BootStrap学习(2)_下拉菜单&按钮组
一、下拉菜单
1.基本下拉菜单
如需使用下列菜单,只需要在class .dropdown 内加上下拉菜单即可。下面的实例演示了基本的下拉菜单:
<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <title></title> <link href="http://apps.bdimg.com/libs/bootstrap/3.3.0/css/bootstrap.min.css" rel="stylesheet"/> <script src="http://apps.bdimg.com/libs/jquery/2.0.0/jquery.min.js"></script> <script src="http://apps.bdimg.com/libs/bootstrap/3.3.0/js/bootstrap.min.js"></script> </head> <body> <div class="dropdown"> <button type="button" class="btn dropdown-toggle" data-toggle="dropdown"> 二手家电 <span class="caret"></span> </button> <ul class="dropdown-menu"> <li> <a href="#">冰箱</a> </li> <li> <a href="#">洗衣机</a> </li> <li> <a href="#"> 电视 </a> </li> <li class="divider"></li> <li> <a href="#">热水器</a> </li> </ul> </div> </body> </html>
效果图:

2.标题
您可以使用 class dropdown-header 向下拉菜单的标签区域添加标题
<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <title></title> <link href="http://apps.bdimg.com/libs/bootstrap/3.3.0/css/bootstrap.min.css" rel="stylesheet"/> <script src="http://apps.bdimg.com/libs/jquery/2.0.0/jquery.min.js"></script> <script src="http://apps.bdimg.com/libs/bootstrap/3.3.0/js/bootstrap.min.js"></script> </head> <body> <div class="dropdown"> <button type="button" class="btn dropdown-toggle" data-toggle="dropdown"> 58二手市场 <span class="caret"></span> </button> <ul class="dropdown-menu" > <li class="dropdown-header">二手电器(下拉菜单标题)</li> <li> <a href="#">冰箱</a> </li> <li> <a href="#">洗衣机</a> </li> <li> <a href="#"> 电视 </a> </li> <li class="divider"></li> <li class="dropdown-header">二手家私(下拉菜单标题)</li> <li> <a href="#">沙发</a> </li> <li> <a href="#">电脑桌</a> </li> <li> <a href="#">床</a> </li> </ul> </div> </body> </html>
效果图:

二、按钮组
按钮组允许多个按钮被堆叠在同一行上。当你想要把按钮对齐在一起时,这就显得非常有用。
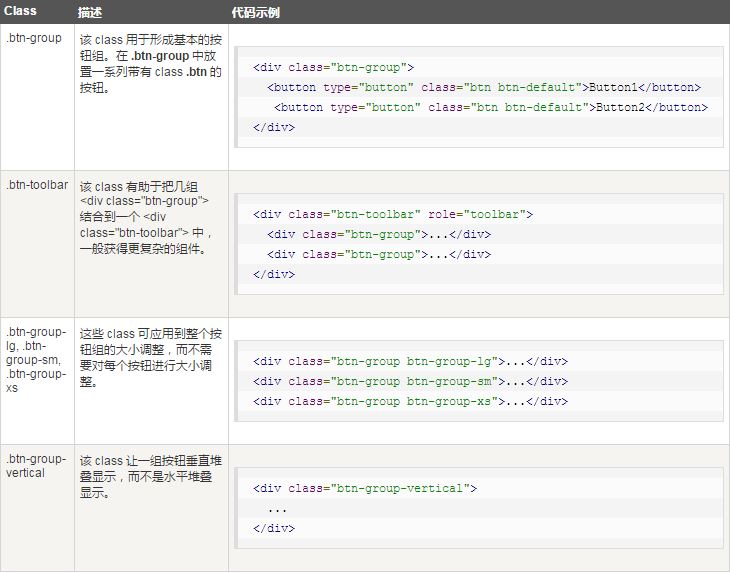
下面的表格总结了 Bootstrap 提供的使用按钮组的一些重要的 class:

1.基本的按钮组

<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <title></title> <link href="http://apps.bdimg.com/libs/bootstrap/3.3.0/css/bootstrap.min.css" rel="stylesheet"/> <script src="http://apps.bdimg.com/libs/jquery/2.0.0/jquery.min.js"></script> <script src="http://apps.bdimg.com/libs/bootstrap/3.3.0/js/bootstrap.min.js"></script> </head> <body> <div class="btn-group"> <button type="button" class="btn btn-default">按钮 1</button> <button type="button" class="btn btn-default">按钮 2</button> <button type="button" class="btn btn-default">按钮 3</button> </div> </body> </html>
效果:

2.按钮工具栏
class .btn-toolbar 的使用

<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <title></title> <link href="http://apps.bdimg.com/libs/bootstrap/3.3.0/css/bootstrap.min.css" rel="stylesheet"/> <script src="http://apps.bdimg.com/libs/jquery/2.0.0/jquery.min.js"></script> <script src="http://apps.bdimg.com/libs/bootstrap/3.3.0/js/bootstrap.min.js"></script> </head> <body> <div class="btn-toolbar" role="toolbar"> <div class="btn-group"> <button type="button" class="btn btn-default">按钮 1</button> <button type="button" class="btn btn-default">按钮 2</button> <button type="button" class="btn btn-default">按钮 3</button> </div> <div class="btn-group"> <button type="button" class="btn btn-default">按钮 4</button> <button type="button" class="btn btn-default">按钮 5</button> <button type="button" class="btn btn-default">按钮 6</button> </div> <div class="btn-group"> <button type="button" class="btn btn-default">按钮 7</button> <button type="button" class="btn btn-default">按钮 8</button> <button type="button" class="btn btn-default">按钮 9</button> </div> </div> </body> </html>
效果:

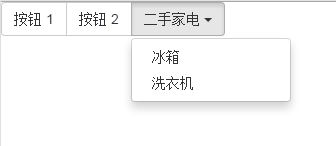
3.嵌套
在一个 .btn-group 内嵌套另一个 .btn-group 。当您向让下拉菜单与一系列按钮组合使用时,就会用到这个。

<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title></title> <link href="http://apps.bdimg.com/libs/bootstrap/3.3.0/css/bootstrap.min.css" rel="stylesheet" /> <script src="http://apps.bdimg.com/libs/jquery/2.0.0/jquery.min.js"></script> <script src="http://apps.bdimg.com/libs/bootstrap/3.3.0/js/bootstrap.min.js"></script> </head> <body> <div class="btn-group"> <button type="button" class="btn btn-default">按钮 1</button> <button type="button" class="btn btn-default">按钮 2</button> <div class="btn-group"> <button type="button" class="btn btn-default dropdown-toggle" data-toggle="dropdown"> 二手家电 <span class="caret"></span> </button> <ul class="dropdown-menu"> <li><a href="#">冰箱</a></li> <li><a href="#">洗衣机</a></li> </ul> </div> </div> </body> </html>
效果:

4.垂直的按钮组
class .btn-group-vertical 的使用

<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title></title> <link href="http://apps.bdimg.com/libs/bootstrap/3.3.0/css/bootstrap.min.css" rel="stylesheet" /> <script src="http://apps.bdimg.com/libs/jquery/2.0.0/jquery.min.js"></script> <script src="http://apps.bdimg.com/libs/bootstrap/3.3.0/js/bootstrap.min.js"></script> </head> <body> <div class="btn-group-vertical"> <button type="button" class="btn btn-default">按钮 1</button> <button type="button" class="btn btn-default">按钮 2</button> <div class="btn-group-vertical"> <button type="button" class="btn btn-default dropdown-toggle" data-toggle="dropdown"> 二手家电 <span class="caret"></span> </button> <ul class="dropdown-menu"> <li><a href="#">冰箱</a></li> <li><a href="#">洗衣机</a></li> </ul> </div> </div> </body> </html>
效果:

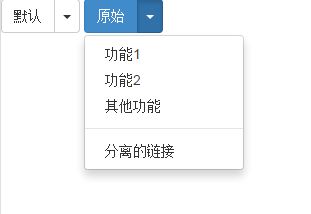
5.分割的按钮下拉菜单
分割的按钮下拉菜单使用与下拉菜单按钮大致相同的样式,但是对下拉菜单添加了原始的功能。分割按钮的左边是原始的功能,右边是显示下拉菜单的切换。

<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title></title> <link href="http://apps.bdimg.com/libs/bootstrap/3.3.0/css/bootstrap.min.css" rel="stylesheet" /> <script src="http://apps.bdimg.com/libs/jquery/2.0.0/jquery.min.js"></script> <script src="http://apps.bdimg.com/libs/bootstrap/3.3.0/js/bootstrap.min.js"></script> </head> <body> <div class="btn-group"> <button type="button" class="btn btn-default">默认</button> <button type="button" class="btn btn-default dropdown-toggle" data-toggle="dropdown"> <span class="caret"></span> </button> <ul class="dropdown-menu" role="menu"> <li><a href="#">功能1</a></li> <li><a href="#">功能2</a></li> <li><a href="#">其他功能</a></li> <li class="divider"></li> <li><a href="#">分离的链接</a></li> </ul> </div> <div class="btn-group"> <button type="button" class="btn btn-primary">原始</button> <button type="button" class="btn btn-primary dropdown-toggle" data-toggle="dropdown"> <span class="caret"></span> </button> <ul class="dropdown-menu" role="menu"> <li><a href="#">功能1</a></li> <li><a href="#">功能2</a></li> <li><a href="#">其他功能</a></li> <li class="divider"></li> <li><a href="#">分离的链接</a></li> </ul> </div> </body> </html>
效果:

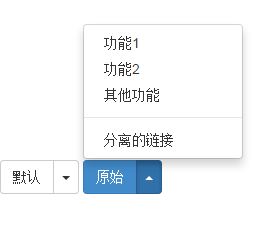
6.按钮上拉菜单
菜单也可以往上拉伸的,只需要简单地向父 .btn-group 容器添加 .dropup 即可。

<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title></title> <link href="http://apps.bdimg.com/libs/bootstrap/3.3.0/css/bootstrap.min.css" rel="stylesheet" /> <script src="http://apps.bdimg.com/libs/jquery/2.0.0/jquery.min.js"></script> <script src="http://apps.bdimg.com/libs/bootstrap/3.3.0/js/bootstrap.min.js"></script> </head> <body style="margin-top:200px;"> <div class="btn-group"> <button type="button" class="btn btn-default">默认</button> <button type="button" class="btn btn-default dropdown-toggle" data-toggle="dropdown"> <span class="caret"></span> </button> <ul class="dropdown-menu" role="menu"> <li><a href="#">功能1</a></li> <li><a href="#">功能2</a></li> <li><a href="#">其他功能</a></li> <li class="divider"></li> <li><a href="#">分离的链接</a></li> </ul> </div> <div class="btn-group dropup"> <button type="button" class="btn btn-primary">原始</button> <button type="button" class="btn btn-primary dropdown-toggle" data-toggle="dropdown"> <span class="caret"></span> </button> <ul class="dropdown-menu" role="menu"> <li><a href="#">功能1</a></li> <li><a href="#">功能2</a></li> <li><a href="#">其他功能</a></li> <li class="divider"></li> <li><a href="#">分离的链接</a></li> </ul> </div> </body> </html>
效果:







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构