vue3 兄弟组件mitt通讯
1. 安装mitt依赖
npm install --save mitt
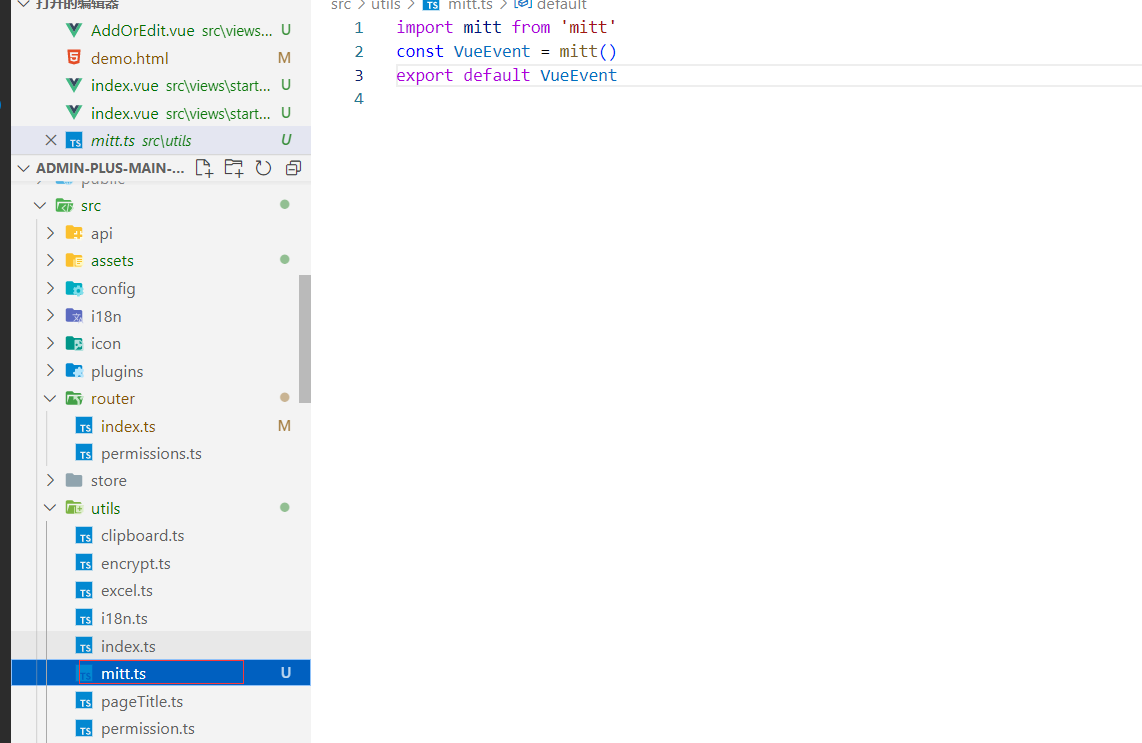
2. 创建mitt文件在utils
3. 引入mitt库 将mitt暴露出去 以供其他组件调用及使用

4. 使用mitt 通讯
先import 将mitt引入 在需要使用的地方使用即可
// 引入

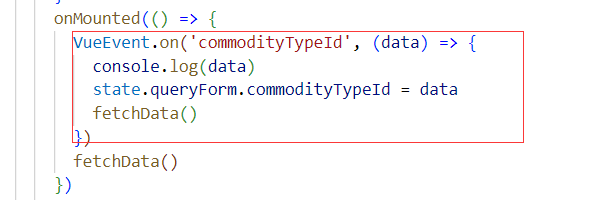
// 注册

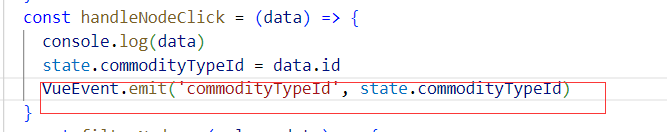
// 调用

还有一个移除方法 我这边不需要移除 根据自己需求来确定
// 移除
VueEvent,off('commodityTypeId') 这样就可以移除了




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧