sublime 自定义快捷生成代码块
菜单栏目选 Tools(工具) =>Developer(插件开发)=>New Snippet....(新建代码片段),如图:
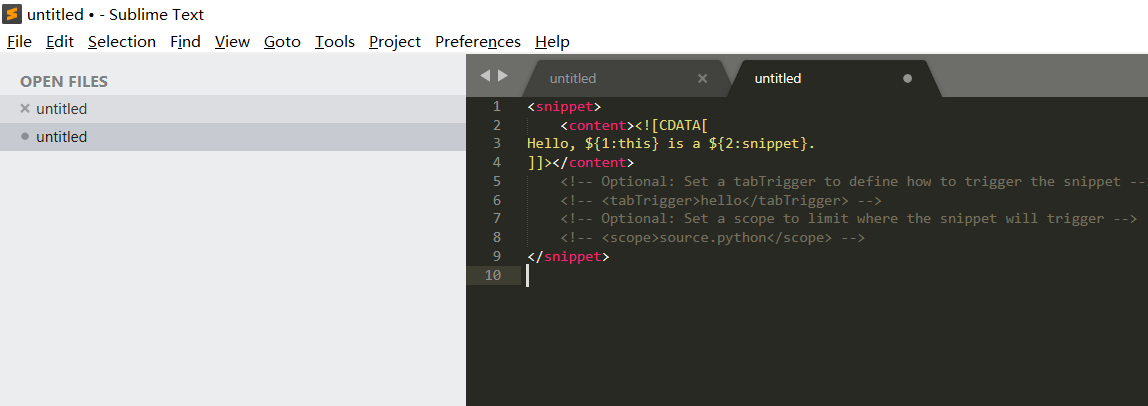
接着会新开一个标签页,会附带一些内容:如图:
将“Hello, ${1:this} is a ${2:snippet}.”替换成需要生成的代码块,“${1:this}”为生成代码块之后需要替换的内容。解开<tabTrigger>hello</tabTrigger>标签的注释,标签中的hello为触发该代码块的快捷方式,最后我们保存到sublime的插件目录(Sublime Text 3\Packages\User),并以.sublime-snippet结尾(如:hello.sublime-snippet)。
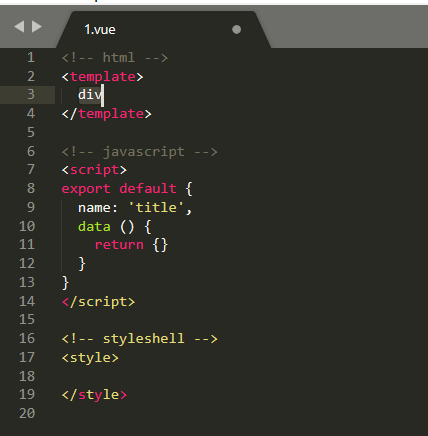
下面是我制作的一个vue相关的:

快捷键我设置的vue,vue+tab键即能生成。接下来看看生成的效果吧!如图: