对react与node的初了解(一)
一、【前端框架】对react的一些介绍
1、react定义:是Facebook推出的一个用来构建用户界面的JavaScript库。
2、react本质:react本质是一个‘状态机’。
React赢就赢在了最小化了重绘,并且避免了不必要的DOM操作
3、背景介绍
在web应用开发的早期,构建Web应用的唯一方案就是向服务器发送请求,然后服务端响应请求并且返回一个完整的页面。从开发的角度上讲这种方法非常简单,因为开发者无须关心在浏览器端发生了什么。
像PHP这种语言,更加简化了这种开发方式。使用PHP开发功能组件也很容易,这有助于开发者重用代码,掌握应用程序的行为。开发的简单性使得PHP成为了一门非常流行的Web应用开发语言。
不过,使用这种开发方式很难打造出极佳的用户体验。因为无论每次用户想要做点什么,都需要向服务端发送请求并等待服务端的响应,这会导致用户失去在页面上所积累的状态。
为了实现更好的用户体验,人们开始开发类库,使用JavaScript在浏览器端渲染应用。这些类库使用的方法也不尽相同简单的会使用带参数的模板,复杂的就完全掌握整个应用。随着开发者在越来越大的应用中使用这些类库,应用也变得越来越难于把握,因为这些应用是一系列互相作用的事件的结果。与PHP那样传统的应用开发方式比起来,这种客户端应用很难做好。
React发源自Facebook的PHP框架XHP的一个分支。XHP作为一个PHP框架,旨在每次有请求进来时渲染整个页面。react的产生就是为了把这种重新渲染整个页面的PHP式工作流带到客户端应用中来。
JavaScriptReactReactJS是由顶尖的IT公司Facebook和Instagram协同开发者社区维护的一个开源库。最初开发这个特别框架的目标是“搭建数据需要频繁更改的大型应用程序”。这样的工具有很多都是我们经常使用的,但其中只有极少数最终彻底改变了我们的工作方式,ReactJS就是其中之一,这就是我们为什么强烈推荐的原因。
总括:JSX使编程更简单;组件化编程方式好处多;虚拟Dom技术,使得开发简单,而页面性能又好;react支持服务端渲染;前后端同构, 搜索引擎更友好;强大的开发工具、
社区强大、兼容各种设备。
①虚拟DOM ---React效率高、性能好
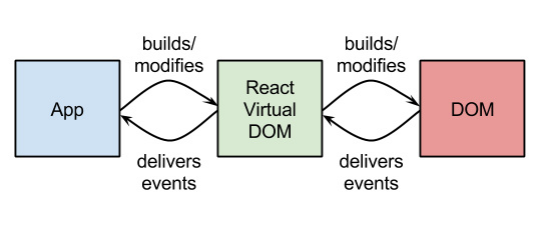
React可以创建存放组件的虚拟DOM(文档对象模型Document Object Model),实现了一个非常强大的渲染系统,在React中对DOM只更新不读取。这一特点为开发人员提供了高度灵活性和惊人的性能收益,因为它使用非常高效的diff算法,能提前计算出虚拟页面当前版本和新版间的差异,基于这些差异对DOM进
行必要的最少更新,从而大幅提升了工作效率和性能。

②单向数据绑定
就在满世界夸赞双向Data Binding好的时候,React说我默认只支持单向数据流,因为在冯诺依曼体系中,数据就是单向流动的。单向绑定确实相比之下要更加轻,但事实上呢,双向绑定的需求也确实是存在的,比如:用户填写表单的时候,填写的值就需要更新到Model中,所以,React其实也有通过addon React Link来提供这个功能。只是他默认是不支持双向数据绑定的。
③Javascript库--简化编写流程
JSX是Javascript和HTML的完美结合,可专门用于ReactJS,大大简化了编写网站组件的流程。
JSX其实本质上是一种新的语言,只不过它设计成JavaScript一种扩展,所以,其语法绝大部分都和JavaScript一样。而同时它搭配一个JSX Transform的工具可以将JSX编译为原生的JavaScript。
④SEO友好
JavaScript框架搜索引擎的缺陷之一是对十分不友好,尽管最近已经有所改进。
但是,React.js在这方面却做的很出色。你可以在服务器端运行React.js,虚拟DOM可以像常规的web页面一样返回给浏览器,不需要任何特殊技巧。
⑤注重用户界面
AngularJSReact Native与MeteorJS、Firebase、不同的是,十分重视用户界面。通过设备本地环境与React Native的Javascript交互,可以给用户提供完美的响应式界面,并且合理地利用了本地API达到了跨平台的效果。虽然这一定程度上增加了应用的加载时间,但也保证了程序运行过程中的流畅。
⑥简单,使用便捷
如果准备开发React项目,别忘了安装ReactJS的官方Chrome插件,它能使你的调试过程变得更加简单。安装完插件之后,你就可以像在元素面板中浏览一个常规DOM树一样直接查看虚拟DOM。
二【后台框架】对node.js的基本介绍
Node.js属于轻量级开发,效率高,速度快;
Node.js属于异步IO,所以不会发生请求阻塞情况;
Node.js第三方库特别多,真的特别多;
Node.js对各种数据库支持非常好;
Web服务框架koa已经非常成熟;
后端用Node.js我们可以搭建rabbitMQ消息队列;
用Node.js小型集群来支持大规模服务。
总结
希望以上内容能够让你对这两套框架的独特性有一些了解,如果你正在开发一个SEO友好且能处理大量流量的web应用程序,ReactJS应该是个不错的选择。如果开发时间紧迫,使用react与node,可快速开发。开发效果也是很好的。



