Hexo的一些用法整理
文章目录
一、Hexo本地无法打开4000
一定是在博客的根目录下,用git bash运行hexo server
我没装福昕阅读器
重置权限
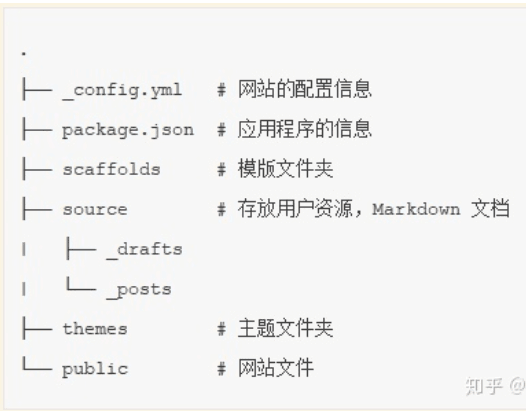
二、hexo内的文件简介

三、hexo一些命名的介绍
3.1 hexo server
hexo s是hexo server的缩写,命令效果一致;
启动本地服务器,用于预览主题。默认地址: http://localhost:4000/
3.2 hexo clean
清除缓存文件 db.json 和已生成的静态文件 public。
网站显示异常时可以执行这条命令试试。
3.3 hexo deploy
自动生成网站静态文件,并部署到设定的仓库。
即上传至github上
3.4 hexo generate
生成网站静态文件到默认设置的 public 文件夹。
便于查看网站生成的静态文件或者手动部署网站;
hexo new "name" # 新建文章
hexo new page "name" # 新建页面
hexo g # 生成页面
hexo d # 部署
hexo g -d # 生成页面并部署
hexo s # 本地预览
hexo clean # 清除缓存和已生成的静态文件
hexo help # 帮助
四、本地预览
在source/_post内写好md文件,首先用git bash进入博客目录下,
hexo g # 生成页面
hexo s # 启动预览
默认地址: http://localhost:4000/
五、部署到github上
完成本地预览后直接hexo d再hexo cl即可
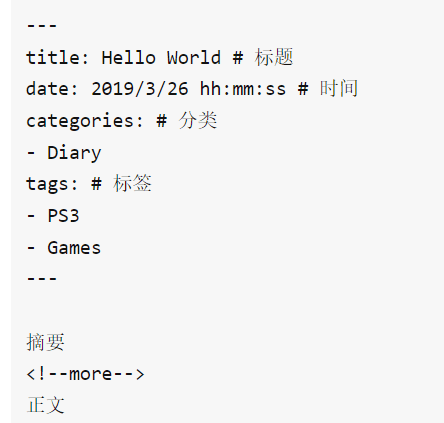
六、文章格式

支持Markdown语法
七、scource文件夹的情况
7.1 目录
source:资源文件夹。存储直接来自用户的文件, 用来存放图片、Markdown文档(文章、草稿)、各种页面(分类、关于页面等)。
source/_posts :默认source文件夹下只有一个_post文件夹,存放文章的markdown源文件,_posts 目录下的md文件,会被编译成 html 文件,放到 public 文件夹下。每个页面有一个以该页面命名的文件夹,也存放在source文件夹下。除 _posts 文件夹之外,开头命名为 _ (下划线)的文件 / 文件夹和隐藏的文件将会被忽略。Markdown 和 HTML 文件会被解析并放到 public 文件夹,而其他文件会被拷贝过去。
source/_discarded:删除的博客存放在这里。
source/categories: 分类文件夹,有index.md文件,由hexo new page categories生成。
source/tags: 由hexo new page tags生成的标签文件夹,内自动生成index.md
7.2 草稿
相当于很多博客都有的“私密文章”功能。
$ hexo new draft “new draft”
会在source/_drafts目录下生成一个new-draft.md文件。但是这个文件不被显示在页面上,链接也访问不到。也就是说如果你想把某一篇文章移除显示,又不舍得删除,可以把它移动到_drafts目录之中。
如果你希望强行预览草稿,更改配置文件:
render_drafts: true
或者,如下方式启动server:
$ hexo server --drafts
下面这条命令可以把草稿变成文章,或者页面:
$ hexo publish [layout]




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· winform 绘制太阳,地球,月球 运作规律
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理