SSM整合_年轻人的第一个增删改查_删除
写在前面
SSM整合_年轻人的第一个增删改查_基础环境搭建
SSM整合_年轻人的第一个增删改查_查找
SSM整合_年轻人的第一个增删改查_新增
SSM整合_年轻人的第一个增删改查_修改
SSM整合_年轻人的第一个增删改查_删除
GitHub:https://github.com/say-hey/ssm_crud
Gitee:https://gitee.com/say-hey/ssm_crud
有用吗?对于学完Spring、SpringMVC、Mybatis还无从下手的同学来说这是一个很好引子。对于正在学习同一个案例的同学,可能解决一些问题。对于需要这个案例的同学可以直接获取。
有什么?:xml配置文件编写,引入一个简单的前端框架,使用MyBatis Generator逆向工程生成一些代码,使用框架简单快速搭建一个页面,好用的分页工具PageHelper,简单的前后端分离,发送ajax请求,利用json传递数据,增、删、改、查的简单实现。
简单吗?内容很简单,涉及Java代码不多,但是对于新手来说,最困难的部分是各种环境搭建、配置文件、版本冲突,如果能够根据错误提示动手解决,那就是一大进步。
怎么学?如果有时间可以在B站搜索:ssm整合crud,雷丰阳讲的。如果想看到每个功能的实现过程和源码,可以在这里学习,每个步骤都有注释。也可以作为复习快速浏览。
5、删除
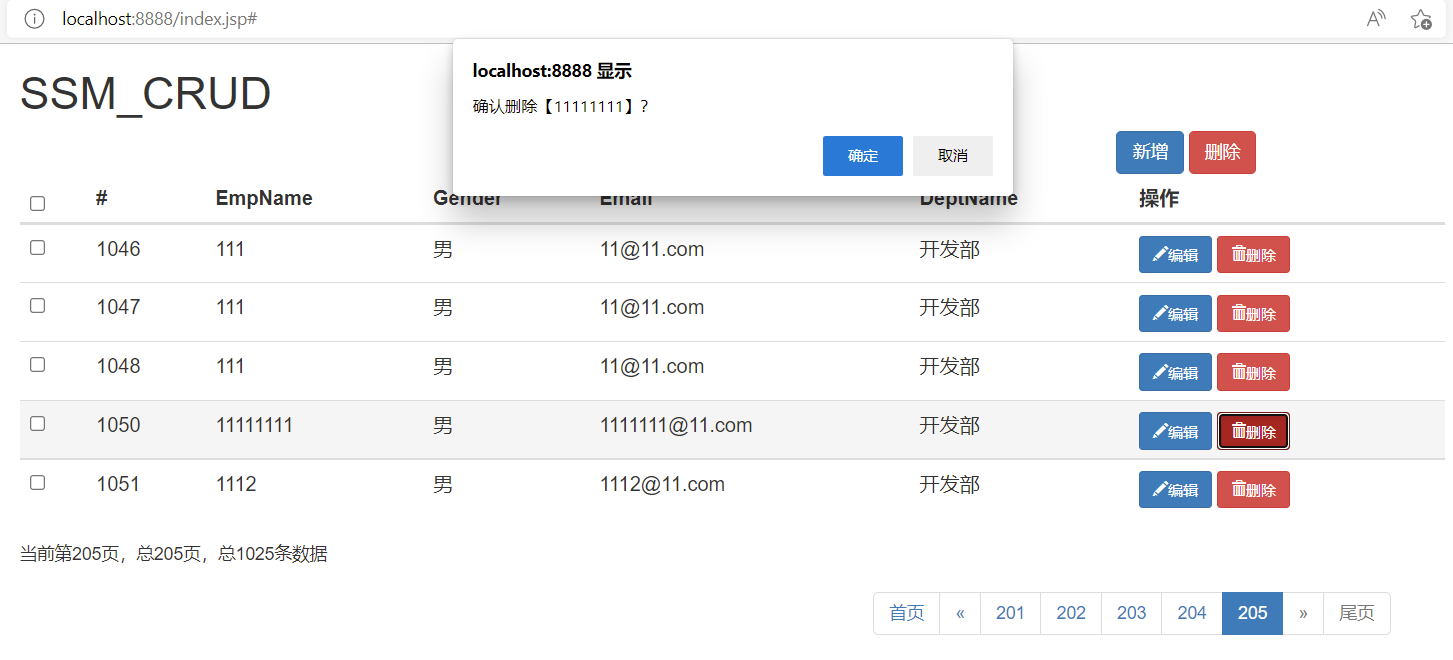
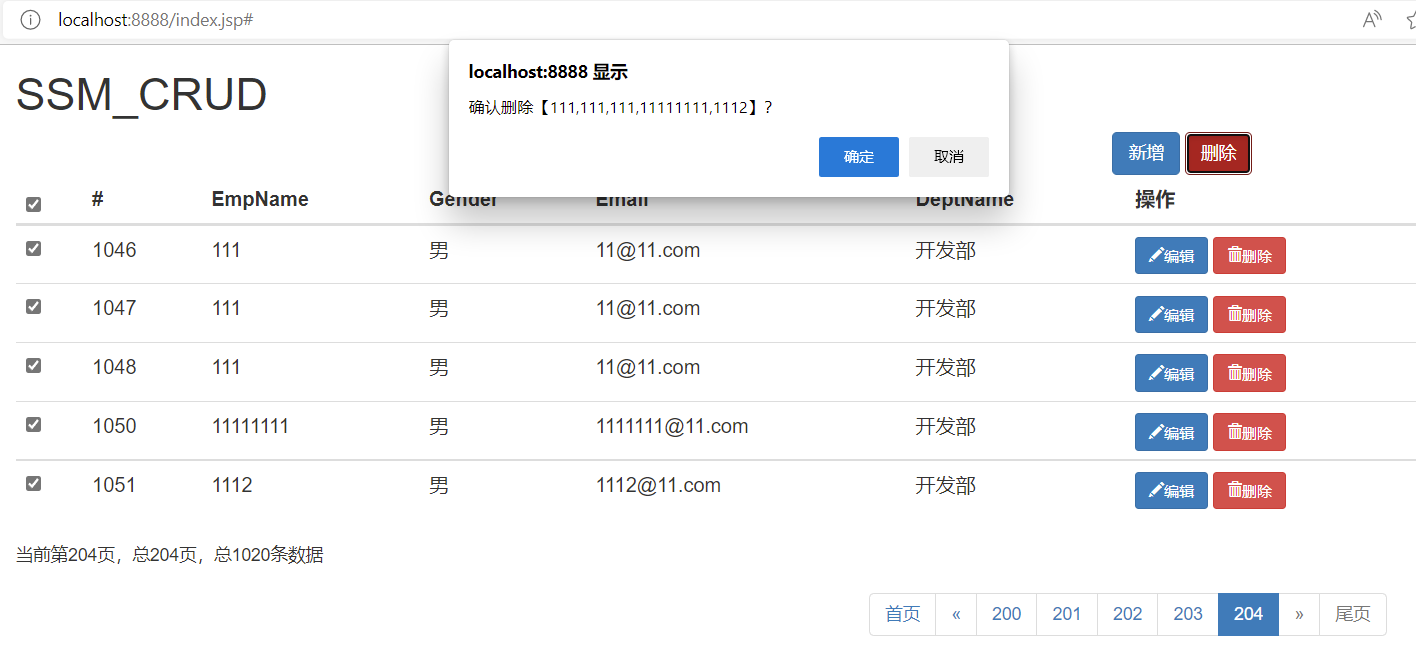
全选、批量删除,效果如图


1. 单个删除
-
发送请求
//删除 单个 $(document).on("click",".delete_btn",function(){ //弹出删除框,使用按钮父元素tr的第二个td,找到名字 var empName = $(this).parents("tr").find("td:eq(2)").text(); //找到被点击的id var delId = $(this).attr("del-id"); //confirm确认框 if(confirm("确认删除【"+empName+"】?")){ //可以删除 $.ajax({ url:"${PATH}/emp/"+delId, type:"DELETE", success:function(result){ console.log(result); //删除之后,回到本页 to_page(currentPage); } }); } }); -
实现
EmployeeController
/** * 删除 * @param id * @return */ @ResponseBody @RequestMapping(value = "/emp/{id}",method = RequestMethod.DELETE) public Msg deleteEmp(@PathVariable String id) { //单个 Integer id = Integer.parseInt(ids); employeeService.deleteEmp(id); return Msg.success(); }EmployeeService
/** * 根据 id 删除 * @param id */ public void deleteEmp(Integer id) { employeeMapper.deleteByPrimaryKey(id); }
2. 全选
-
点击左上角的全选复选框,可以选择当前页所有员工,如果所有员工被选中,全选也自动选中
//全选/全不选 $("#check_all").click(function(){ //attr不能获取状态undefined //dom原生属性:attr获取自定义属性值 //prop修改读取原生属性值,官方的建议:具有 true 和 false 两个属性的属性, //如 checked, selected 或者 disabled 使用prop(),其他的使用 attr() $(".check_item").prop("checked",$(this).prop("checked")); }); //单选5个(当页所有)则全选 $(document).on("click",".check_item",function(){ //如果多选框选中个数等于当页所有,意味全部选中,修改全选状态 var flag = $(".check_item:checked").length==$(".check_item").length; $("#check_all").prop("checked",flag); })
3. 多选删除
-
获取到被选员工姓名,用于提示,获取所有被选id,用于删除。先拼接,后解析。
//删除多选 $(document).on("click","#emp_del_modal_btn",function(){ //需要获取 名字,id 才能删 var empNames = ""; var empIds = ""; $.each($(".check_item:checked"),function(index,item){ //item是这个checkbox,找到父元素tr,找到第三个td 就是name //"," 拼接姓名 empNames += $(this).parents("tr").find("td:eq(2)").text() + ","; //"-" 拼接id,用于发送后台批量删除 empIds += $(this).parents("tr").find("td:eq(1)").text() + "-"; }); //去除多余拼接"," empNames = empNames.substring(0,empNames.length-1); //去除多余拼接"-" empIds = empIds.substring(0,empIds.length-1); if(empIds!=""){ //确认删除 if(confirm("确认删除【" + empNames + "】?")){ //发送ajax批量删除,REST风格 DELETE 单个,批量删除二合一 $.ajax({ url:"${PATH}/emp/"+empIds, type:"DELETE", success:function(result){ console.log(result); to_page(currentPage); } }); } } }); -
实现
EmployeeController
/** * 删除 * * 单个,批量删除二合一 * 单个:id=1 * 批量:id=1-2-3 * 判断是否带有"-" * * 需要用string获取参数 * * @param ids * @return */ @ResponseBody @RequestMapping(value = "/emp/{ids}",method = RequestMethod.DELETE) public Msg deleteEmp(@PathVariable String ids) { if(ids.contains("-")) { //批量 //分割 String[] split = ids.split("-"); //用一个接受list集合的删除方法,需要String转List //也可以 String[]-->Integer[]-->List<Integer> 不过没想出来 List<Integer> idList = new ArrayList<Integer>(); for (String strId : split) { idList.add(Integer.parseInt(strId)); } employeeService.deleteBatch(idList); System.out.println("批量删了吗?"); }else { //单个 Integer id = Integer.parseInt(ids); employeeService.deleteEmp(id); System.out.println("单个删了吗?"); } return Msg.success(); }EmployeeService
/** * 批量删除 * * 添加复杂条件,使用List集合 */ public void deleteBatch(List<Integer> ids) { EmployeeExample example = new EmployeeExample(); EmployeeExample.Criteria criteria = example.createCriteria(); //example是添加复杂条件,所以andDIdIn //相当于delete from xxx where emp_id in (1,2,3); criteria.andEmpIdIn(ids); employeeMapper.deleteByExample(example); System.out.println("批量sql执行了吗?"); } -
在翻页方法添加一句
//2.查询指定页数据 function to_page(pn) { //翻页时取消全选状态,防止全选后没删除就翻页 $("#check_all").prop("checked",false); //... }

 全选、批量删除
全选、批量删除

 浙公网安备 33010602011771号
浙公网安备 33010602011771号