一步一步教你打造一个Numeric TextBox控件
本文来源:http://www.cnblogs.com/zhuqil/archive/2010/01/09/1642688.html
1、创建一个新的类库目,将它命名为MyCustomControls

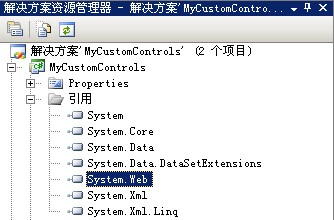
2、 添加System.Web引用:

3、 Visual Studio 将会自动添加一个名字为"Class1.cs"的文件。请将它删除,然后添加NumericTextBox.cs 和NumericTextBoxExtention.cs两个文件类。另外创建一个名字为"Resources" 新的文件夹,在这个文件夹中添加一个名字为"NumericTextBox.js"的JavaScript文件:

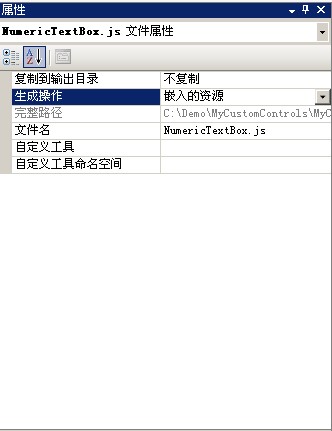
4、为了使JavaScript嵌入在组件中,改变其生成操作属性为"嵌入的资源",请参阅下图:

5、两个类库文件都用来实现NumericTextBox类,它们之间使用了关键字partial, NumericTextBox.cs 用来实现控件的逻辑,NumericTextBoxExtention.cs 将包含所有的字段和属性。
NumericTextBox.cs:
 代码
代码
using System;
using System.Web.UI;
[assembly: WebResource("MyCustomControls.Resources.NumericTextBox.js", "text/javascript")]
namespace MyCustomControls
{
[ToolboxData(@"<{0}:NumericTextBox Text="""" runat=""server"" ></{0}:NumericTextBox>")]
public partial class NumericTextBox : System.Web.UI.WebControls.TextBox
{
protected override void OnPreRender(EventArgs e)
{
base.OnPreRender(e);
ClientScriptManager scriptManager = this.Page.ClientScript;
string resourceFilePath = "MyCustomControls.Resources.NumericTextBox.js";
// This will register a Javascript block witht the name 'NumericTextBoxScript'
scriptManager.RegisterClientScriptInclude("NumericTextBoxScript", scriptManager.GetWebResourceUrl(this.GetType(), resourceFilePath));
if (this.Type == TextBoxType.Decimal)
this.Attributes.Add("onkeydown", string.Format("return CheckDecimal(this,'{0}','{1}', {2})", NumberOfInteger, NumberOfFraction, _AllowNegative.ToString().ToLower()));
else if (this.Type == TextBoxType.Integer)
this.Attributes.Add("onkeydown", string.Format("return CheckInteger({0})", _AllowNegative.ToString().ToLower()));
this.Attributes.Add("onkeyup", string.Format("return CheckNegative(this)", _AllowNegative.ToString().ToLower()));
}
}
}
using System.Web.UI;
[assembly: WebResource("MyCustomControls.Resources.NumericTextBox.js", "text/javascript")]
namespace MyCustomControls
{
[ToolboxData(@"<{0}:NumericTextBox Text="""" runat=""server"" ></{0}:NumericTextBox>")]
public partial class NumericTextBox : System.Web.UI.WebControls.TextBox
{
protected override void OnPreRender(EventArgs e)
{
base.OnPreRender(e);
ClientScriptManager scriptManager = this.Page.ClientScript;
string resourceFilePath = "MyCustomControls.Resources.NumericTextBox.js";
// This will register a Javascript block witht the name 'NumericTextBoxScript'
scriptManager.RegisterClientScriptInclude("NumericTextBoxScript", scriptManager.GetWebResourceUrl(this.GetType(), resourceFilePath));
if (this.Type == TextBoxType.Decimal)
this.Attributes.Add("onkeydown", string.Format("return CheckDecimal(this,'{0}','{1}', {2})", NumberOfInteger, NumberOfFraction, _AllowNegative.ToString().ToLower()));
else if (this.Type == TextBoxType.Integer)
this.Attributes.Add("onkeydown", string.Format("return CheckInteger({0})", _AllowNegative.ToString().ToLower()));
this.Attributes.Add("onkeyup", string.Format("return CheckNegative(this)", _AllowNegative.ToString().ToLower()));
}
}
}
NumericTextBoxExtention.cs
 代码
代码
namespace MyCustomControls
{
public partial class NumericTextBox : System.Web.UI.WebControls.TextBox
{
public enum TextBoxType
{
Integer,
Decimal
}
private int _NumberOfFraction = 0;
private int _NumberOfInteger = 0;
private bool _AllowNegative = false;
private TextBoxType _Type = TextBoxType.Integer;
public int NumberOfFraction
{
get { return _NumberOfFraction; }
set { _NumberOfFraction = value; }
}
public int NumberOfInteger
{
get { return _NumberOfInteger; }
set { _NumberOfInteger = value; }
}
public bool AllowNegative
{
get { return _AllowNegative; }
set { _AllowNegative = value; }
}
public TextBoxType Type
{
get { return _Type; }
set { _Type = value; }
}
}
}
{
public partial class NumericTextBox : System.Web.UI.WebControls.TextBox
{
public enum TextBoxType
{
Integer,
Decimal
}
private int _NumberOfFraction = 0;
private int _NumberOfInteger = 0;
private bool _AllowNegative = false;
private TextBoxType _Type = TextBoxType.Integer;
public int NumberOfFraction
{
get { return _NumberOfFraction; }
set { _NumberOfFraction = value; }
}
public int NumberOfInteger
{
get { return _NumberOfInteger; }
set { _NumberOfInteger = value; }
}
public bool AllowNegative
{
get { return _AllowNegative; }
set { _AllowNegative = value; }
}
public TextBoxType Type
{
get { return _Type; }
set { _Type = value; }
}
}
}
7、实现"NumericTextBox.js":
 代码
代码
// CheckNegative
//that the dash/minus character is added to the left.
function CheckNegative(sender) {
if (event.keyCode == 189) { // dash (-)
if (sender.value.indexOf('-', 0) > 0)
sender.value = sender.value.replace('-', '');
}
}
// CheckInteger
function CheckInteger(allowNegative) {
if ((event.keyCode >= 48 && event.keyCode <= 57) || // 0-9 numbers
(event.keyCode >= 37 && event.keyCode <= 40) || // Left, Up, Right and Down
event.keyCode == 8 || // backspaceASKII
event.keyCode == 9 || // tabASKII
event.keyCode == 16 || // shift
event.keyCode == 17 || // control
event.keyCode == 35 || // End
event.keyCode == 36 || // Home
event.keyCode == 46) // deleteASKII
return true;
else if (event.keyCode == 189 && allowNegative == true) { // dash (-)
if (sender.value.indexOf('-', 0) > -1)
return false;
else
return true;
}
else
return false;
}
// CheckDecimal
function CheckDecimal(sender, numberOfInteger, numberOfFrac, allowNegative) {
var valueArr;
if ((event.keyCode >= 37 && event.keyCode <= 40) || // Left, Up, Right and Down
event.keyCode == 8 || // backspaceASKII
event.keyCode == 9 || // tabASKII
event.keyCode == 16 || // shift
event.keyCode == 17 || // control
event.keyCode == 35 || // End
event.keyCode == 36 || // Home
event.keyCode == 46) // deleteASKII
return true;
else if (event.keyCode == 189 && allowNegative == true) { // dash (-)
if (sender.value.indexOf('-', 0) > -1)
return false;
else
return true;
}
valueArr = sender.value.split('.');
if (event.keyCode == 190) { // decimal point (.)
if (valueArr[0] != null && valueArr[1] == null)
return true;
else
return false;
}
if (event.keyCode >= 48 && event.keyCode <= 57) { // 0-9 numbers
if (valueArr[1] == null) {
if (valueArr[0].indexOf('-', 0) > -1)
numberOfInteger++;
if (valueArr[0].length <= numberOfInteger)
return true;
}
else {
if (valueArr[1].length <= numberOfFrac)
return true;
}
}
return false;
}
function CheckNegative(sender) {
if (event.keyCode == 189) { // dash (-)
if (sender.value.indexOf('-', 0) > 0)
sender.value = sender.value.replace('-', '');
}
}
// CheckInteger
function CheckInteger(allowNegative) {
if ((event.keyCode >= 48 && event.keyCode <= 57) || // 0-9 numbers
(event.keyCode >= 37 && event.keyCode <= 40) || // Left, Up, Right and Down
event.keyCode == 8 || // backspaceASKII
event.keyCode == 9 || // tabASKII
event.keyCode == 16 || // shift
event.keyCode == 17 || // control
event.keyCode == 35 || // End
event.keyCode == 36 || // Home
event.keyCode == 46) // deleteASKII
return true;
else if (event.keyCode == 189 && allowNegative == true) { // dash (-)
if (sender.value.indexOf('-', 0) > -1)
return false;
else
return true;
}
else
return false;
}
// CheckDecimal
function CheckDecimal(sender, numberOfInteger, numberOfFrac, allowNegative) {
var valueArr;
if ((event.keyCode >= 37 && event.keyCode <= 40) || // Left, Up, Right and Down
event.keyCode == 8 || // backspaceASKII
event.keyCode == 9 || // tabASKII
event.keyCode == 16 || // shift
event.keyCode == 17 || // control
event.keyCode == 35 || // End
event.keyCode == 36 || // Home
event.keyCode == 46) // deleteASKII
return true;
else if (event.keyCode == 189 && allowNegative == true) { // dash (-)
if (sender.value.indexOf('-', 0) > -1)
return false;
else
return true;
}
valueArr = sender.value.split('.');
if (event.keyCode == 190) { // decimal point (.)
if (valueArr[0] != null && valueArr[1] == null)
return true;
else
return false;
}
if (event.keyCode >= 48 && event.keyCode <= 57) { // 0-9 numbers
if (valueArr[1] == null) {
if (valueArr[0].indexOf('-', 0) > -1)
numberOfInteger++;
if (valueArr[0].length <= numberOfInteger)
return true;
}
else {
if (valueArr[1].length <= numberOfFrac)
return true;
}
}
return false;
}
8、新建一个ASP.NET Web应用程序,在引用->添加引用->项目,选择MyCustomControls。在webconfig中添加下面配置代码:
<pages>
<controls>
<add tagPrefix="mcc" namespace="MyCustomControls" assembly="MyCustomControls"/>
<controls>
<add tagPrefix="mcc" namespace="MyCustomControls" assembly="MyCustomControls"/>
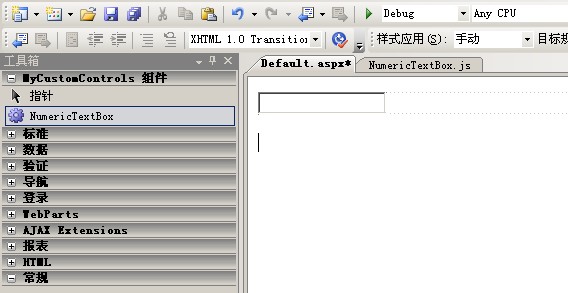
9、在Defaut.aspx页面中拖入一个NumeriTextBox控件,如下图:

参考代码:/Files/zhuqil/MyCustomControls.rar



