uniapp开发路上的那些-‘坑’
1:沉浸式
开发过小程序的童鞋应该都知道我们可以在pages.json里配置页面的头部,且不会有沉浸式的问题。什么是沉浸式?我个人理解就是设备的状态栏不存在与文档流中,遮挡了我们页面的头部。
然而很多项目都是需要自定义头部的,个人的建议是分化出一个组件来解决沉浸式,这样比较容易修改。
首先项目启动时,页面应该通过 uni.getSystemInfoSync().statusBarHeight 来获取当前状态栏的高度,然后在页面的最顶部自定义一个占位标签,将其高度与获取的状态栏高度进行双向绑定
<view class="uni-status-bar" :style="{ height: statusBarHeight +'px'}">
2:单位
uniapp框架的单位是upx,其实和微信的rpx是没有区别的,但是在这次的项目里有个简历的完善度,需要从后台获取简历完善的百分比计算得到进度条的宽度,进行双向绑定
计算出来的结果是没有问题的,PC端调试也是没有问题的,但是移动设备上调试就出现问题了,宽度设置不上
经过排查原来是单位的问题,原先是 <view class="loading-item" :style="{width:loadingwidth+'upx'}"></view>
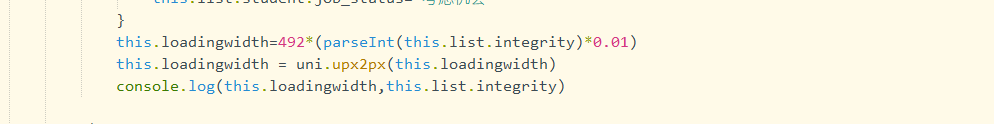
但是移动端的便签是不解析upx的,我们style里的upx单位uniapp会装换成px的,所以正确的写法是:


主要就是要通过uni.upx2px转化下,标签里拼接的单位是PX
3:二级,三级联动(待写。。。)
posted on 2019-07-16 15:57 cool-cookie 阅读(2519) 评论(0) 编辑 收藏 举报



