BoostrapTable-本地模式(一次性加在所有数据)
直接上代码
数据:

[
{
"id": "1001",
"name": "yyq",
"isAdmin": 0
}, {
"id": "1002",
"name": "yyq",
"isAdmin": 1
}, {
"id": "1003",
"name": "yyq",
"isAdmin": 0
}, {
"id": "1004",
"name": "yyq",
"isAdmin": 1
}, {
"id": "1005",
"name": "yyq",
"isAdmin": 0
}, {
"id": "1006",
"name": "yyq",
"isAdmin": 1
}, {
"id": "1007",
"name": "yyq",
"isAdmin": 0
}, {
"id": "1008",
"name": "yyq",
"isAdmin": 1
}, {
"id": "1009",
"name": "yyq",
"isAdmin": 0
}, {
"id": "10010",
"name": "yyq",
"isAdmin": 1
}, {
"id": "10011",
"name": "yyq",
"isAdmin": 0
}, {
"id": "10012",
"name": "yyq",
"isAdmin": 1
}, {
"id": "10013",
"name": "yyq",
"isAdmin": 1
}, {
"id": "10014",
"name": "yyq",
"isAdmin": 0
}, {
"id": "10015",
"name": "yyq",
"isAdmin": 1
}, {
"id": "10016",
"name": "yyq",
"isAdmin":0
}, {
"id": "10017",
"name": "yyq",
"isAdmin": 1
}, {
"id": "10018",
"name": "yyq",
"isAdmin": 0
}, {
"id": "10019",
"name": "yyq",
"isAdmin":0
}, {
"id": "10020",
"name": "yyq",
"isAdmin": 1
}
]
页面:
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta name="viewport" content="width=device-width" /> 5 <meta charset="utf-8"> 6 <title>BootStrap Table使用</title> 7 <!-- 引入bootstrap样式 --> 8 <link href="https://cdn.bootcss.com/bootstrap/3.3.6/css/bootstrap.min.css" rel="stylesheet"> 9 <!-- 引入bootstrap-table样式 --> 10 <link href="https://cdn.bootcss.com/bootstrap-table/1.11.1/bootstrap-table.min.css" rel="stylesheet"> 11 12 <!-- jquery --> 13 <script src="https://cdn.bootcss.com/jquery/2.2.3/jquery.min.js"></script> 14 <script src="https://cdn.bootcss.com/bootstrap/3.3.6/js/bootstrap.min.js"></script> 15 16 <!-- bootstrap-table.min.js --> 17 <script src="https://cdn.bootcss.com/bootstrap-table/1.11.1/bootstrap-table.min.js"></script> 18 <!-- 引入中文语言包 --> 19 <script src="https://cdn.bootcss.com/bootstrap-table/1.11.1/locale/bootstrap-table-zh-CN.min.js"></script> 20 </head> 21 <body> 22 <div class="container"> 23 24 <!--工具栏--> 25 <div id="toolbar" class="btn-group"> 26 <button id="btn_add" type="button" class="btn btn-default"> 27 <span class="glyphicon glyphicon-plus" aria-hidden="true"></span>新增 28 </button> 29 <button id="btn_edit" type="button" class="btn btn-default"> 30 <span class="glyphicon glyphicon-pencil" aria-hidden="true"></span>修改 31 </button> 32 <button id="btn_delete" type="button" class="btn btn-default"> 33 <span class="glyphicon glyphicon-remove" aria-hidden="true"></span>删除 34 </button> 35 </div> 36 37 <!--表格--> 38 <table id="table"></table> 39 40 <!--新增--> 41 <div class="modal fade" data-keyboard="false" id="addTeacherModel" data-backdrop="static" tabindex="-1" role="dialog" aria-hidden="true"> 42 <div class="modal-dialog"> 43 <div class="modal-content"> 44 <div class="modal-header"> 45 <button type="button" class="close" data-dismiss="modal" aria-hidden="true">× 46 </button> 47 <h4 class="modal-title" > 48 添加教师 49 </h4> 50 </div> 51 <div class="modal-body"> 52 <form id="addTeacherForm" action="#" class="form-horizontal" role="form"> 53 <div class="form-group"> 54 <label class="col-sm-2 control-label">ID</label> 55 <div class="col-sm-10"> 56 <input name="id" type="text" class="form-control" placeholder="请输入ID"> 57 </div> 58 </div> 59 <div class="form-group"> 60 <label class="col-sm-2 control-label">姓名</label> 61 <div class="col-sm-10"> 62 <input name="name" type="text" class="form-control" placeholder="请输入姓名"> 63 </div> 64 </div> 65 <div class="form-group text-center" style="color: red"> 66 *密码与ID一致 67 </div> 68 <div class="form-group"> 69 <div class="col-sm-offset-2 col-sm-10"> 70 <div class="checkbox"> 71 <label> 72 <input name="isAdmin" type="checkbox" value="1">设为管理员 73 </label> 74 </div> 75 </div> 76 </div> 77 </form> 78 </div> 79 <div class="modal-footer"> 80 <button type="button" class="btn btn-default" data-dismiss="modal"> 81 取消 82 </button> 83 <button id="addTeacher" type="button" class="btn btn-primary"> 84 保存 85 </button> 86 </div> 87 </div><!-- /.modal-content --> 88 </div><!-- /.modal-dialog --> 89 </div><!-- /.modal --> 90 91 <!--修改--> 92 <div class="modal fade" data-keyboard="false" id="updateTeacherModel" data-backdrop="static" tabindex="-1" role="dialog" aria-hidden="true"> 93 <div class="modal-dialog"> 94 <div class="modal-content"> 95 <div class="modal-header"> 96 <button type="button" class="close" data-dismiss="modal" aria-hidden="true">× 97 </button> 98 <h4 class="modal-title"> 99 修改教师信息 100 </h4> 101 </div> 102 <div class="modal-body"> 103 <form id="updateTeacherForm" action="#" class="form-horizontal" role="form"> 104 <div class="form-group"> 105 <label class="col-sm-2 control-label">ID</label> 106 <div class="col-sm-10"> 107 <input name="id" type="text" class="form-control" placeholder="请输入ID"> 108 </div> 109 </div> 110 <div class="form-group"> 111 <label class="col-sm-2 control-label">姓名</label> 112 <div class="col-sm-10"> 113 <input name="name" type="text" class="form-control" placeholder="请输入姓名"> 114 </div> 115 </div> 116 <div class="form-group text-center" style="color: red"> 117 <label class="col-sm-2 control-label">密码</label> 118 <div class="col-sm-10"> 119 <input name="passwd" type="text" class="form-control" placeholder="请输入要重置的密码"> 120 </div> 121 </div> 122 <div class="form-group"> 123 <div class="col-sm-offset-2 col-sm-10"> 124 <div class="checkbox"> 125 <label> 126 <input name="isAdmin" type="checkbox" value="1">设为管理员 127 </label> 128 </div> 129 </div> 130 </div> 131 </form> 132 </div> 133 <div class="modal-footer"> 134 <button type="button" class="btn btn-default" data-dismiss="modal"> 135 取消 136 </button> 137 <button id="updateTeacher" type="button" class="btn btn-primary"> 138 提交更改 139 </button> 140 </div> 141 </div><!-- /.modal-content --> 142 </div><!-- /.modal-dialog --> 143 </div><!-- /.modal --> 144 </div> 145 146 <script type="text/javascript" > 147 148 $(function () { 149 150 //1.初始化Table 151 $('#table').bootstrapTable({ 152 url: 'data.json', //请求后台的URL(*) 153 method: 'get', //请求方式(*) 154 toolbar: '#toolbar', //工具按钮用哪个容器 155 striped: true, //是否显示行间隔色 156 cache: false, //是否使用缓存,默认为true,所以一般情况下需要设置一下这个属性(*) 157 pagination: true, //是否显示分页(*) 158 sortable: true, //是否启用排序 159 sortOrder: "asc", //排序方式 160 /*queryParams: function (params) { 161 var temp = { //这里的键的名字和控制器的变量名必须一直,这边改动,控制器也需要改成一样的 162 limit: params.limit, //页面大小 163 offset: params.offset, //页码 164 departmentname: $("#txt_search_departmentname").val(), 165 statu: $("#txt_search_statu").val() 166 }; 167 return temp; 168 },*/ //传递参数(*) 169 sidePagination: "client", //分页方式:client客户端分页,server服务端分页(*) 170 pageNumber:1, //初始化加载第一页,默认第一页 171 pageSize: 10, //每页的记录行数(*) 172 pageList: [10, 25, 50, 100], //可供选择的每页的行数(*) 173 search: true, //是否显示表格搜索,此搜索是客户端搜索,不会进服务端,所以,个人感觉意义不大 174 strictSearch: true, 175 showColumns: true, //是否显示所有的列 176 showRefresh: true, //是否显示刷新按钮 177 minimumCountColumns: 2, //最少允许的列数 178 clickToSelect: true, //是否启用点击选中行 179 //height: 500, //行高,如果没有设置height属性,表格自动根据记录条数觉得表格高度 180 uniqueId: "id", //每一行的唯一标识,一般为主键列 181 showToggle:true, //是否显示详细视图和列表视图的切换按钮 182 cardView: false, //是否显示详细视图 183 detailView: false, //是否显示父子表 184 columns: [{ 185 checkbox: true 186 }, { 187 field: 'id', 188 title: '教师ID', 189 sortable:true 190 }, { 191 field: 'name', 192 title: '教师姓名', 193 sortable:true 194 }, { 195 field: 'isAdmin', 196 title: '是否是管理员', 197 sortable:true, 198 formatter: isAdminFormatter 199 } ] 200 }); 201 202 //2.初始化事件 203 function isAdminFormatter(value, row, index) { 204 return value == "1"? "是": "否"; 205 } 206 207 function getSelectRows() { 208 return $("#table").bootstrapTable('getSelections'); 209 } 210 211 function removeRows(ids) { 212 $("#table").bootstrapTable('remove', {field:'id', values:ids}); 213 } 214 215 function addRow(data) { 216 $("#table").bootstrapTable('prepend', data); 217 } 218 219 //获取索引号,坑爹的设计,修改行数据必须要index而不是uniqueId,大坑特坑 220 function getSelectIndex() { 221 return $("#table tbody tr[data-uniqueid='" + getSelectRows()[0].id + "']").attr("data-index"); 222 } 223 224 function updateRow(data) { 225 $("#table").bootstrapTable('updateRow', data); 226 } 227 228 $("#btn_delete").click(function () { 229 //本地表格删除 230 var ids = new Array(); 231 var selects = getSelectRows(); 232 // selects.forEach(function (item, index, arr) { 233 // ids.push(item.id); 234 // }) 235 $.each(selects, function(index, item) { 236 ids.push(item.id); 237 }) 238 removeRows(ids); 239 240 // 请求服务器删除数据 241 // var url = "${pageContext.request.contextPath}/admin/teacher/remove/" + ids; 242 // $.get(url, function(data) { 243 // if (data.status == 200) { 244 // //删除本地表格对应的行 245 // } 246 // }) 247 }) 248 249 //新增教师 250 $("#btn_add").click(function () { 251 //开启模态框 252 $('#addTeacherModel').modal('toggle'); 253 254 }) 255 //新增教师提交表单 256 $("#addTeacher").click(function() { 257 //获取数据 258 var params = $("#addTeacherForm").serialize(); 259 var t = $("#addTeacherForm").serializeArray(); 260 //post请求添加数据 261 // var url = "${pageContext.request.contextPath}/admin/teacher/add"; 262 // $.post(url, function (data) { 263 // if (data.status == 200) { 264 // //添加一行数据到行首,,模态框消失 265 // } else { 266 //alert重新输入 267 // } 268 // }) 269 //提交成功,列表项添加该数据 270 // addRow({id:"1", name:"test", isAdmin:"1"}); 271 addRow({ id: t[0].value, name:t[1].value, isAdmin:t.length ==2 ? 0:1}); 272 $('#addTeacherModel').modal('toggle'); 273 //数据清空 274 clearForm() 275 }) 276 277 //清空表单 278 function clearForm() { 279 $("form input[name!='isAdmin']").val(""); 280 $("form input[name='isAdmin']").removeAttr("checked"); 281 } 282 283 //修改教师 284 $("#btn_edit").click(function () { 285 //获取行信息 286 var selects = getSelectRows(); 287 288 if (selects.length > 0) { 289 //数据填充到模态框 290 var row = selects[0]; 291 $("#updateTeacherForm :input[name='id']").val(row.id); 292 $("#updateTeacherForm :input[name='name']").val(row.name); 293 if (row.isAdmin == 1) 294 $("#updateTeacherForm :input[name='isAdmin']").attr("checked", "checked") 295 //开启模态框 296 $('#updateTeacherModel').modal('toggle'); 297 } 298 299 }) 300 //修改教师提交表单 301 $("#updateTeacher").click(function() { 302 //获取数据 303 var params = $("#updateTeacherForm").serialize(); 304 var t = $("#updateTeacherForm").serializeArray(); 305 //post请求添加数据 306 // var url = "${pageContext.request.contextPath}/admin/teacher/add"; 307 // $.post(url, function (data) { 308 // if (data.status == 200) { 309 // //修改数据 310 // } else { 311 //alert重新输入 312 // } 313 // }) 314 //提交成功,修改该数据 315 updateRow({index:getSelectIndex(), row:{ id: t[0].value, name:t[1].value, isAdmin:t.length ==2 ? 0:1}}); 316 $('#updateTeacherModel').modal('toggle'); 317 //数据清空 318 clearForm(); 319 }) 320 321 }); 322 323 </script> 324 325 </body> 326 </html>
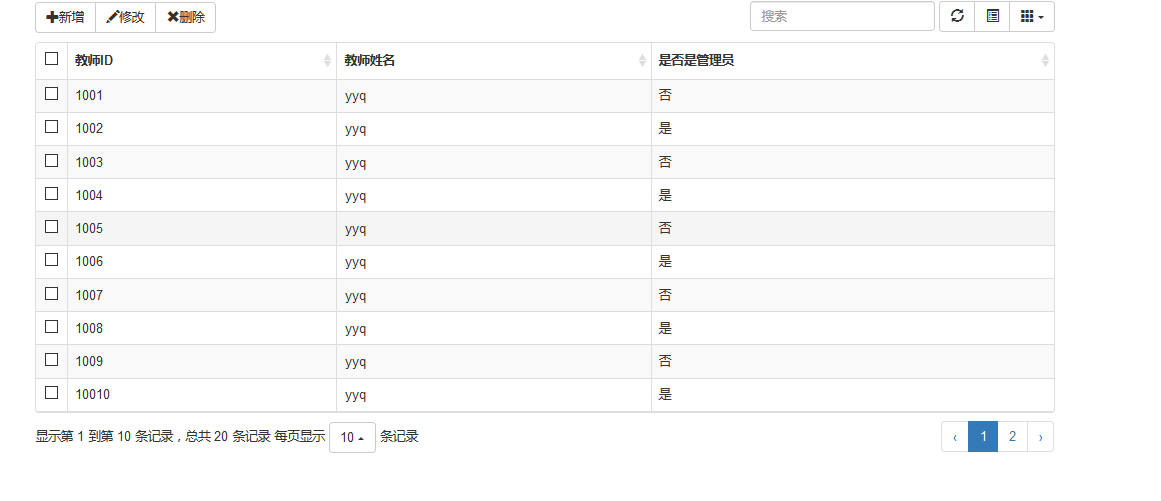
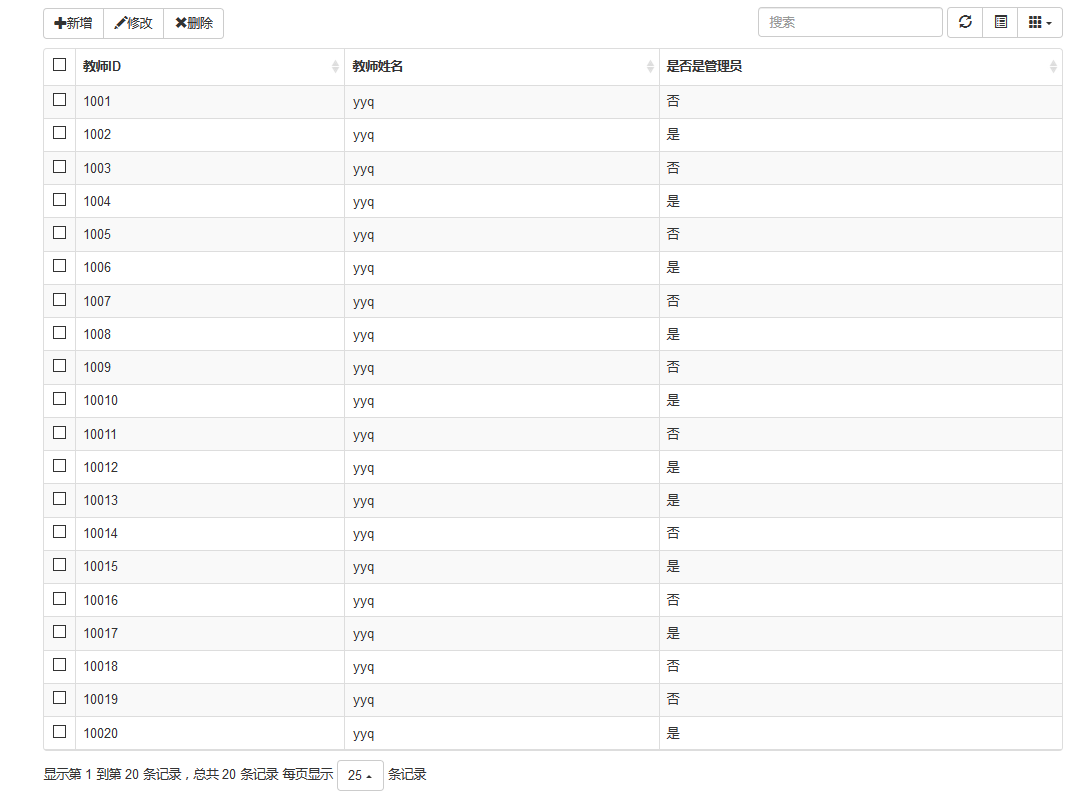
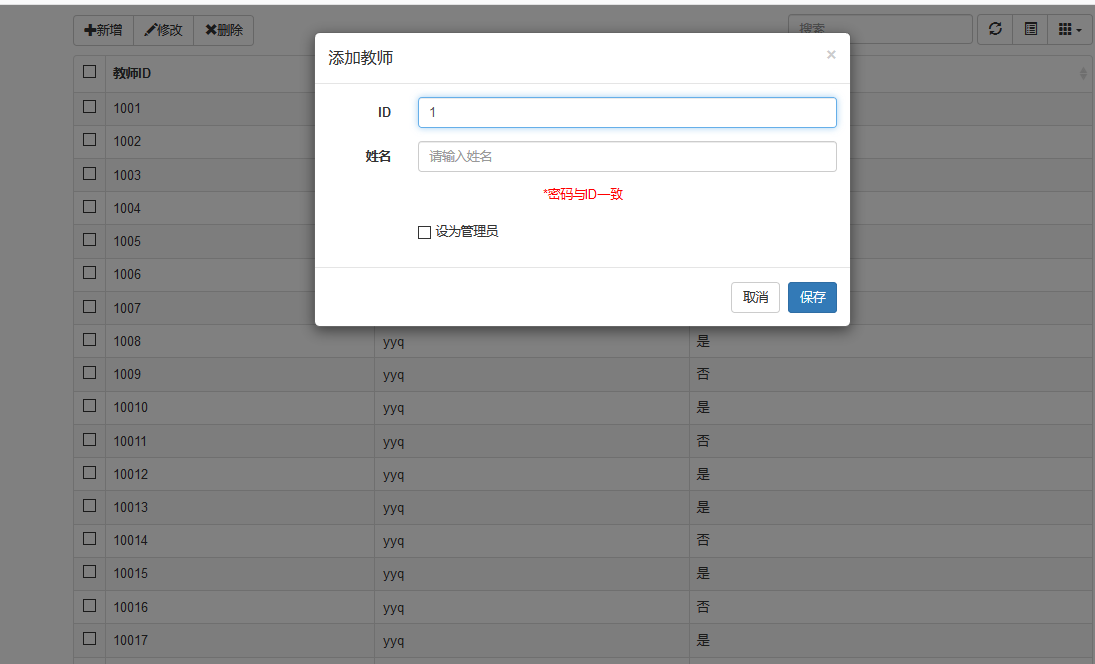
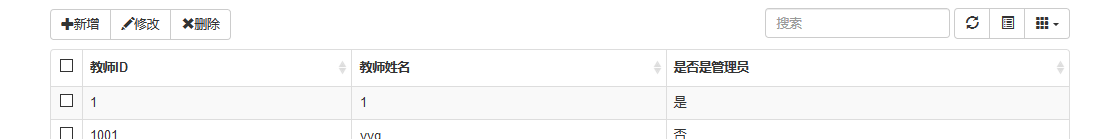
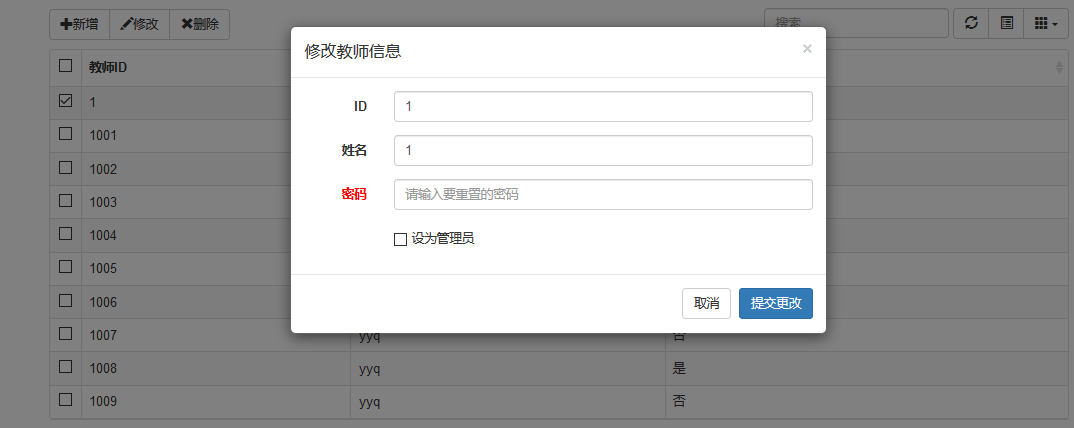
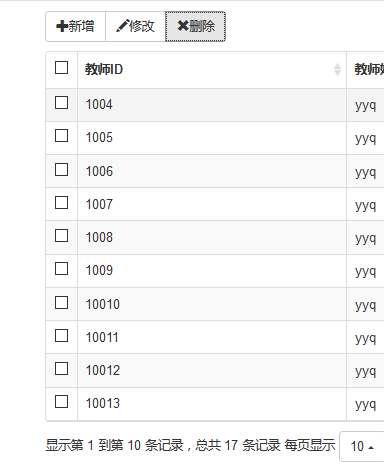
效果展示: