element-项目用到偏门方法~
开发项目的时候,组件库的使用有时会为我们节省开发时间,提高开发效率,但组件库样式有时与我们的设计图出入很大,还有的方法也很偏门,主要官方文档有时候对于一些方法和属性介绍的也比较少,以下是我在工作中总结的一些element的使用方法~
- 表单的验证~
element的官方文档的表单验证很简单,但有时候对于实际开发又不够用,所以我们需要自定义正则,如何自定义呢?
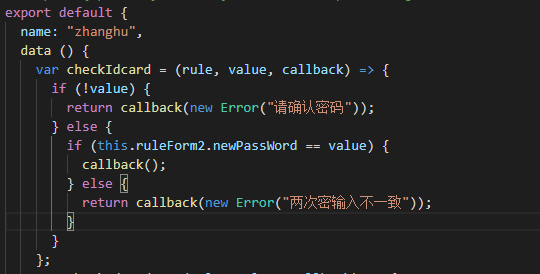
1:在vue组件的data层自定义一个函数

value即为表单绑定的值,我们在函数里自定义正则 const reg = /^[0-9]*$/ ,然后去验证我们的输入值reg.test(value),成功则callback(),错误return callback(new Error('错误提示'));

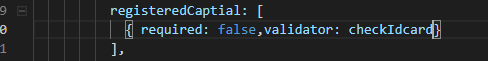
然后将我们自定义的函数绑定到element表单的rules的validator里,这样自定义的表单验证就完成了~
- element列表为空时

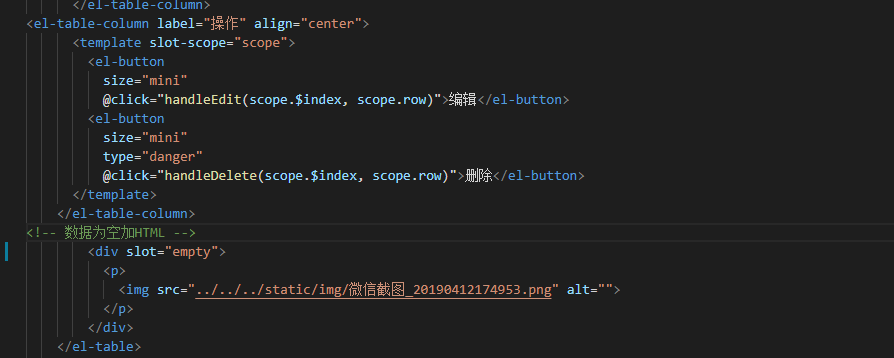
element的默认为空样式是empty-text="当前数据没有,请添加数据",但是设计图80%不会是这样的,所以我们可以在列表标签结束前自定义样式,在插· 槽‘empty’下自定义数据为空的样式。
posted on 2019-04-29 10:05 cool-cookie 阅读(189) 评论(0) 编辑 收藏 举报




