理解特性attribute 和 属性property的区别 及相关DOM操作总结
查一下英语单词解释,两个都可以表示属性。但attribute倾向于解释为特质,而property倾向于解释私有的。这个property的私有解释可以更方便我们下面的理解。
第一部分:区别点
第一点:
特性attribute主要是面向HTML元素来理解的,所以说主要是表现在HTML文件中,写在元素开始标签内。特性在CSS中的表现常被用来作选择器
属性property主要是面向DOM节点对象来理解的,作为对象的私有属性,不对外显示的。属性在CSS中表现就是{ }内的内容。
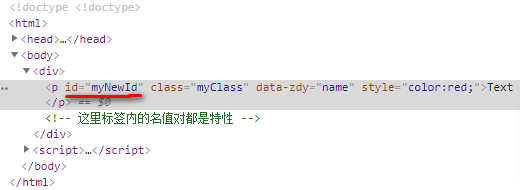
1 <!DOCTYPE <!DOCTYPE html> 2 <html> 3 <head> 4 <title>Document Example</title> 5 <style> 6 #myId{ 7 font-size: 16px; 8 /* 这里的名值对是属性 */ 9 } 10 </style> 11 </head> 12 <body> 13 <div> 14 <p id= "myId" class="myClass" data-zdy="name" style="color:red;">Text</p> 15 <!-- 这里标签内的名值对都是特性 --> 16 </div> 17 </body> 18 </html>
第二点:
在引擎渲染HTML结构成DOM树状模型的时候,HTML元素中公认的标准特性(非自定义的特性)会被添加DOM节点对象的属性中,并且是一对一映射,任何一方的改变都会影响到另一方。所以对HTML元素标准特性的读写都可以通过元素对象的属性方式进行操作,即点.和[]。
<script> var node = document.getElementsByTagName("p")[0]; node.id = myNewId //标签内的元素特性ID,一对一映射到DOM里的P对象里,通过对象属性的获取方式读写元素的特性名 console.log(node.id); //对象里的属性改变,浏览器视图中DOM树中p节点特性值也改变 </script>
在引擎渲染HTML结构成DOM树状模型的时候,HTML元素中的特性会作为元素的Attr属性节点被保存在对应DOM元素节点对象的attribute属性的NamedNodeMap属性对象中,包括自定义特性。但自定义特性不被显示在DOM渲染的树中。可以通过元素的attribute属性对象访问属性节点,就是访问元素特性。(JS高程p266 p276 页)
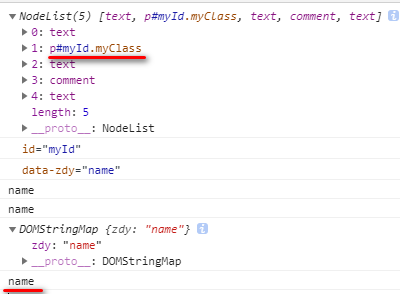
<script> var node = document.getElementsByTagName("div")[0]; console.log(node.childNodes); //p标签里的id/class/标签特性作为DOM树中的Atrr节点 ,但style作为特殊性质和自定义特性不能渲染成特性节点 var p = document.getElementsByTagName("p")[0]; console.log(p.attributes["id"]); //通过p对象的attributes属性对象读取标准特性节点 console.log(p.attributes["data-zdy"]); //通过p对象的attributes属性对象读取自定义节点,写全拼,包括data- 返回节点字符串 console.log(p.attributes["data-zdy"].value); //通过p对象的attributes属性对象读取自定义节点 console.log(p.attributes["data-zdy"].nodeValue); //通过p对象的attributes属性对象读取自定义节点 console.log(p.dataset); //通过自定义属性专有的方法读取自定义特性,返回DOMStringMap对象 console.log(p.dataset.zdy); //通过自定义属性专有的方法读取自定义特性,不包括data- </script>

第三点:
特性在DOM中可以通过Attr节点方式访问:ele.getAttributeNode( ).value/nodeValue
在DOM元素对象也定义了专属的方法对特性进行读写:getAttribute()/setAttribute()/removeAttribute() P264
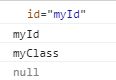
<script> var node = document.getElementsByTagName("p")[0]; console.log(node.getAttributeNode("id"));//使用Attr节点的方法获取id console.log(node.getAttributeNode("id").nodeValue); //使用Attr节点的方法读取节点值 console.log(node.getAttribute("class")); //读取calss的值 node.removeAttribute("class"); //删除class console.log(node.getAttribute("class")); //再读取class返回null </script>

第四点:
特性和属性都可以自定义,自定义的特性和自定义的属性不能在DOM结构中体现,只能通过对象自身调用。
HTML5规定可以为元素添加非标准的特性,即自定义特性,但是要求添加data-前缀。
可以手动在HTML元素开始标签内添加,也可以在JS代码中通过元素dataset属性来读写自定义属性。
通过dataset属性读写时属性名时不需要加data-前缀。但是这样自定义的属性通过对象方法get/set/removeAttribute读写时需要加上data-,用全称表示 (JS高程p293页)
(例子见上面第二点第二条)
第二部分:标准特性
公认的标准元素特性没几个,主要有:
所有元素都有的特性:id / class / title / lang / dir / style / onclick
表单元素专有的部分特性:type / name / value等
有两类特殊的特性,它们虽然在DOM对象中也有映射对应的属性名,但是通过特性专属的方式getAttribute()和对象属性点.或[]操作返回的值是不一样的。
style用于CSS方式为元素指定样式,通过getAttribute()返回的是整个CSS文本字符串,而通过对象ele.style返回的包含对象css样式的CSSStyleDeclaration对象。但映射关系成立,仍然可以通过 setAttribute("style","值")来设置修改元素样式
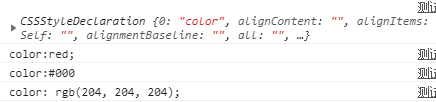
<script> var node = document.getElementsByTagName("p")[0]; console.log(node.style); //读取style特性,返回的是CSSStyleDeclaration对象 console.log(node.getAttribute("style")); //返回style样式的字符串文本 node.setAttribute("style","color:#000"); //通过对象特性修改字体颜色可以有映射关系 console.log(node.attributes["style"].value); //对象方法修改字体行内样式,体现在元素节点特性也映射改变 node.style.color = "#ccc"; //对象属性方式修改行内样式 console.log(node.attributes["style"].value); //对象属性修改字体行内样式,体现在元素节点特性也映射改变 </script>

onclick属性也是一样,当用getAttribute("onclick")读取时,返回的整段js代码字符串,而通过对象属性ele.onclick返回是js函数
第二部分:操作特性
所以当我们平常操作时,读写元素属性时,先区分下到底是读写元素特性还是对象属性,以便选择对应的操作代码方式
读写一个元素的特性:
W3C规范的已有特性节点访问方式:
ele.attritubes["特性名"].value或.nodeVlue 写入: = "特性值"
如果新增特性:
var newAttr = document.createAttribute("myAttr") //创建新的特性节点:
newAttr.value = "newValue" //新节点赋值
ele.setAttributeNode(newAttr) //对元素设置新特性节点
但一般不用上面的繁琐的方法,常用下面的简单操作:
1、对象的特性操作方法:
读:ele.getAttribute("attrName")
写:ele.setAttribute("attrName","value")
删:ele.removeAttribute("attrName")
2、作为对象属性的操作方法:ele.attrName ele["attrName"]
3、如果是自定义属性,也可以是:
读:ele.dataset.attrName 写:ele.dataset.attrName = “value”
很多教材上并没有严格区分特性和属性,只是在《javascript高级程序设计里》有区分这两个概念,但里面也提到一句”所有特性都是属性“,所以在平时并不需要严格去区分它们。
我也只是在JS学习中,对如何读写元素样式的很多方法上容易搞蒙圈,所以就理解这两个概念,可以很好的区分读写样式的一些方法,思路会清晰很多。
元素CSS操作的样式基本都是DOM对象的属性,在JS中只通过一种方式来读写操作,就是全通过style对象。在渲染过程中style特性会转变成元素的style属性,这是一个对象属性,拥有自己操作样式的属性和方法。比如
行内样式的属性直接通过style对象的点. 和[ ] 操作即可,也可以用style对象的方法:ele.style.cssText/item(index)/getPropertyValue()/setProperty(name,value)/removeProperty()。
在内嵌和外部样式中,获取到样式表目标样式表>样式规则>具体样式:stylesheet[ i ].cssRule[ i ].style的各种操作。
总结:
- JS中行内元素的特性读写操作:1、通过元素对象的自身的属性方法读写; 2、通过DOM中特性节点读写 3、自定义特性专属的方法dataset
- JS中对象属性的新式读写操作:style对象的属性和方法。