://apps.bdimg.com/libs/jquery/2.0.0/jquery.min.js"></script> <script src="http://apps.bdimg.com/libs/bootstrap/3.3.0/js/bootstrap.min.js"></script> <style type="text/css"> .media-object { width:60px; height:60px; } </style> </head> <body> <div class="media"> <a class="pull-left" href="#"> <img class="media-object" src="../Imgs/img1/1.jpg" alt="媒体对象"/> </a> <div class="media-body"> <h4 class="media-heading">企鹅-标题</h4> 这是一个企鹅。这是一个企鹅。 这是一个企鹅。这是一个企鹅。 这是一个企鹅。这是一个企鹅。 这是一个企鹅。这是一个企鹅。 这是一个企鹅。这是一个企鹅。 </div> </div> <div class="media"> <a class="pull-left" href="#"> <img class="media-object" src="../Imgs/img1/1.jpg" alt="媒体对象"/> </a> <div class="media-body"> <h4 class="media-heading">企鹅</h4> 这是一个企鹅。这是一个企鹅。 这是一个企鹅。这是一个企鹅。 这是一个企鹅。这是一个企鹅。 这是一个企鹅。这是一个企鹅。 这是一个企鹅。这是一个企鹅。 </div> </div> </body> </html>
效果:

2.嵌套的媒体对象

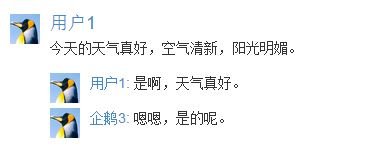
<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title></title> <link href="http://apps.bdimg.com/libs/bootstrap/3.3.0/css/bootstrap.min.css" rel="stylesheet" /> <script src="http://apps.bdimg.com/libs/jquery/2.0.0/jquery.min.js"></script> <script src="http://apps.bdimg.com/libs/bootstrap/3.3.0/js/bootstrap.min.js"></script> <style type="text/css"> .media-object { width: 30px; height: 30px; } </style> </head> <body> <div class="media"> <a class="pull-left" href="#"> <img class="media-object" src="../Imgs/img1/1.jpg" alt="媒体对象" /> </a> <div class="media-body"> <h4 class="media-heading"><a href="#">用户1</a></h4> 今天的天气真好,空气清新,阳光明媚。 <div class="media"> <a class="pull-left" href="#"> <img class="media-object" src="../Imgs/img1/1.jpg" alt="媒体对象" /> </a> <div class="media-body"> <span class="media-heading"><a href="#">用户1:</a></span> 是啊,天气真好。 </div> </div> <div class="media"> <a class="pull-left" href="#"> <img class="media-object" src="../Imgs/img1/1.jpg" alt="媒体对象" /> </a> <div class="media-body"> <span class="media-heading"><a href="#">企鹅3:</a></span> 嗯嗯,是的呢。 </div> </div> </div> </div> </body> </html>
效果:

二、列表组
列表组件用于以列表形式呈现复杂的和自定义的内容
- 向元素 <ul> 添加 class .list-group。
- 向 <li> 添加 class .list-group-item。
- 可以向任意的列表项添加徽章组件,它会自动定位到右边。只需要在 <li> 元素中添加 <span class="badge"> 即可
1.基本列表组
<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title></title> <link href="http://apps.bdimg.com/libs/bootstrap/3.3.0/css/bootstrap.min.css" rel="stylesheet" /> <script src="http://apps.bdimg.com/libs/jquery/2.0.0/jquery.min.js"></script> <script src="http://apps.bdimg.com/libs/bootstrap/3.3.0/js/bootstrap.min.js"></script> </head> <body style="margin-top:20px;margin-left:20px;"> <ul class="list-group"> <li class="list-group-item"><span class="badge">新</span>新闻1</li> <li class="list-group-item"><span class="badge">荐</span>新闻2</li> <li class="list-group-item">新闻3</li> <li class="list-group-item">新闻4</li> </ul> </body> </html>
效果:

2.向列表组添加链接

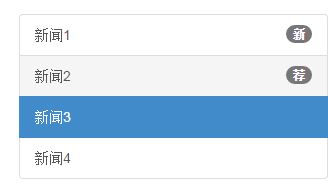
<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title></title> <link href="http://apps.bdimg.com/libs/bootstrap/3.3.0/css/bootstrap.min.css" rel="stylesheet" /> <script src="http://apps.bdimg.com/libs/jquery/2.0.0/jquery.min.js"></script> <script src="http://apps.bdimg.com/libs/bootstrap/3.3.0/js/bootstrap.min.js"></script> </head> <body style="margin-top:20px;margin-left:20px;"> <a href="#" class="list-group-item"><span class="badge">新</span>新闻1</a> <a href="#" class="list-group-item"><span class="badge">荐</span>新闻2</a> <a href="#" class="list-group-item active">新闻3</a> <a href="#" class="list-group-item">新闻4</a> </body> </html>
效果:

3.自定义内容

<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title></title> <link href="http://apps.bdimg.com/libs/bootstrap/3.3.0/css/bootstrap.min.css" rel="stylesheet" /> <script src="http://apps.bdimg.com/libs/jquery/2.0.0/jquery.min.js"></script> <script src="http://apps.bdimg.com/libs/bootstrap/3.3.0/js/bootstrap.min.js"></script> </head> <body style="margin-top:20px;margin-left:20px;"> <div class="list-group"> <a href="#" class="list-group-item active"> <h4 class="list-group-item-heading"> 新闻 </h4> </a> <a href="#" class="list-group-item"> <h4 class="list-group-item-heading"> 新闻1 </h4> <p class="list-group-item-text"> 新闻内容新闻内容新闻内容新闻内容新闻内容...... </p> </a> <a href="#" class="list-group-item"> <h4 class="list-group-item-heading"> 新闻2 </h4> <p class="list-group-item-text"> 新闻2内容新闻2内容新闻2内容新闻2内容...... </p> </a> </div> </body> </html>
效果:







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构