SSM整合_年轻人的第一个增删改查_修改
写在前面
SSM整合_年轻人的第一个增删改查_基础环境搭建
SSM整合_年轻人的第一个增删改查_查找
SSM整合_年轻人的第一个增删改查_新增
SSM整合_年轻人的第一个增删改查_修改
SSM整合_年轻人的第一个增删改查_删除
GitHub:https://github.com/say-hey/ssm_crud
Gitee:https://gitee.com/say-hey/ssm_crud
有用吗?对于学完Spring、SpringMVC、Mybatis还无从下手的同学来说这是一个很好引子。对于正在学习同一个案例的同学,可能解决一些问题。对于需要这个案例的同学可以直接获取。
有什么?:xml配置文件编写,引入一个简单的前端框架,使用MyBatis Generator逆向工程生成一些代码,使用框架简单快速搭建一个页面,好用的分页工具PageHelper,简单的前后端分离,发送ajax请求,利用json传递数据,增、删、改、查的简单实现。
简单吗?内容很简单,涉及Java代码不多,但是对于新手来说,最困难的部分是各种环境搭建、配置文件、版本冲突,如果能够根据错误提示动手解决,那就是一大进步。
怎么学?如果有时间可以在B站搜索:ssm整合crud,雷丰阳讲的。如果想看到每个功能的实现过程和源码,可以在这里学习,每个步骤都有注释。也可以作为复习快速浏览。
4、修改
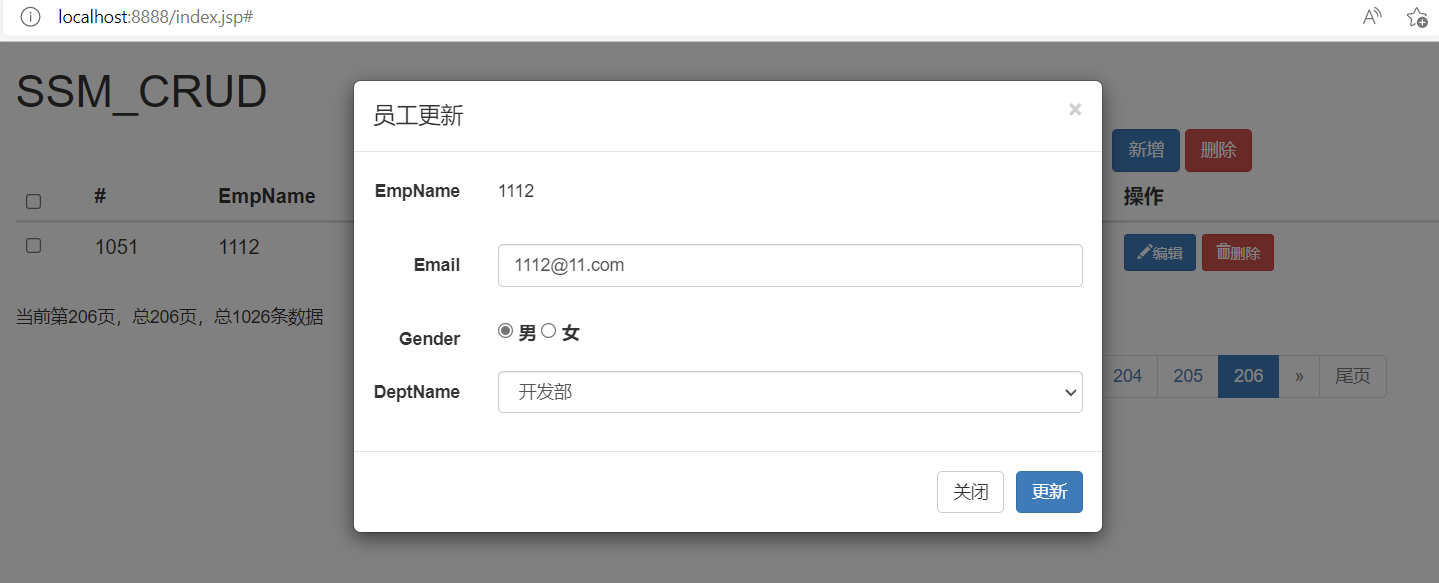
回显、更新数据,效果如图

1. 员工修改模态框
-
与新增相似,在
index.jsp添加一个模态框,用户名输入框改为只读<!-- 为修改 按钮 增加模态框 ,利用按钮的on方法事件绑定--> <!-- Modal --> <div class="modal fade" id="empUpdateModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel"> <div class="modal-dialog" role="document"> <div class="modal-content"> <div class="modal-header"> <button type="button" class="close" data-dismiss="modal" aria-label="Close"> <span aria-hidden="true">×</span> </button> <h4 class="modal-title" id="myModalLabel">员工更新</h4> </div> <div class="modal-body"> <!-- 添加表单 --> <form class="form-horizontal"> <!-- 姓名 --> <div class="form-group"> <label for="empName_update_input" class="col-sm-2 control-label">EmpName</label> <div class="col-sm-10"> <!-- 输入框改为静态控件,只读--> <p class="form-control-static" id="empName_update_input"></p> <!-- 用来显示错误提示 --> <span class="help-block"></span> </div> </div> <!-- 邮箱 --> <div class="form-group"> <label for="email_update_input" class="col-sm-2 control-label">Email</label> <div class="col-sm-10"> <input type="email" class="form-control" name="email" id="email_update_input" placeholder="empName@123.com"> <!-- 用来显示错误提示 --> <span class="help-block"></span> </div> </div> <!-- 性别 --> <div class="form-group"> <label class="col-sm-2 control-label">Gender</label> <div class="col-sm-10"> <!-- 单选 --> <label for="gender1_update_input"> <input type="radio" name="gender" id="gender1_update_input" name="gender" value="M" checked> 男 </label> <label for="gender2_update_input"> <input type="radio" name="gender" id="gender2_update_input" name="gender" value="F"> 女 </label> </div> </div> <!-- 部门下拉框 --> <div class="form-group"> <label class="col-sm-2 control-label">DeptName</label> <div class="col-sm-10"> <select class="form-control" name="dId" id="deptName_update_select"></select> </div> </div> </form> </div> <div class="modal-footer"> <button type="button" class="btn btn-default" data-dismiss="modal">关闭</button> <button type="button" class="btn btn-primary" id="emp_update_btn">更新</button> </div> </div> </div> </div> -
在修改按钮上添加一个标识,之前在构建员工表时已经添加过
//构建员工表 function build_emps_table(result) { //... //1. 在修改删除按钮上统一添加 类标识 edit_btn delete_btn var editBtn = $("<button></button>").addClass( "btn btn-primary btn-sm edit_btn").append("<span></span>") .addClass("glyphicon glyphicon-pencil").append("编辑"); editBtn.attr("edit-id", item.empId); //2. 在 编辑/删除 按钮上添加当前所选对象id.或者从这个的父层查找第一个tr第一个td的值 var delBtn = $("<button></button>").addClass( "btn btn-danger btn-sm delete_btn").append("<span></span>") .addClass("glyphicon glyphicon-trash").append("删除"); delBtn.attr("del-id", item.empId); //... } -
选择元素绑定事件
//利用on()方法来绑定事件,用参数指定被添加子元素,因为事件在在页面加载时就绑定了,而按钮是在页面加载之后ajax //请求发送之后创建,使所以不能用click事件,而document是一开始就存在的 $(document).on("click",".edit_btn",function(){ //一定要注意的顺序,要查出部门之后再回显!!!!!!!!!!!!!!!! //查出部门信息 getDepts("#empUpdateModal select"); //显示模态栏 $("#empUpdateModal").modal({ backdrop : "static" }); })
2. 回显员工信息
-
要获取回显哪个员工的信息,可以在构建员工表的按钮上,添加一个属性记录员工id,在上个步骤已经添加
editBtn.attr("edit-id", item.empId); delBtn.attr("del-id", item.empId); -
查询要回显的员工信息
ajax请求getEmp()
//----------------------修改------------------------ //利用on()方法来绑定事件,用参数指定被添加子元素,因为事件在在页面加载时就绑定了,而按钮是在页面加载之后ajax //请求发送之后创建,使所以不能用click事件,而document是一开始就存在的 $(document).on("click",".edit_btn",function(){ //一定要注意的顺序,要查出部门之后再回显!!!!!!!!!!!!!!!! //2.查出部门信息 getDepts("#empUpdateModal select"); //1.查出员工信息 getEmp($(this).attr("edit-id")); //显示模态栏 $("#empUpdateModal").modal({ backdrop : "static" }); }) //ajax查询员工信息 REST风格编程 GET path/emp/1 function getEmp(id){ $.ajax({ url:"${PATH}/emp/"+id, type:"GET", success:function(result){ console.log(result) $("#empName_update_input").text(result.extend.emp.empName); $("#email_update_input").val(result.extend.emp.email); $("#empUpdateModal input[name=gender]").val([result.extend.emp.gender]); $("#deptName_update_select").val([result.extend.emp.dId]); //回显注意顺序,先查出部门,再回显 //alert(result.extend.emp.dId) //$("#empUpdateModal select").attr("value",result.extend.emp.dId); } }); }EmployeeController
/** * 查询用户,用于修改模态框回显 * REST风格 * @param id * @return */ @ResponseBody @RequestMapping(value="/emp/{id}",method = RequestMethod.GET) public Msg getEmp(@PathVariable("id")Integer id) { Employee employee = employeeService.getEmp(id); return Msg.success().add("emp", employee); }EmployeeService
/** * 根据id查用户 * @param id * @return */ public Employee getEmp(Integer id) { Employee employee = employeeMapper.selectByPrimaryKey(id); return employee; }
3. 修改请求
-
验证修改之后的邮箱格式
//给更新模态框表单验证邮箱 $("#email_update_input").change(function(){ form_checkemail("#email_update_input"); }) -
获取要更新的员工id,保存id更新用
//利用on()方法来绑定事件,用参数指定被添加子元素,因为事件在在页面加载时就绑定了,而按钮是在页面加载之后ajax //请求发送之后创建,使所以不能用click事件,而document是一开始就存在的 $(document).on("click",".edit_btn",function(){ //一定要注意的顺序,要查出部门之后再回显!!!!!!!!!!!!!!!! //2.查出部门信息 getDepts("#empUpdateModal select"); //1.查出员工信息 getEmp($(this).attr("edit-id")); //3.保存id更新用 $("#emp_update_btn").attr("edit-id",$(this).attr("edit-id")); //显示模态栏 $("#empUpdateModal").modal({ backdrop : "static" }); }) -
配置处理PUT的过滤器
<!-- 添加能直接处理PUT请求的过滤器 --> <!-- HttpPutFormContentFilter过时了,使用 FormContentFilter能支持PUT和DELETE--> <filter> <filter-name>formContentFilter</filter-name> <filter-class>org.springframework.web.filter.FormContentFilter</filter-class> </filter> <filter-mapping> <filter-name>formContentFilter</filter-name> <url-pattern>/*</url-pattern> </filter-mapping> -
发送PUT请求
//给更新按钮添加更新 REST风格编程 PUT path/emp/1 //方法一:普通请求 type=POST;data:xxx&_method=PUT,就是添加一个_method=PUT,在表单中使用时一般设为hidden //hiddenHttpMethodFilter过滤器会把普通请求转成PUT,DELETE /*$("#emp_update_btn").click(function(){ $.ajax({ url:"${PATH}/emp/"+$(this).attr("edit-id"), type:"POST", data:$("#empUpdateModal form").serialize()+"&_method=PUT", success:function(result){ console.log(result) } }); });*/ //方法二:添加过滤器FormContentFilter,不要添加HttpPutFormContentFilter,他过时了 $("#emp_update_btn").click(function(){ $.ajax({ url:"${PATH}/emp/"+$(this).attr("edit-id"), type:"PUT", data:$("#empUpdateModal form").serialize(), success:function(result){ console.log(result) //成功之后 //1.关闭模态框 $("#empUpdateModal").modal("hide"); //2.回到本页面,全局参数,在分页数据部分记录的 to_page(currentPage); } }); }); -
实现更新
EmployeeController
/** * 更新操作 * PUT * 注意添加过滤器;FormContentFilter * @param employee * @return */ @ResponseBody @RequestMapping(value = "/emp/{empId}",method = RequestMethod.PUT) public Msg updateEmp(Employee employee) { System.out.println("待更新对象:"+employee); employeeService.updateEmp(employee); return Msg.success(); }EmployeeService
/** * 根据id更新用户 * updateByPrimaryKeySelective(employee)根据id有选择的更新 * @param employee */ public void updateEmp(Employee employee) { employeeMapper.updateByPrimaryKeySelective(employee); }

 回显、更新数据
回显、更新数据

